どうも、python入門中のくじらいどです。
今回は自分への勉強のメモとしてブログを書いております。
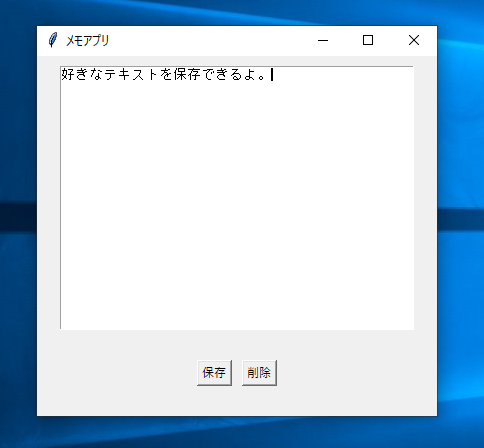
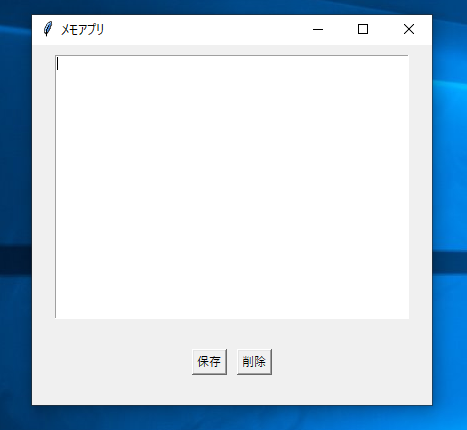
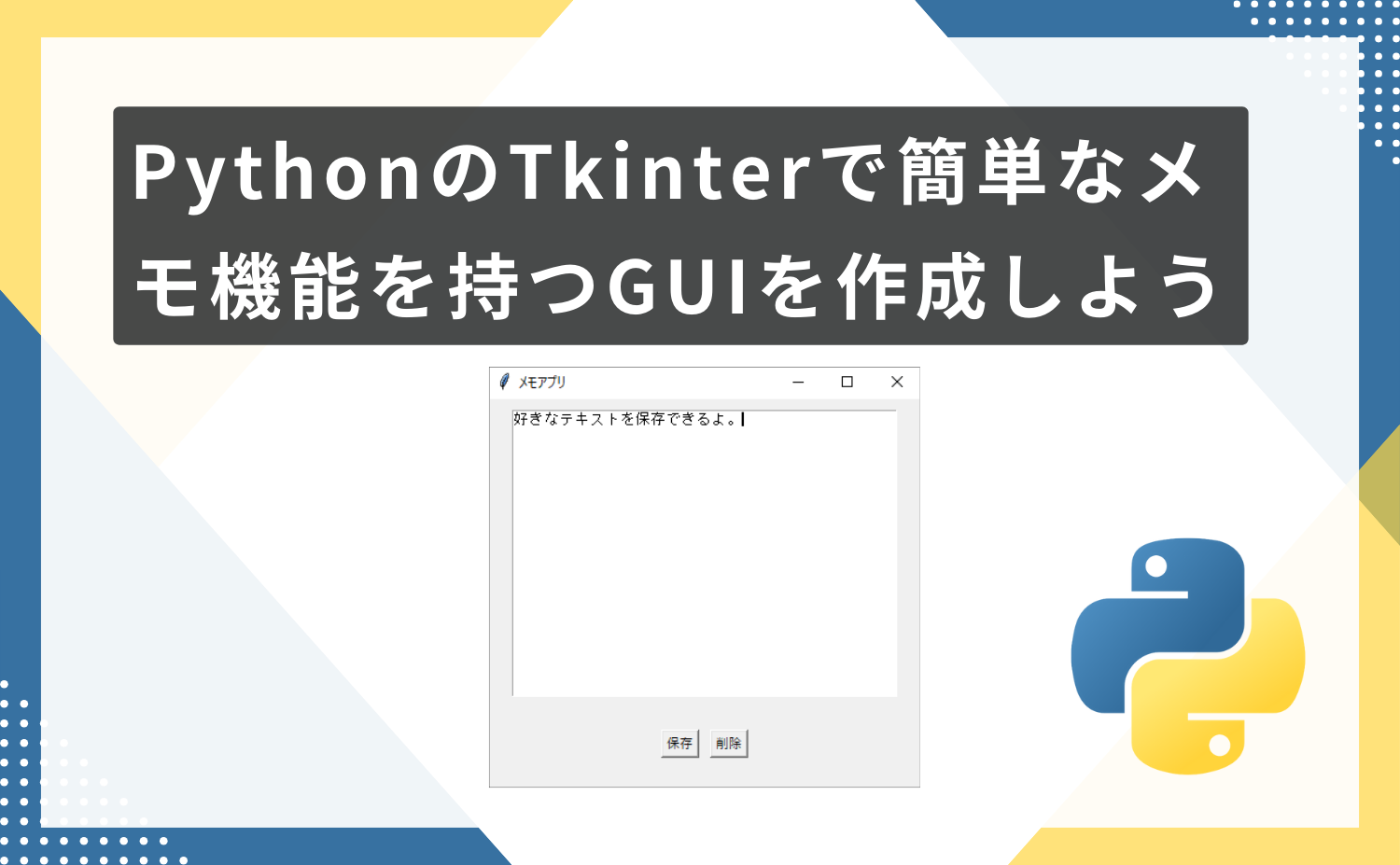
PythonのTkinterを使って、簡単なメモ機能を持つGUIアプリケーションを作成してみましょう。このアプリケーションはテキスト入力エリアにメモを書き込み、保存や削除ができるというあまりにも簡単すぎる機能のアプリですがTkinterの入門をするには丁度いいボリュームとなりますのでぜひ一緒に作っていきましょう。
コードの全貌を記載してありますので、必要に応じてコードを修正してGUIの配置を変えたりして教材的にお試しあれ!
コードの解説
ライブラリのインポート
では、さっそくコードを作っていきましょう!まずは、必要なライブラリをインポートします。tkinterモジュールから必要な機能を取り込むためのコードを記述します。
import tkinter as tk
from tkinter import messagebox
import osimport tkinter as tk は、Pythonの標準ライブラリであるtkinterをインポートしてtkという別名でインポートします。これにより、tkinterモジュールの関数やクラスを呼び出す際に、本来ならtkinter.Tk()のように書かなければいけない所を、tk.Tk()のように短いコードで書くことができ、コードの可読性を向上させることができます。
from tkinter import messagebox は、tkinterモジュールからmessageboxというサブモジュール(モジュールの一部)をインポートする文です。下記のコードで画像のようなメッセージボックスが表示できるようになります。
messagebox.showinfo("メモ", "メモが保存されました。") # 保存完了のメッセージボックスを表示
import os は、Pythonの標準ライブラリであるosをインポートする文です。
osをインポートすることで、ファイルやディレクトリの作成、削除、移動、存在の確認など、様々なOS操作を行うことができます。
そして今回のコードの全貌は以下となります。このコードをコピーしていただいて、アプリを起動していただければとりあえずは動きます。
コードの全貌
import tkinter as tk
from tkinter import messagebox
import os
# メモを保存する関数
def save_note():
note = text.get("1.0", "end-1c") # テキスト入力エリアの内容を取得
if note:
with open("notes.txt", "w") as file: # ファイルを上書きモードで開く(存在しない場合は新規作成)
file.write(note) # メモをファイルに書き込む
messagebox.showinfo("メモ", "メモが保存されました。") # 保存完了のメッセージボックスを表示
def clear_note():
text.delete("1.0", "end") # テキスト入力エリアをクリア
def open_notes():
if not os.path.exists("notes.txt"): # ファイルが存在しない場合は新規作成
with open("notes.txt", "w"):
pass
with open("notes.txt", "r") as file:
notes = file.read() # ファイルの内容を読み込む
text.delete("1.0", "end") # テキスト入力エリアをクリア
text.insert("1.0", notes) # メモをテキスト入力エリアに表示
# メインウィンドウの作成
window = tk.Tk()
window.title("メモアプリ") # ウィンドウのタイトルを設定
# ウィンドウの幅と高さを指定
window.geometry("400x360")
# フレーム1の作成(テキスト入力エリアの上にスペースを空けるため)
frame1 = tk.Frame(window)
frame1.pack(pady=10)
# テキスト入力エリアの作成
text = tk.Text(frame1, height=20, width=50)
text.pack()
# notes.txtの内容を表示
open_notes()
# ボタンフレームの作成
button_frame = tk.Frame(window)
button_frame.pack()
# 保存ボタンの作成
save_button = tk.Button(button_frame, text="保存", command=save_note)
save_button.pack(side="left", padx=5, pady=20)
# 削除ボタンの作成
clear_button = tk.Button(button_frame, text="削除", command=clear_note)
clear_button.pack(side="left", padx=5, pady=20)
# メインループの開始
window.mainloop()

関数の解説
save_note関数で、テキスト入力エリアの内容を取得し、ファイルに保存します。保存が完了したら、メッセージボックスを表示して保存が成功したことを伝えます。
clear_note関数で、テキスト入力エリアの内容をすべて削除します。
open_notes関数で、事前に作成した”notes.txt”というファイルが存在するかを確認し、存在しない場合は新規に作成します。その後、ファイルの内容を読み込み、テキスト入力エリアに表示します。
GUI作成の解説

次にGUIを作成する部分について解説をしていきます。GUIは以下のコードで作成して配置しています。
# メインウィンドウの作成
window = tk.Tk()
window.title("メモアプリ") # ウィンドウのタイトルを設定
# ウィンドウの幅と高さを指定
window.geometry("400x360")
# フレーム1の作成(テキスト入力エリアの上にスペースを空けるため)
frame1 = tk.Frame(window)
frame1.pack(pady=10)
# テキスト入力エリアの作成
text = tk.Text(frame1, height=20, width=50)
text.pack()
# notes.txtの内容を表示
open_notes()
# ボタンフレームの作成
button_frame = tk.Frame(window)
button_frame.pack()
# 保存ボタンの作成
save_button = tk.Button(button_frame, text="保存", command=save_note)
save_button.pack(side="left", padx=5, pady=20)
# 削除ボタンの作成
clear_button = tk.Button(button_frame, text="削除", command=clear_note)
clear_button.pack(side="left", padx=5, pady=20)
# メインループの開始
window.mainloop()イメージとしては、windowを作り、必要に応じてframeを作り、frameの中に入力エリアやボタンを配置するというイメージです。
例えば、save_button = tk.Button(button_frame, text=”保存”, command=save_note) は、button_frameの中に配置するボタンを作成する処理ですがこのコードだけでは作成しかしていないのでGUI上には表示されません。
save_button.pack(side=”left”, padx=5, pady=20) で配置位置を決めたところで初めて、GUI上にボタンが表示されます。
コード内で使用しているtkinterのメソッドの説明
pack(pady=10)– 要素をウィンドウに配置します。padyパラメータは、要素の上下の余白を指定します。Text(frame1, height=20, width=50)– テキスト入力エリアを作成します。frame1内に配置され、heightとwidthで高さと幅を指定します。text.pack()– テキスト入力エリアをウィンドウに配置します。open_notes()–notes.txtファイルの内容を読み込み、テキスト入力エリアに表示します。Button(button_frame, text="保存", command=save_note)– ボタンを作成します。button_frame内に配置され、表示されるテキストは「保存」です。commandパラメータは、ボタンがクリックされたときに実行される関数を指定します。save_button.pack(side="left", padx=5, pady=20)– 保存ボタンをウィンドウに配置します。sideパラメータは、要素が配置される位置を指定します。padxとpadyは、ボタンの周囲の余白を指定します。Button(button_frame, text="削除", command=clear_note)– 削除ボタンを作成します。テキストが「削除」と表示され、クリックされたときにclear_note関数が実行されます。clear_button.pack(side="left", padx=5, pady=20)– 削除ボタンをウィンドウに配置します。window.mainloop()– ウィンドウを表示し、イベントループを開始します。これにより、ウィンドウが表示された状態でユーザーの操作を待ちます。
おまけ
いかがでしたでしょうか。PythonでGUIを作成する時にTkinterを使用する方は多くいらっしゃるみたいです。
業務や作業でちょっと効率化できるアプリを作りたい時に、Tkinterは簡潔で分かりやすくコードを書けるのでおすすめです!
これを機会にTkinterを勉強してみるのもいいと思います。ブログを参考にするのも良し、ChatGPTに聞くのも良しで今は誰かに教えてもらわなくても効率的に習得していけると思います。
もちろん、ブログやChatGPTにも間違いがあったり情報が古くなっていたりというケースもあるのでセカンドオピニオン的に色んな所から情報を得て、自分で取捨選択できる能力を鍛えておくといいと思いますよ!
それでは、また!










コメント