 くじらいど
くじらいど今回は、Affinity Designerで、画像を星や丸などの図形の中に入れる方法を紹介したいと思います。マスクとかクリッピングマスクとか難しい用語は使わず、ただただ画像を図形の中に入れるにはという切り口で説明します。
Affinity Designerのレイヤークリッピングについて詳しく知りたい方は、以下にAffinity公式のレイヤークリッピングについてのヘルプページを添付していますのでぜひ!
あわせて読みたい
目次
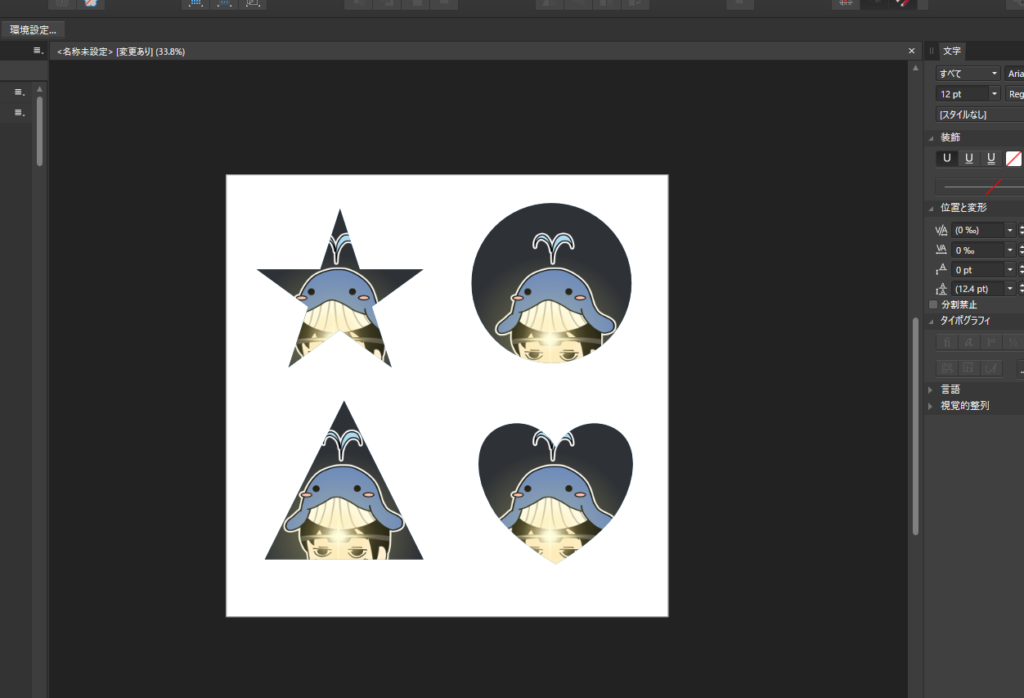
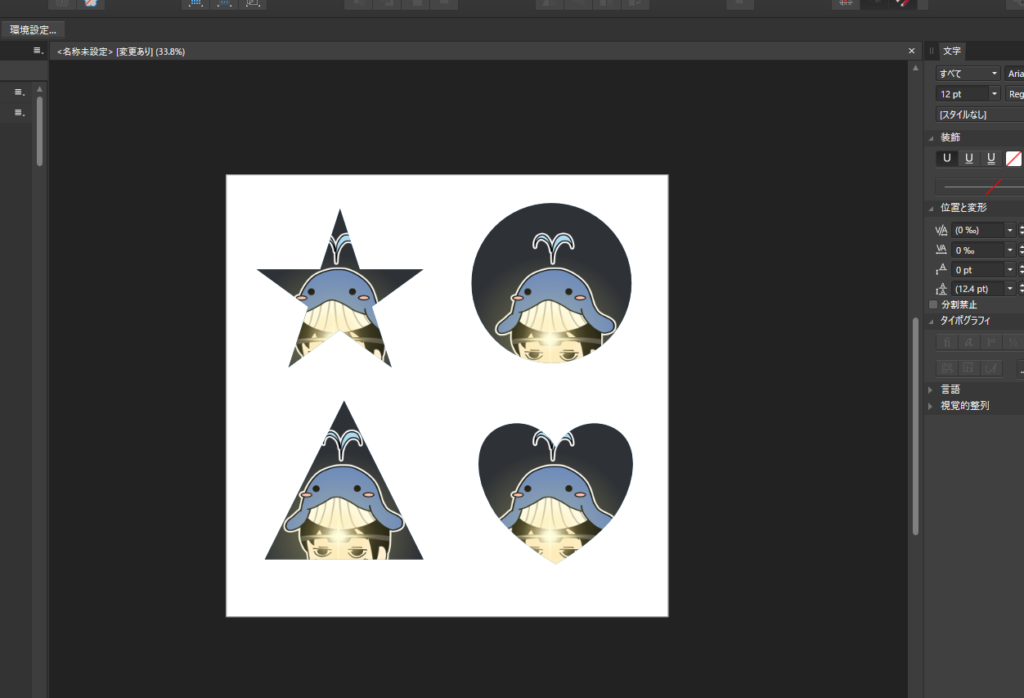
画像を星や丸などの図形の中に入れる方法
STEP
切り抜きをしたい画像を取り込む


まずは、切り抜きをしたい画像をキャンバスに取り込みます。
STEP
切り抜きをしたい形の図形を取り込む


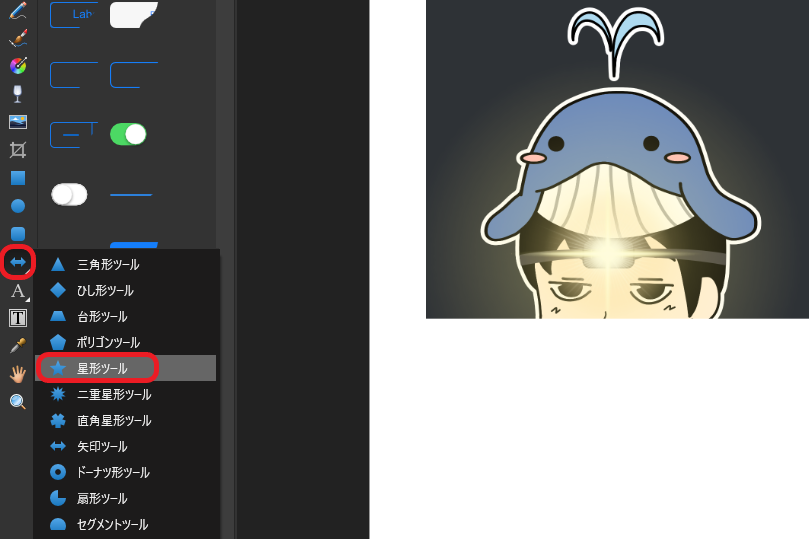
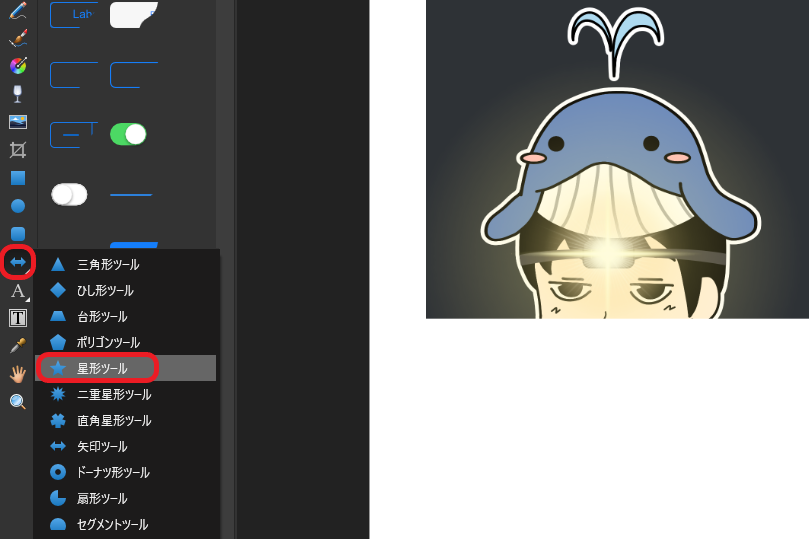
左のツールバーから、切り抜きをしたい形の図形を取り込みます。


STEP
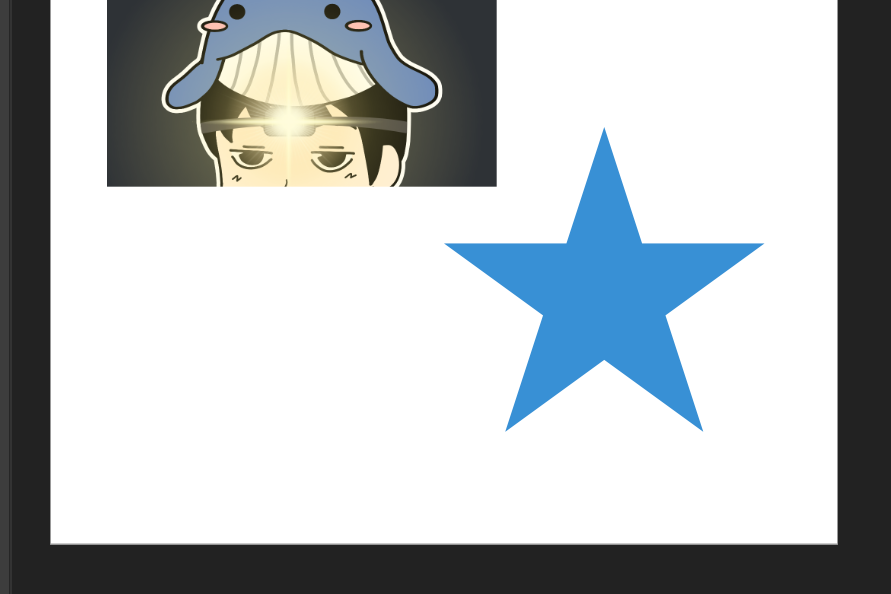
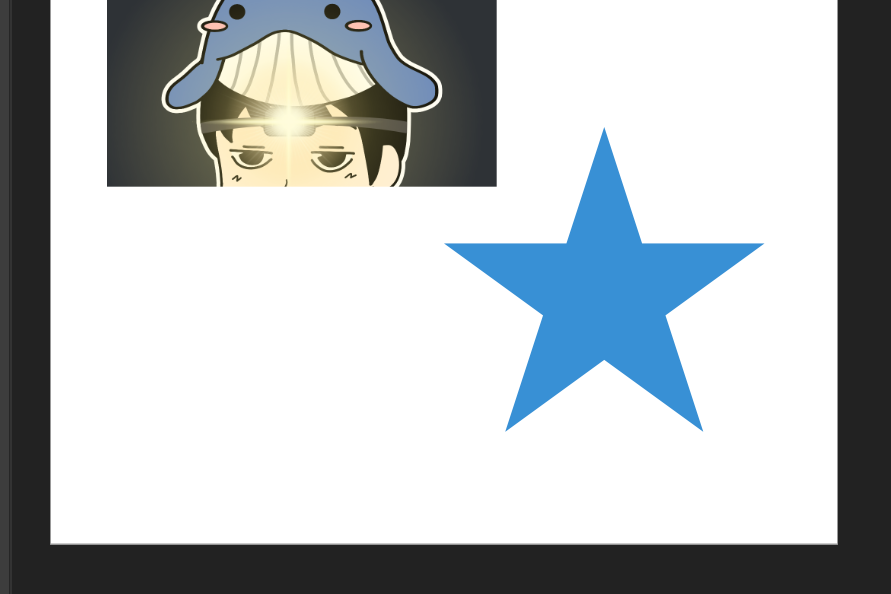
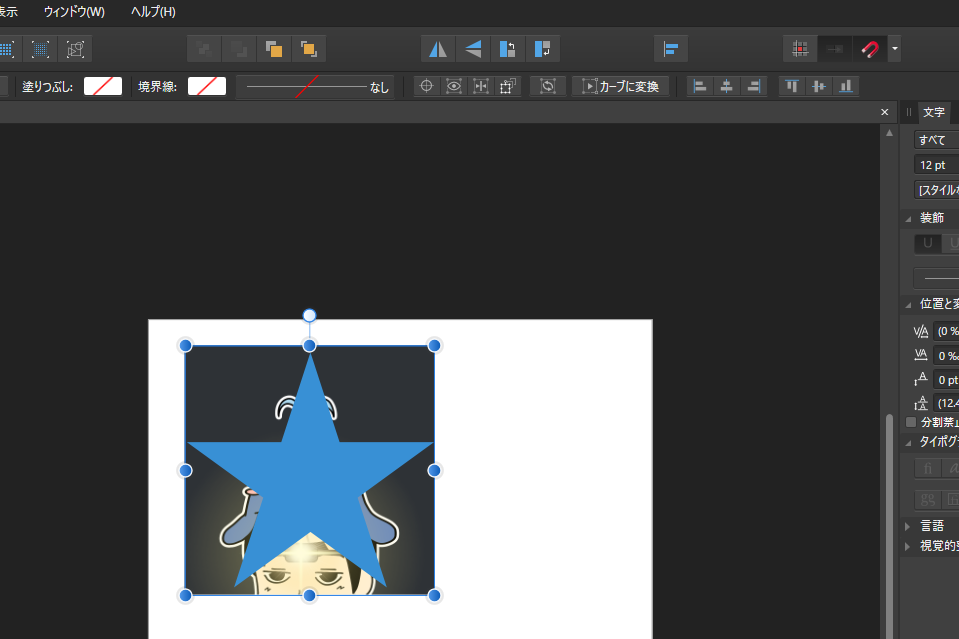
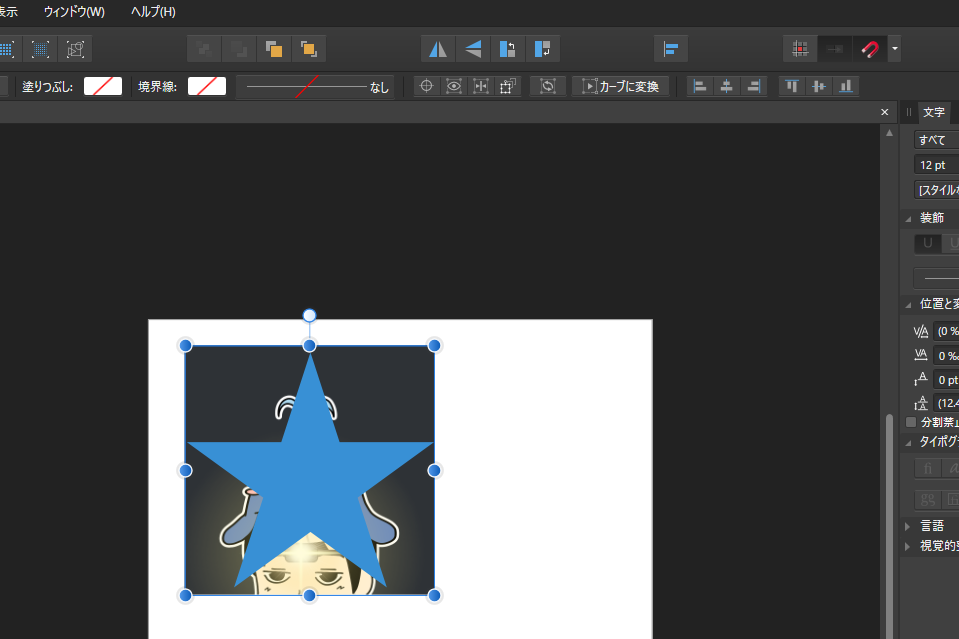
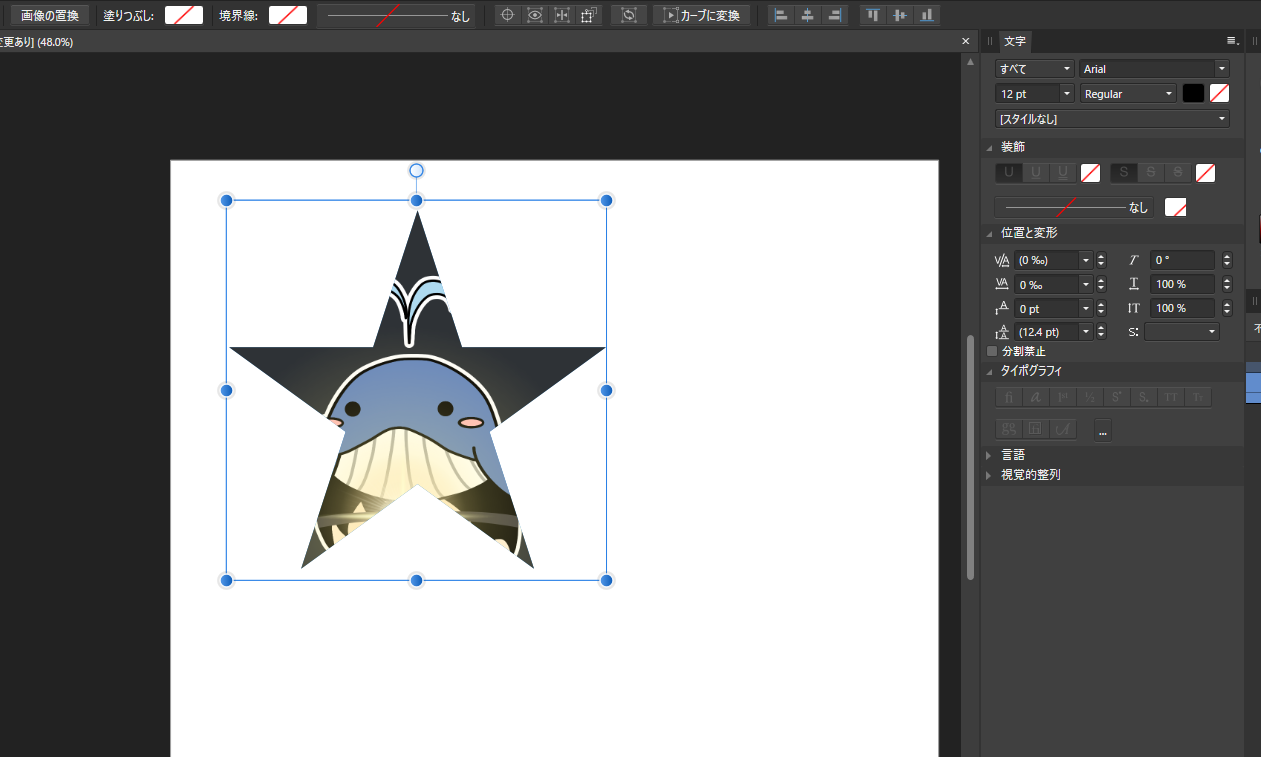
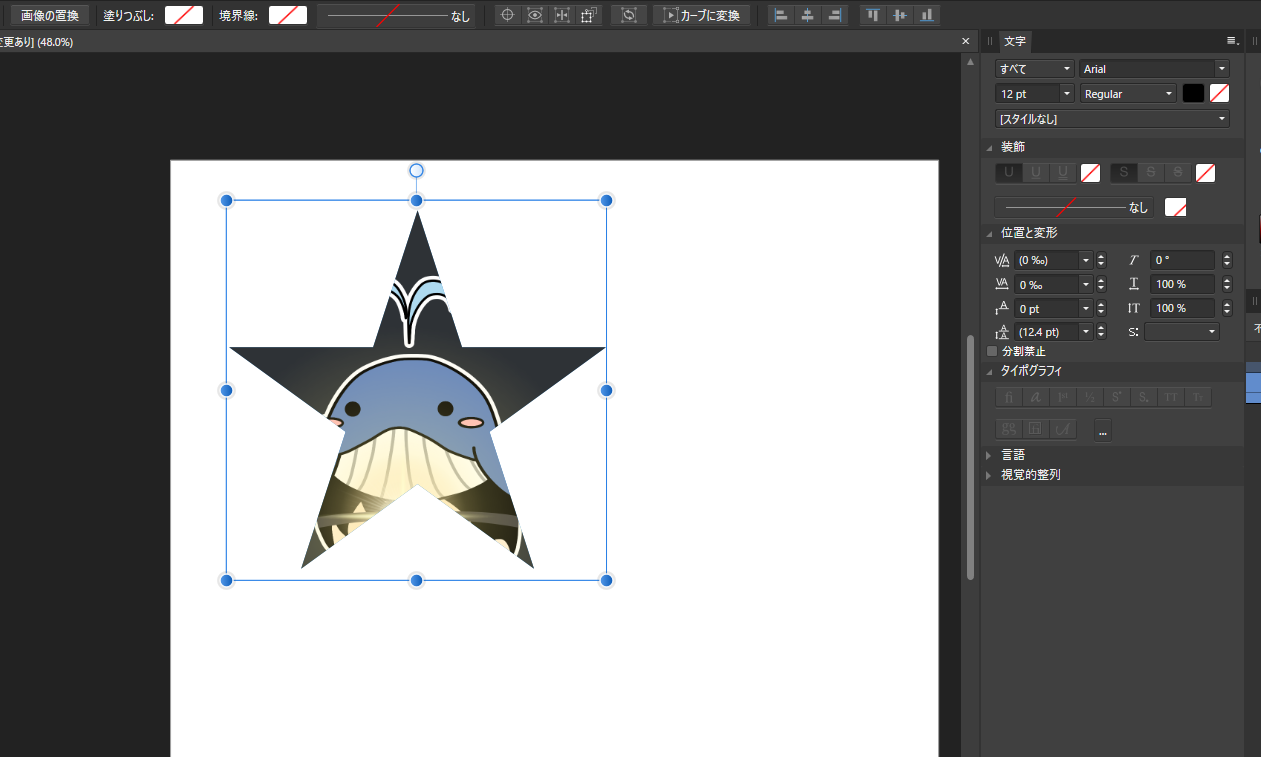
画像の上に図形を被せます。


画像の上に図形を被せます。後でいくらでも微調整できるのでざっくり被っていれば大丈夫です。


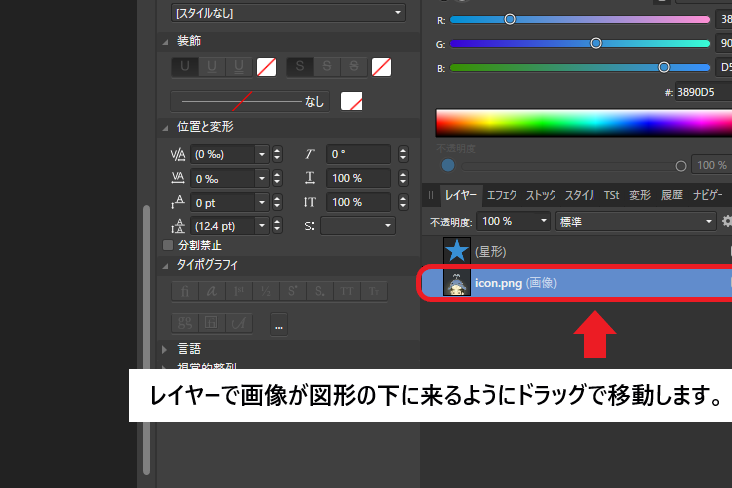
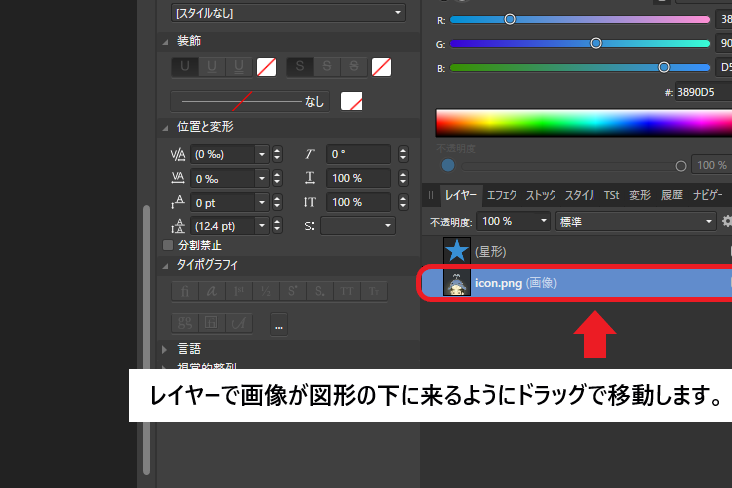
画像が図形より前面に出ている時は、レイヤーから画像を図形の後面に移動させます。


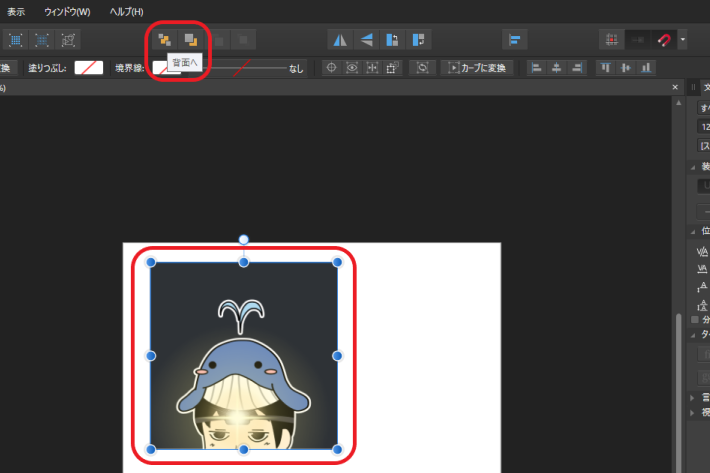
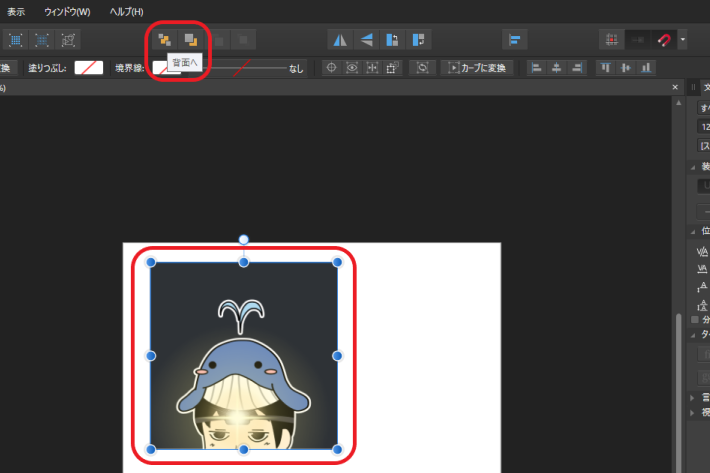
もしくは、画像を選択して上のツールバーから、「背面へ」もしくは「最背面へ」パネルをクリックして画像を背面に移動させます。


背面に移動しました!
STEP
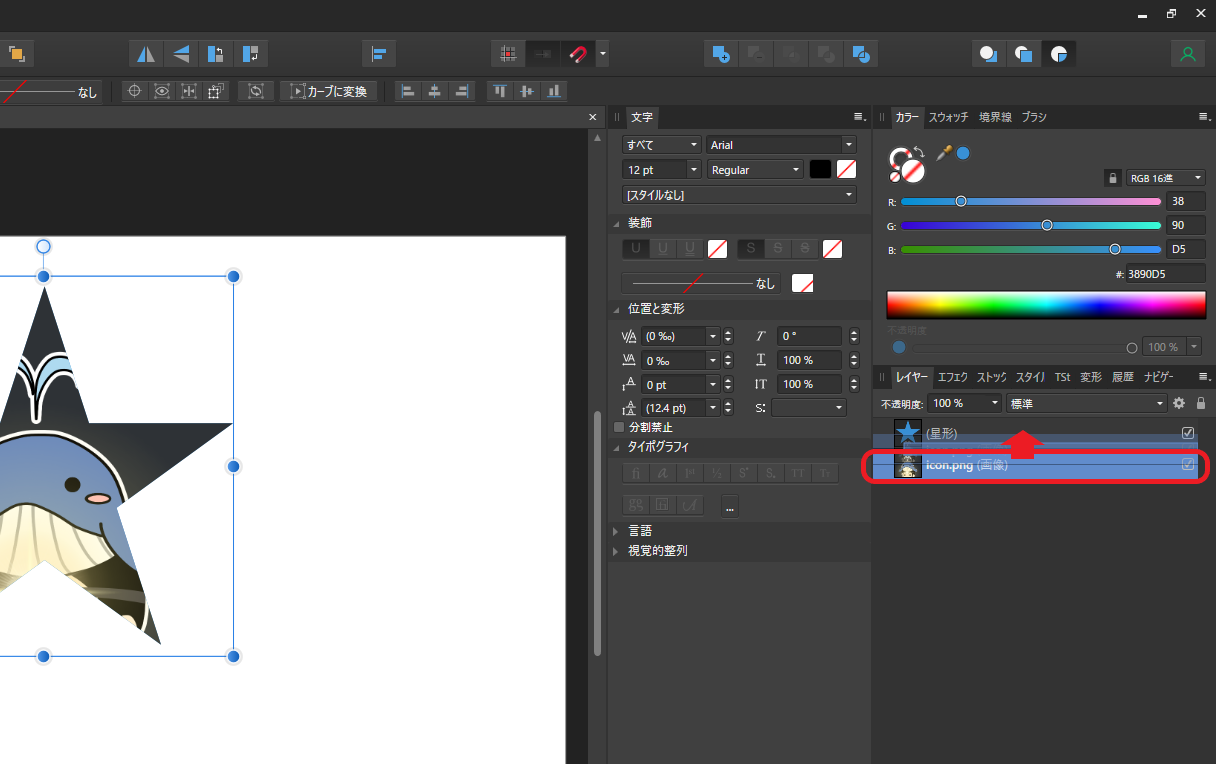
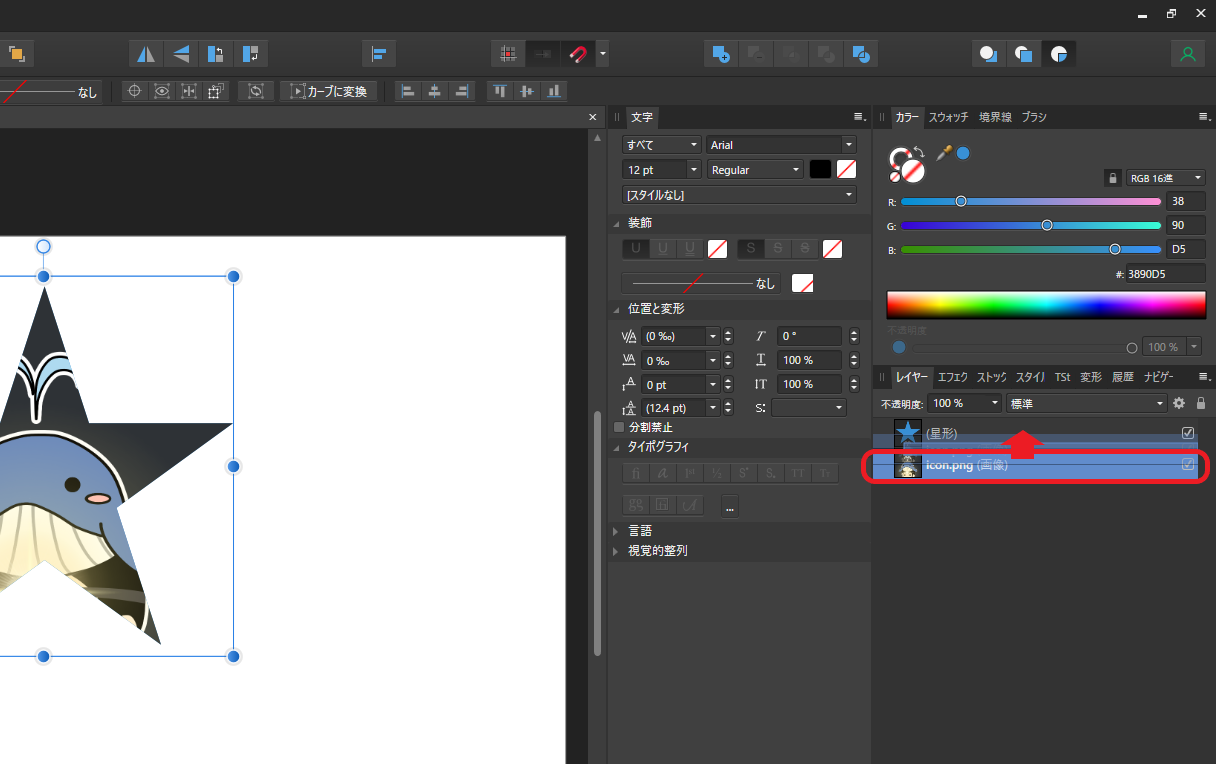
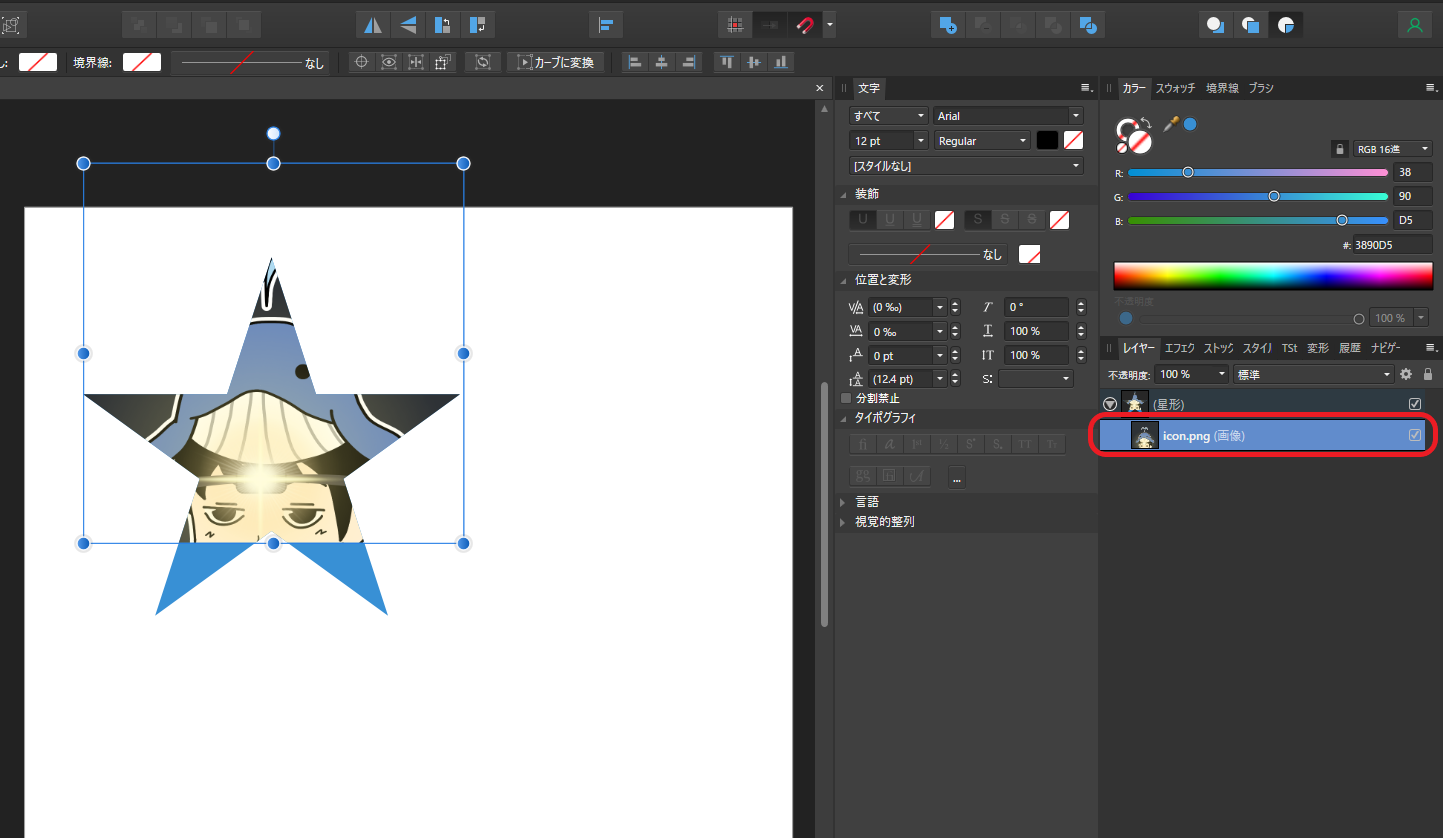
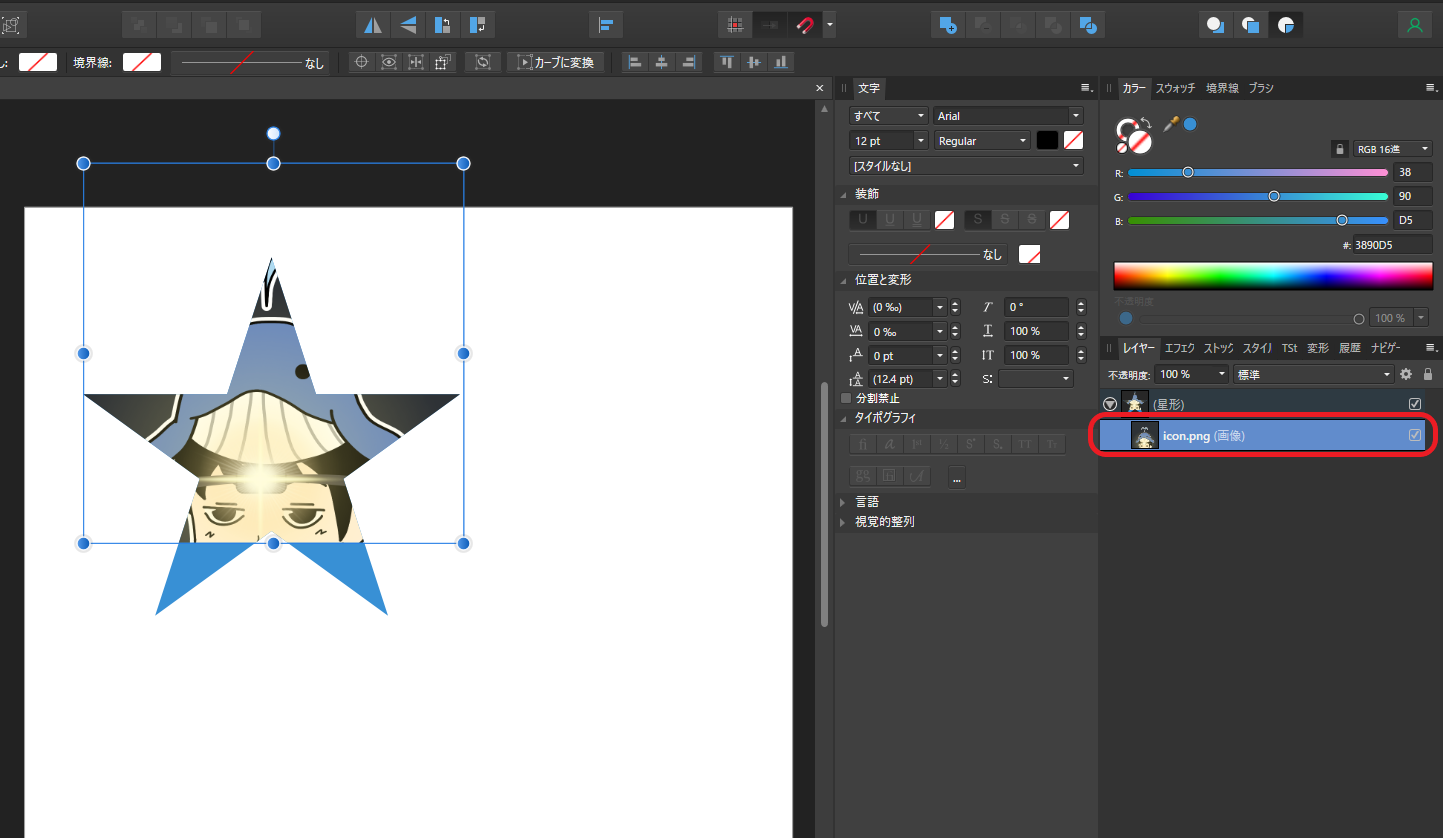
レイヤーから画像を図形にドラッグします。


レイヤーから画像を図形に向かってドラッグします。


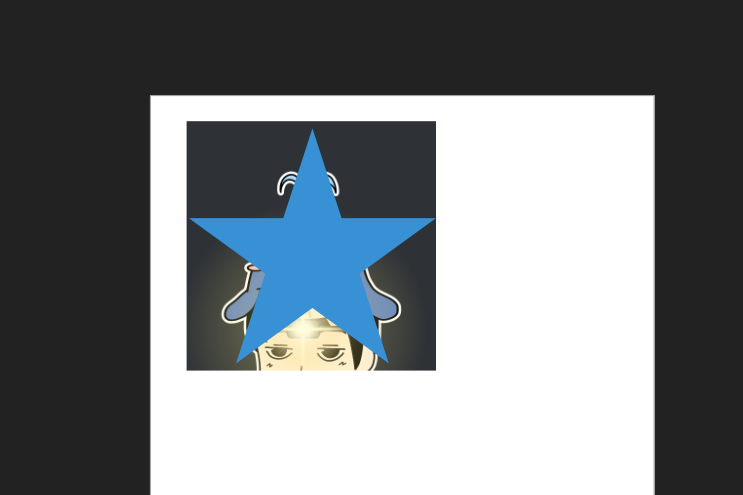
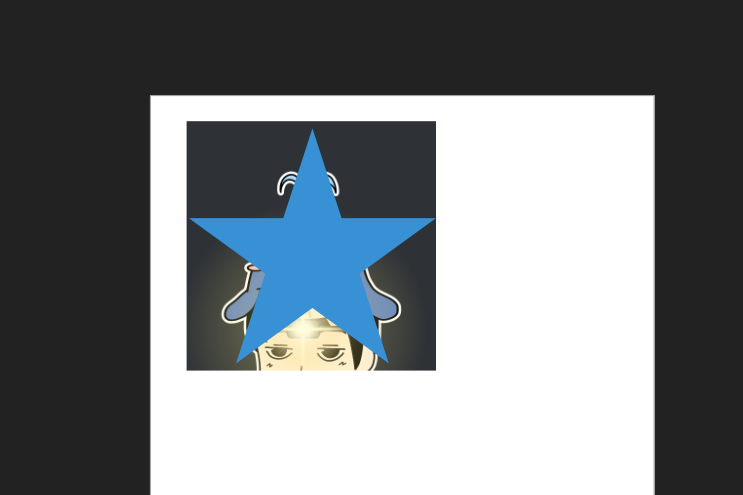
キャンバスを確認すると図形の形で画像が切り抜かれています。
STEP
画像の位置を調整をする


図形の中の画像の位置を調整したい場合は、右レイヤーの画像をクリックし、画像を選択した状態にしてからマウスで移動させて位置を調整してください。
STEP
色々な図形で試してみてください


星型以外にも色々な図形で同じことが行えますので試してみてください。










コメント