JavaScriptの勉強の初めの一歩やJavaScriptの勉強のアウトプットとしてChrome拡張機能の開発がおすすめです。Chrome拡張機能は簡単な機能のものなら開発も比較的簡単で、私たちが普段使っているウェブサイトで実際に利用できるからです。
JavaScriptやHTML、CSSだけで開発できるので環境構築もいりません。
また、オプションページを豪華にしたり、複雑な機能を付与したり、APIを使用して外部サービスと連携したり、JavaScript初心者だけでなく、JavaScript中級者、上級者のアウトプットにも最適だと思います。
 くじらいど
くじらいど実際に、自分もChrome拡張機能の開発からjavascriptに入門して勉強し始めました!
JavaScriptの初めの勉強にChrome拡張機能開発が最適な理由


JavaScriptの初めの勉強にChrome拡張機能開発が最適な理由は、大まかにまとめると下記になります。
- 環境構築がいらないので手軽に始められる
- webサイトをカスタマイズでき、実用性に長けるので勉強のモチベーションが上がる
- 手軽に始められて実用的なため、ブログ記事やコミュニティなどの情報や教材が豊富にあります。
それでは、1つ1つ理由を説明していきたいと思います。
環境構築がいらないので手軽に始められる
通常、開発環境を整えるのは手間がかかりますが、chrome拡張機能の場合は、ブラウザがすでに環境を提供しています。そのため、手軽に始めることができます。
Chrome拡張機能は、簡単なものであれば、ブラウザ上で実行するJavaScriptのファイルと、拡張機能の設定ファイルであるmanifest.jsonをフォルダに格納して、ブラウザにインストールすればすぐに実行することができます。
自作した拡張機能のインストールについては以下の記事で詳細に解説しておりますので気になる方はそちらをチェックしてみてください。


webページ以外にコンテキストメニュー(右クリック)の実装や右上のアイコンをクリックした際に、ポップアップの表示を実装したい場合は、必要に応じて、HTMLやCSSの実装も必要になります。気になる方は、以下の記事を参考にしてみてください。




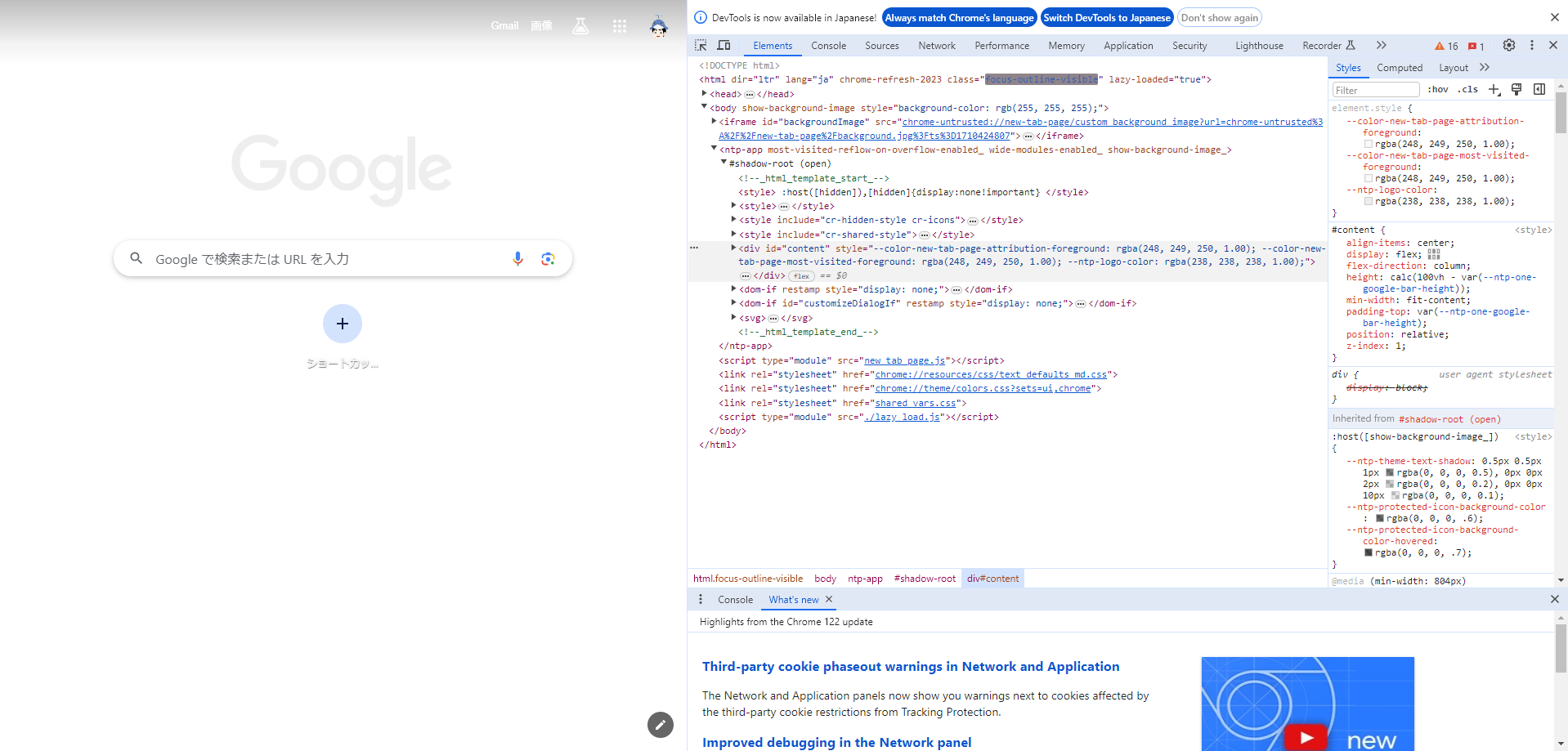
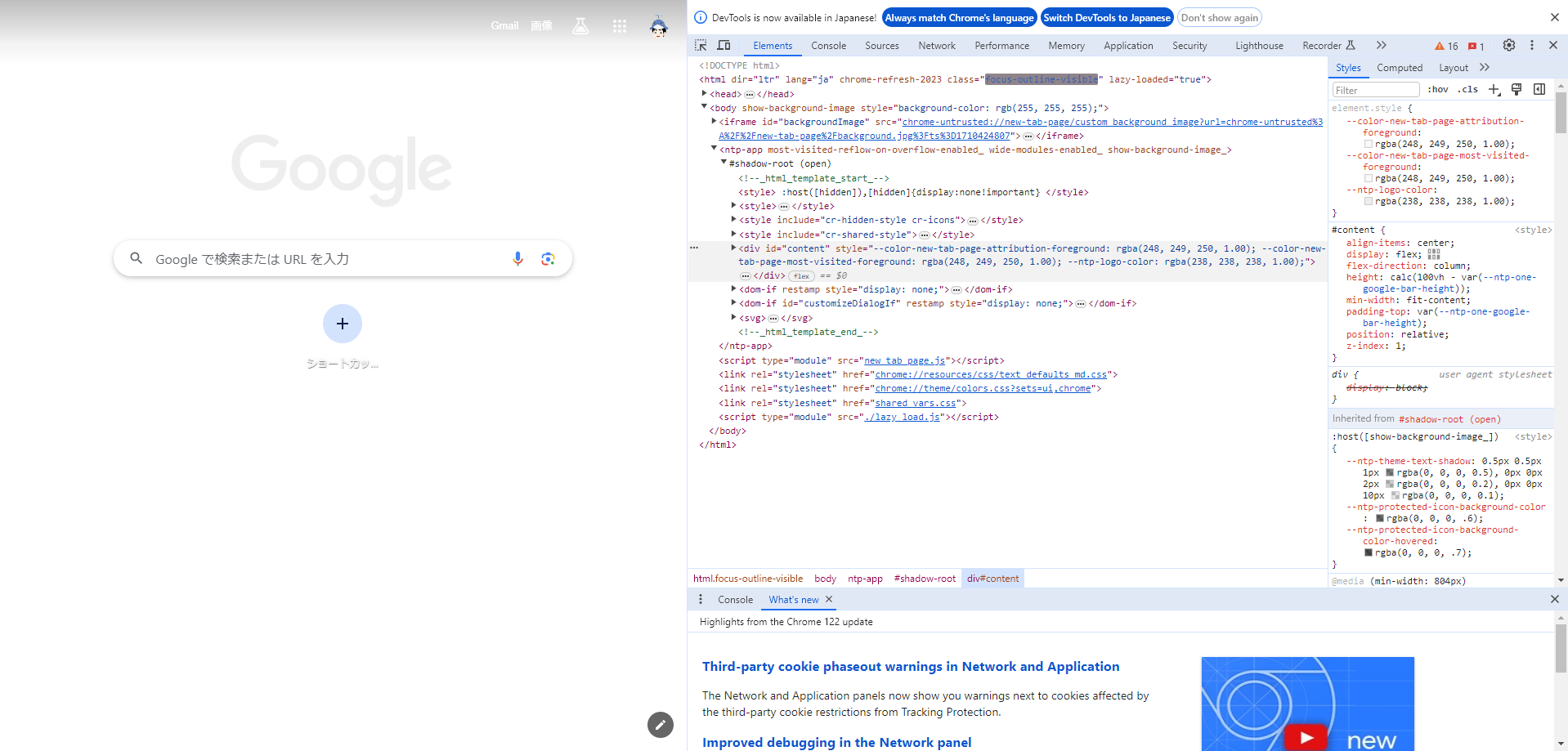
また、Chrome拡張機能で実装されたJavaScriptコードをChromeデベロッパーツールでデバッグすることができます。コードのブレークポイントを設定したり、変数の値を監視したりすることで、問題の解決やコードの最適化を行うことができます。
webサイトをカスタマイズでき、実用性に長けるので勉強のモチベーションが上がる


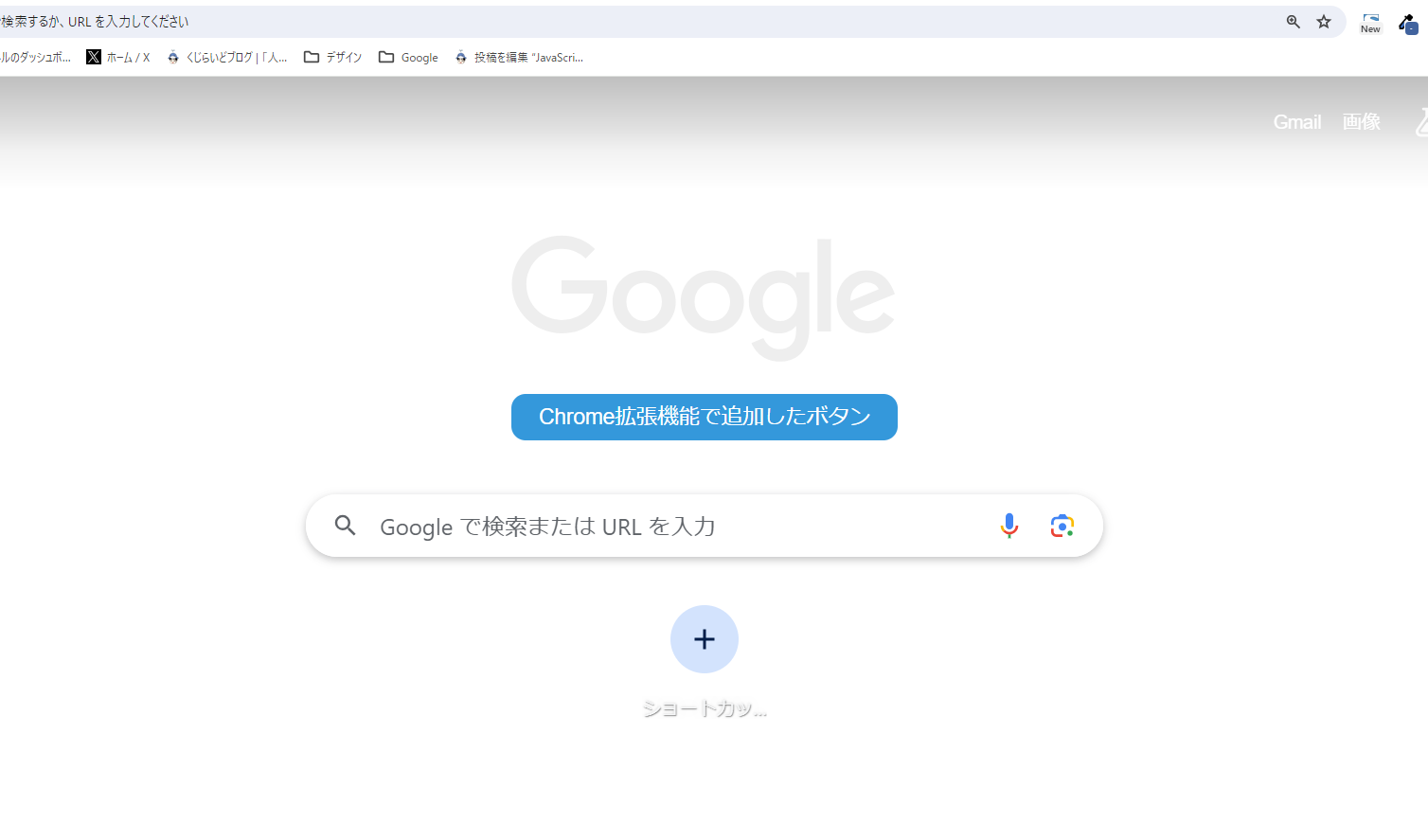
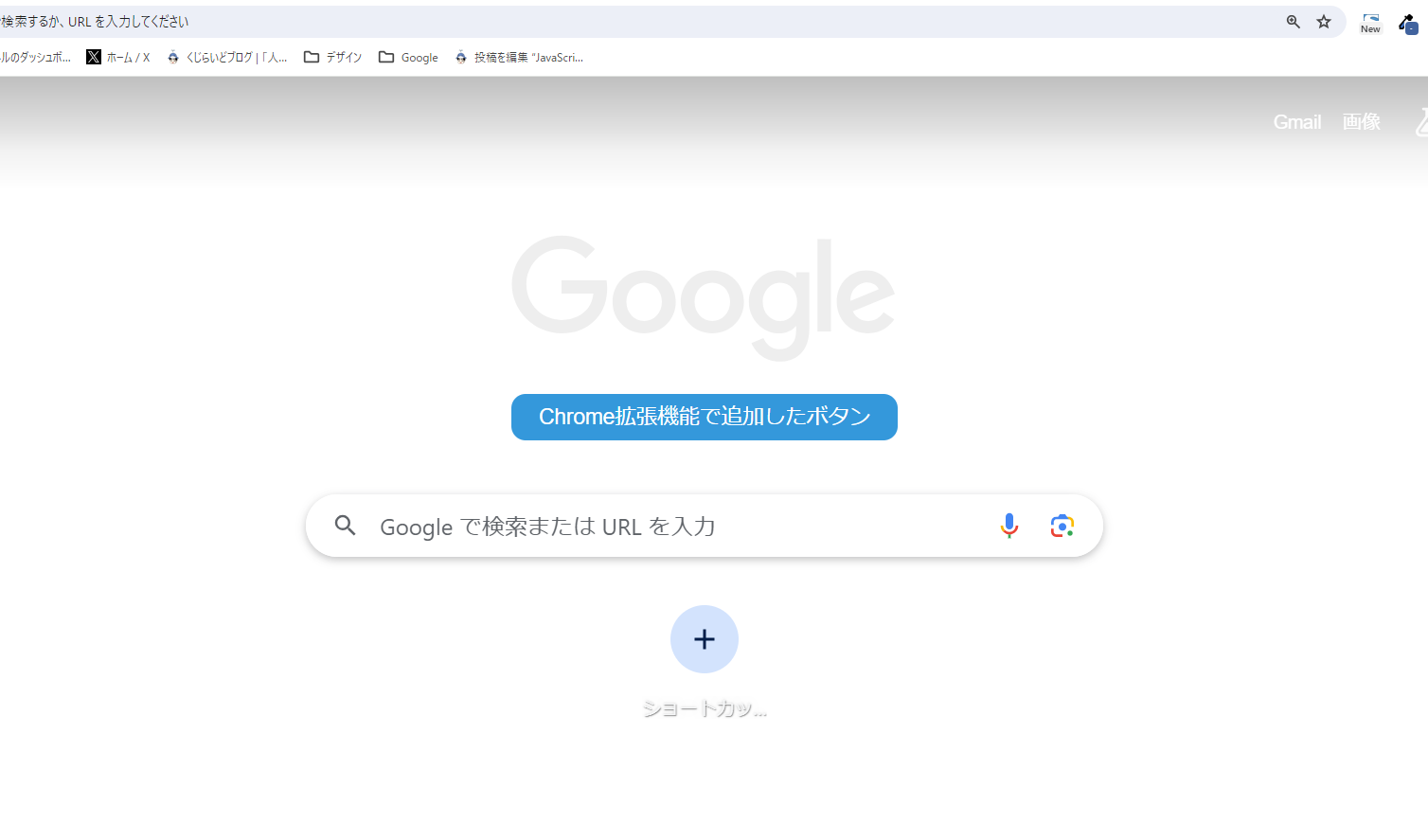
Chrome拡張機能は、私たちが普段閲覧しているwebページをカスタマイズすることができます。例えば、webページに新しいボタンを設置して、ボタンを押すとオプションで設定したテンプレート文章がテキストエリアに自動で挿入される機能など、視覚的に分かりやすく実用性な処理を実装することができます。
Javascriptに限らず、プログラミング勉強の悩みにおいて作りたいものがないと言うのはありがちなので、その点、Chrome拡張機能開発は、webサイトでの作業の効率化を図れるので、作りたいものが次々と出てくるのも魅力かもしれません。
手軽に始められて実用的なため、ブログ記事やコミュニティなどの情報や教材が豊富にあります。


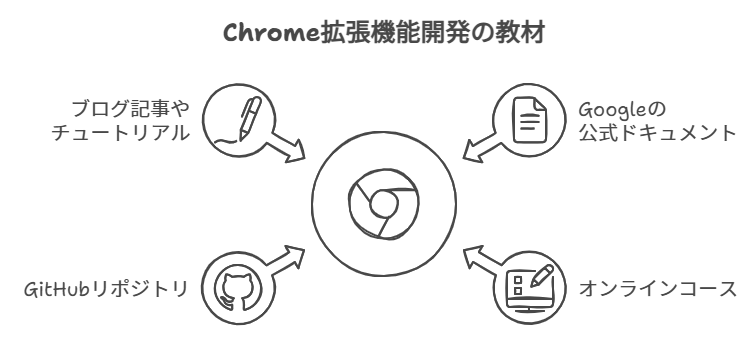
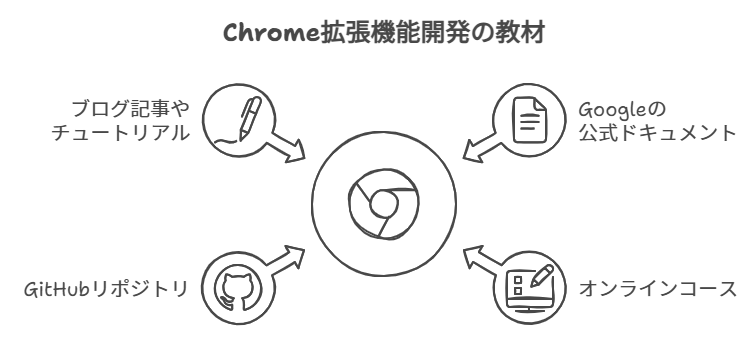
Chrome拡張機能開発は、手軽に始められるのでブログ記事やコミュニティなどの情報が豊富にネット上にあります。
- Googleの公式ドキュメント:Chrome拡張機能の開発に関する詳細なドキュメントが提供されています。
- オンラインコース:UdemyやCourseraなどのオンラインプラットフォームには、Chrome拡張機能開発に関するコースがあります。
- GitHubリポジトリ:GitHub上には、Chrome拡張機能のサンプルコードやチュートリアルが公開されています。
- ブログ記事やチュートリアル:多くの開発者がChrome拡張機能の開発に関するブログ記事やチュートリアルを公開しています。これらの情報は、実際のプロジェクトに役立つことがあります。
これらの情報源を活用して、Chrome拡張機能の開発を始め、実用的な拡張機能を作成することができます。



ブログ記事などは多めですが、書籍や動画などの教材は少ない印象です。
Chrome拡張機能の教材というよりかは、Javascriptの教材などを活用した方が良いかと思います。
まとめ
この記事を見て、Chrome拡張機能を開発してみたいと思った方は、以下の記事を参考にしてぜひ自分が作ってみたいと思う拡張機能を開発してみてください。
今は、ChatGptで拡張機能開発のハードルも下がっていますのでぜひこの機会にJavaScriptの勉強として、Chrome拡張機能を開発してみてはいかがでしょうか。














コメント