変数とは何か?
変数とは、値を格納するための箱のようなものです。(変数を箱で例えるのが多いのでパクらせていただきました。)この箱には、文字列や数字などのデータを入れることができます。そして、その箱に入っているデータを必要なときに利用することができます。
数学では、y=2x+3という式があった場合、 xとyが変数です。xとyには、数値が入りますが、プログラミングの変数は、数値を入れたり、文字列を入れたり、配列というものを入れたり、数値以外の様々なデータを入れることができます。

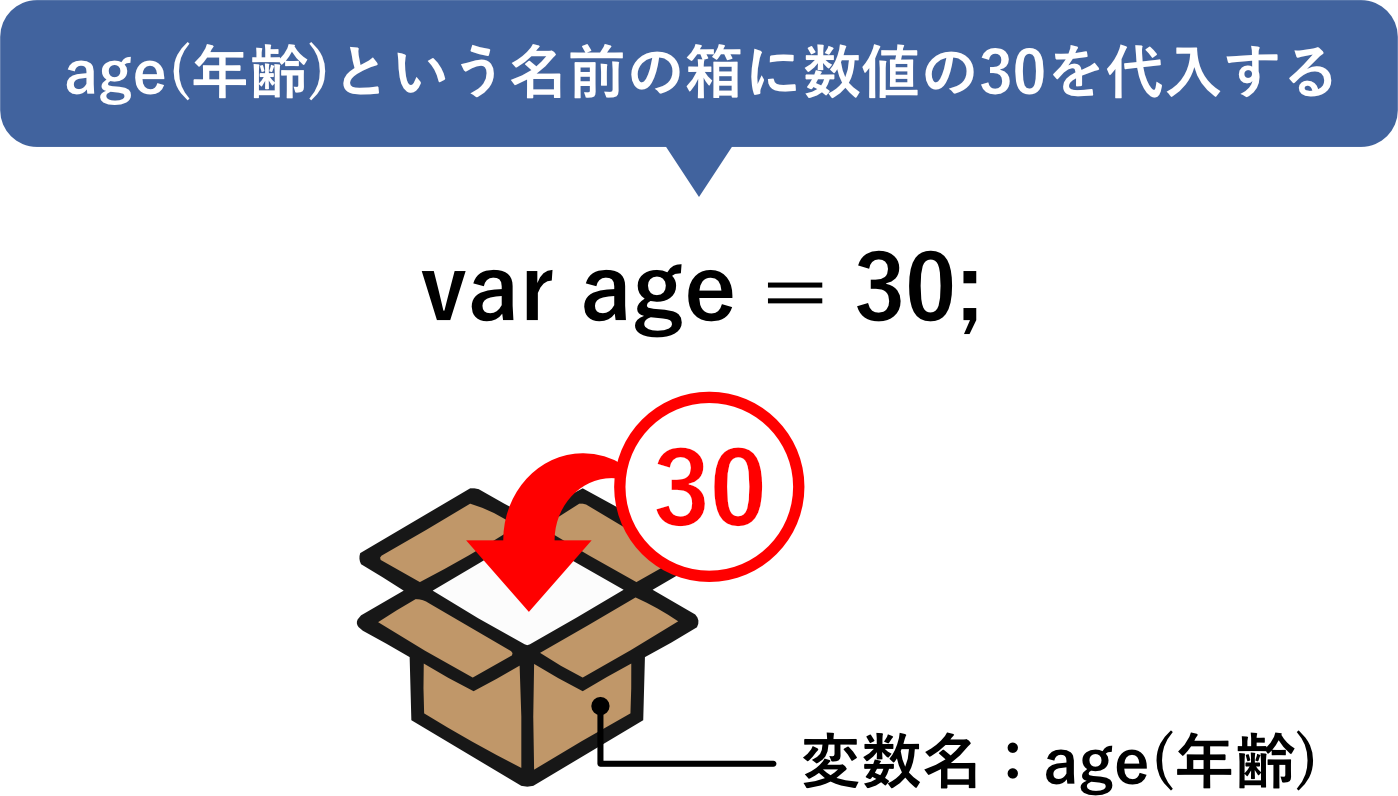
例えば、年齢で考えてみましょう。age(年齢)という箱を作って、その箱に30という数値を代入してみましょう。
console.logで “あなたの年齢は” + age + “歳です。” と書いてあげると、あなたの年齢は30歳です。とコンソール画面に出力されます。
これは、var age = 30;で、ageという変数に30を代入しているので、“あなたの年齢は” + age + “歳です。” と変数の名前を書いてあげるだけで、変数の中に入っている値、つまり30が表示されて、あなたの年齢は30歳です。と表示される訳です。
var age = 30;
console.log("あなたの年齢は" + age + "歳です。");
// console.logの出力結果
// あなたの年齢は30歳です。また、変数ageに新しい値を代入すると、変数ageの値が新しく代入したものに置き換わります。
このように、同じ変数でも中身を変えられることにより、その変数を必要に応じて繰り返し利用することができます。
var age = 30;
console.log("あなたの年齢は" + age + "歳です。");
// console.logの出力結果
// あなたの年齢は30歳です。
age = 35; // ここで再度ageという箱に35を再代入する
console.log("あなたの年齢は" + age + "歳です。");
// console.logの出力結果
// あなたの年齢は35歳です。let、const、varの違いについて
JavaScriptでは、let、const、varの3つのキーワードを使って変数を宣言することができます。それぞれの特徴を以下に示します。
- let: 再代入可能な変数を宣言します。つまり、変数の値を後から変更することができます。
- const: 再代入不可能な定数を宣言します。一度値を代入すると、その後変更することはできません。
- var: 古い宣言方法です。ブロックスコープを持ちません。letやconstの使用が推奨されます。
以下に、それぞれの使い方と特徴を示します。
let
let x = 10;
x = 20; // 有効const
const y = 10;
y = 20; // エラー!再代入不可var
var z = 10;
var z = 20; // 有効(再宣言可能)letとvarの違い
letとvarは共に、どちらも再代入可能な変数で似ていますが、letは、再宣言が不可でvarは、再宣言が可能な変数になります。
varは、再宣言が可能なため、意図しない再宣言や再代入によってエラーにつながる可能性があります。一般的にはletが推奨されます。
- let:
- letで宣言された変数は再宣言できません。同じスコープ内で同じ変数名で再度letで宣言しようとすると、Syntax error (構文エラー)が発生します。
let x = 10;
let x = 20; // SyntaxError: Identifier 'x' has already been declared- var:
- varで宣言された変数は再宣言が可能です。同じスコープ内で同じ変数名で再度varで宣言しても、エラーは発生せずに上書きされます。
var y = 10;
var y = 20;
console.log(y); // 20が出力されるそのため、letを使用することで、再宣言のミスを防ぐことができます。また、letはブロックスコープを持つため、ブロック内での変数の挙動がvarよりも予測しやすくなります。
まとめ
JavaScriptの変数についてプログラミング初心者の自分が自分なりに分かりやすくまとめてみました。
JavaScript以外のプログラミング言語でも変数が使われます。プログラミング言語によって宣言文が異なったり、宣言が不要なものがあったりしますが、変数の概念自体は変わることはありません。また、RPAツール等のシナリオを作成する際にも変数を使う場面があります。
これからノーコードが普及してプログラムを自分で書くことが無くなる時代が来るかもしれませんが、それらの中身もプログラムで出来ているため、プログラムの動きを芯で理解するためにも、プログラミングの基礎を学ぶことをお勧め致します。
 くじらいど
くじらいどくじらいどは、数学もプログラミングも苦手ですが、プログラミングを学ぶことで、少し物事を論理的に考えられる思考が鍛えられた気がします。










コメント