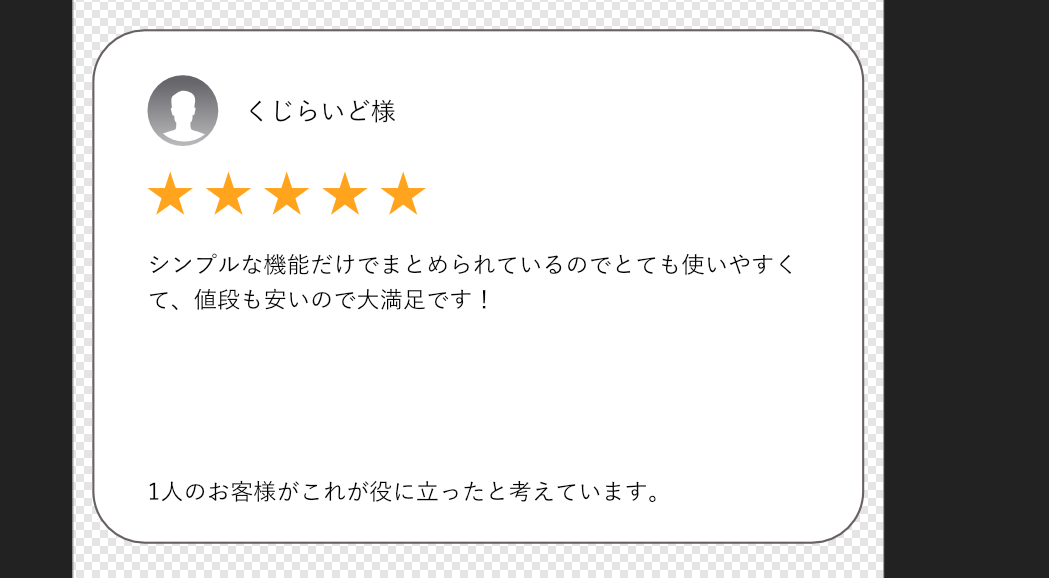
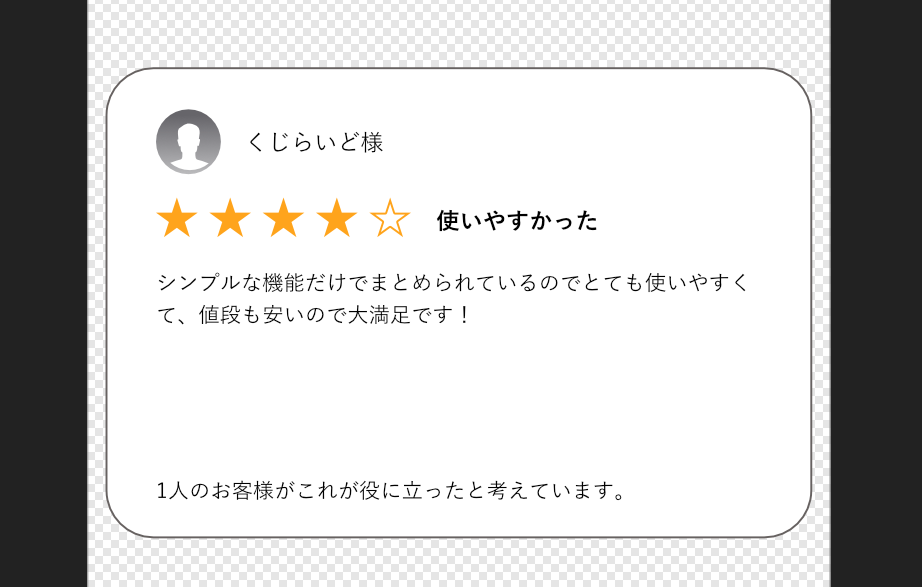
Affinity Designerでデフォルトの図形やテキストを使用して、Amazon風レビュー画像を作成してみました。
作成が面倒な方は、記事の最後に、今回作成したAmazon風レビュー画像のafdesignファイルとSVGファイルを添付しておりますのでダウンロードをしてご自身で編集してご使用ください。

レビュー画像作成方法
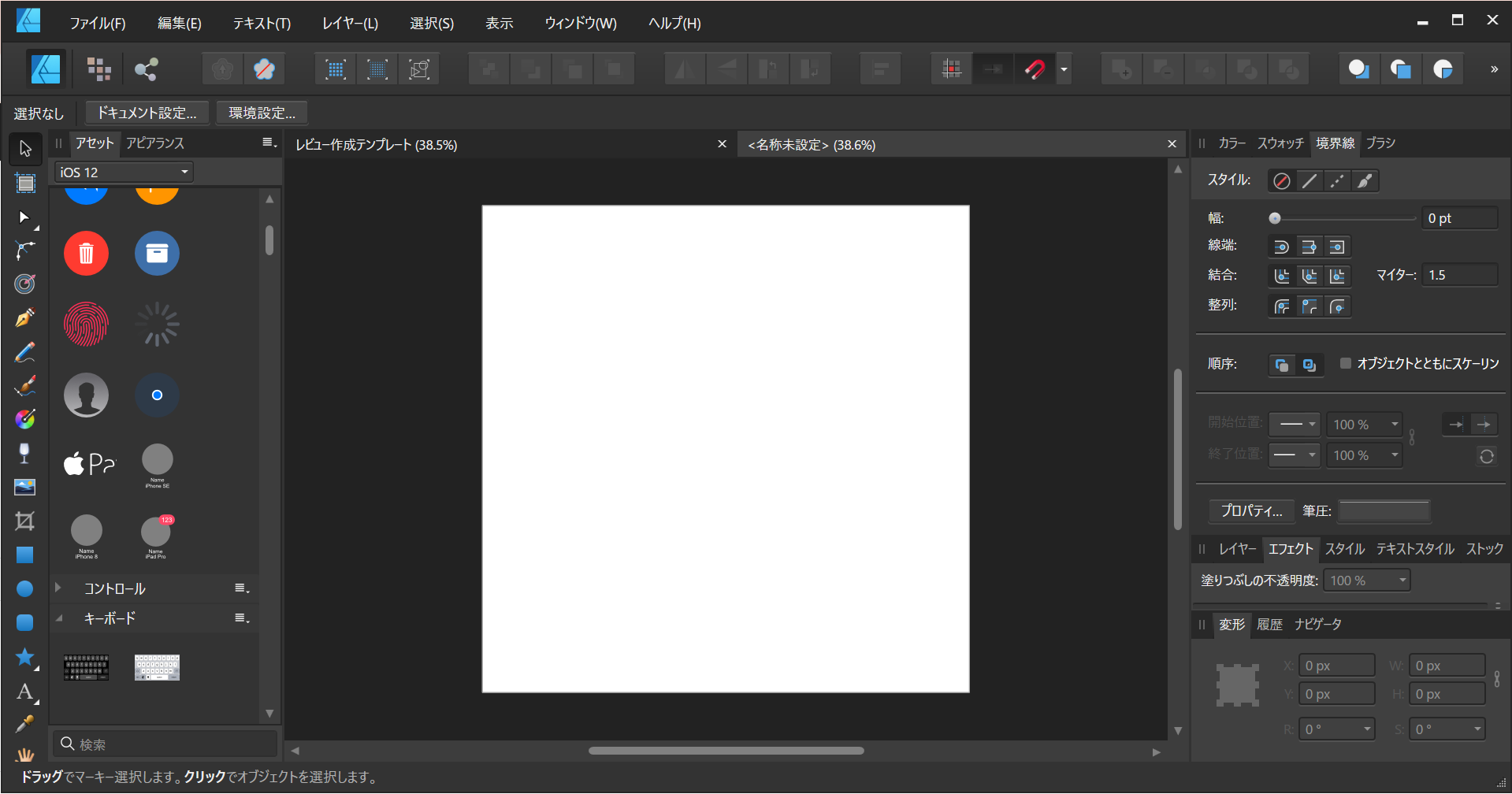
Affinity Designerを開いて、1600px×1600pxの正方形のキャンバスを新規作成します。(サイズはそこまで重要ではないので必要であればお好みで変更してください。)

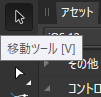
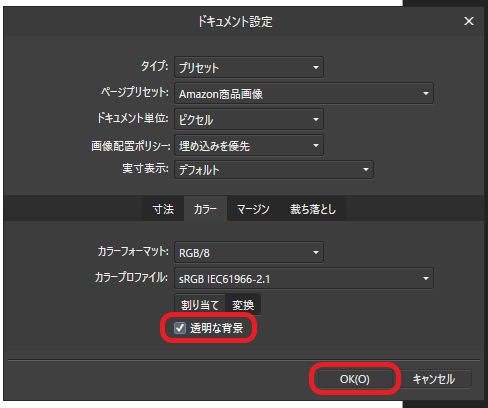
【ドキュメント設定】をクリックします。(ドキュメント設定が表示されていない場合は、ツールバーの移動ツールをクリックしてください。ドキュメント設定が表示されるはずです。)


開いたドキュメント設定のダイアログの中にある【透明な背景】のチェックボックスにチェックを入れ、OKをクリックします。

キャンバスが透明になりました。

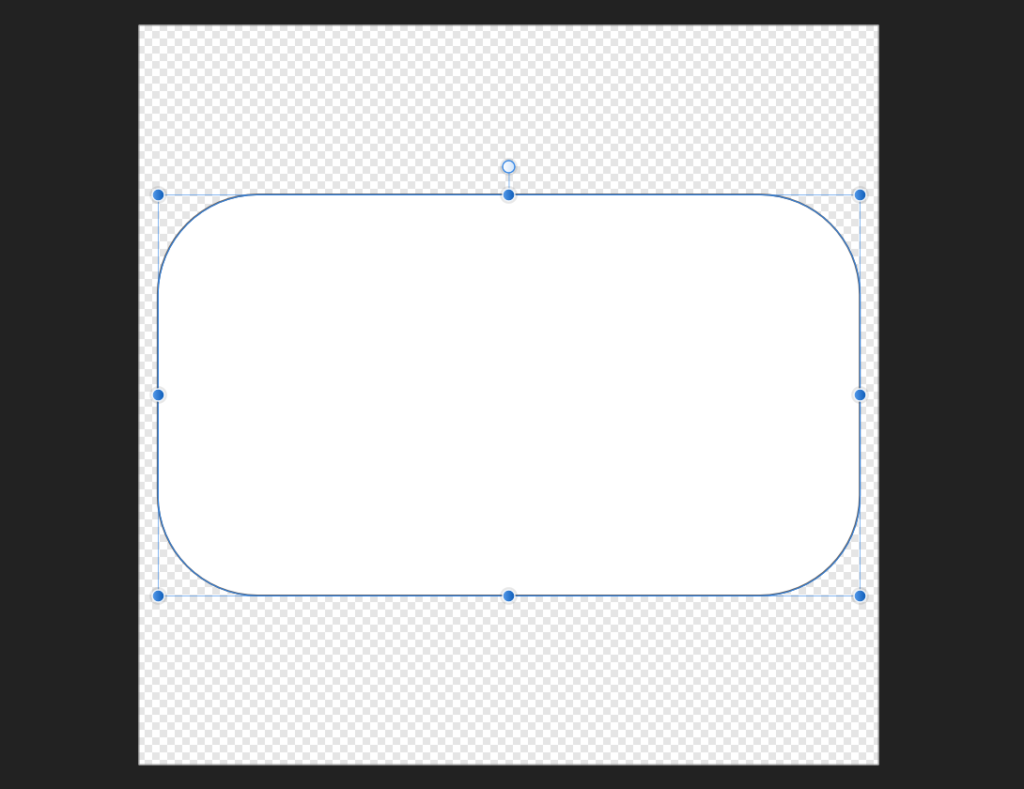
ツールバーの【角丸長方形ツール[M]】を選択します。

適度なサイズで配置します。

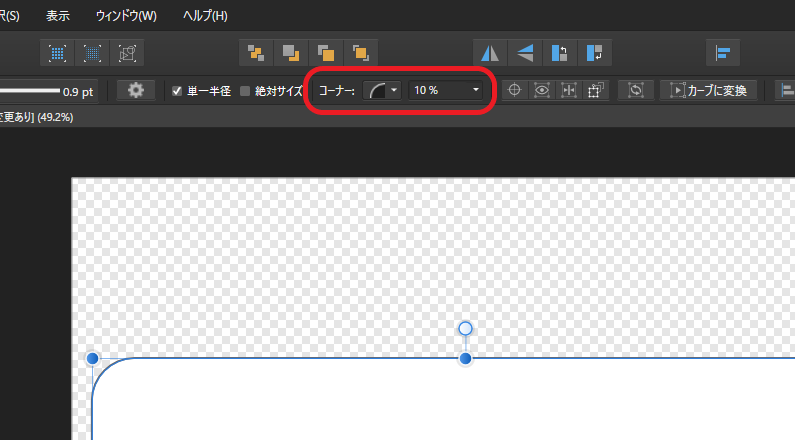
角丸長方形を選択したまま、コンテキストツールバーにある【コーナー:】の値(%)をお好みで調整します。(とりあえずは10%くらいで良いと思います。)

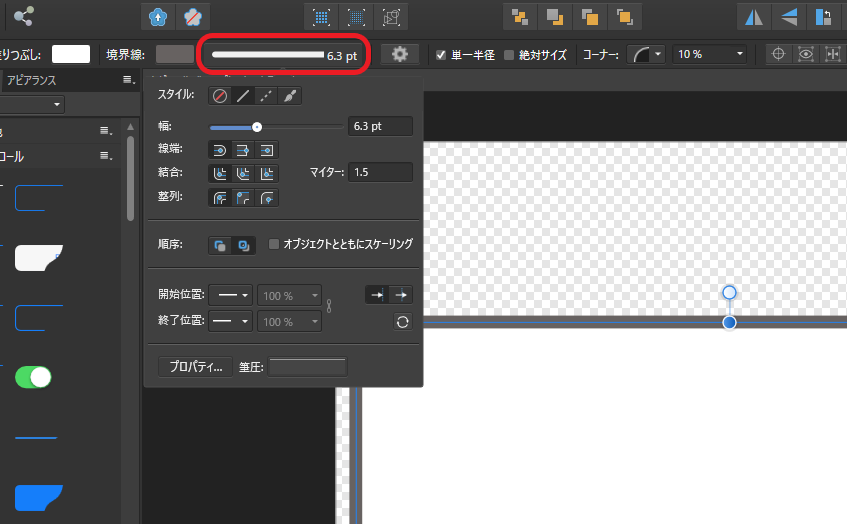
次に、角丸長方形の外枠の太さ(境界線)を変更します。とりあえずは、1%くらいで良いと思います。

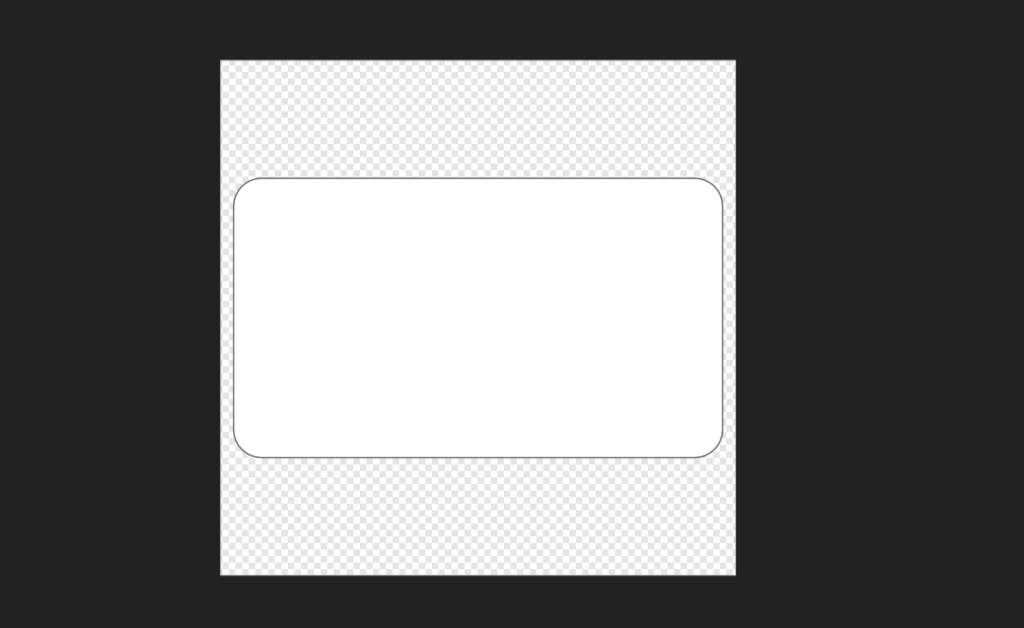
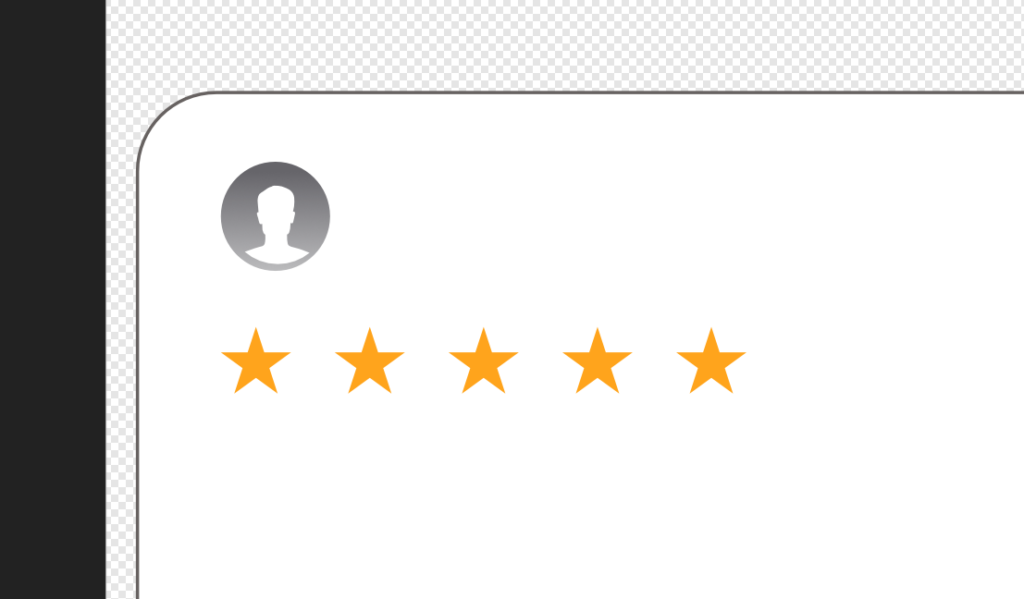
これでレビューの外枠が完成しました。

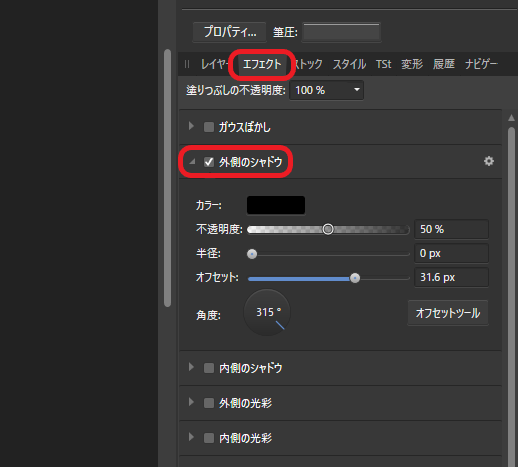
レビュー枠に影を付けたい場合は、角丸長方形を選択した状態で、右スタジオにあるエフェクトから外側のシャドウにチェックを入れオフセットの値を調整して影を付けます。角度調整もできます。


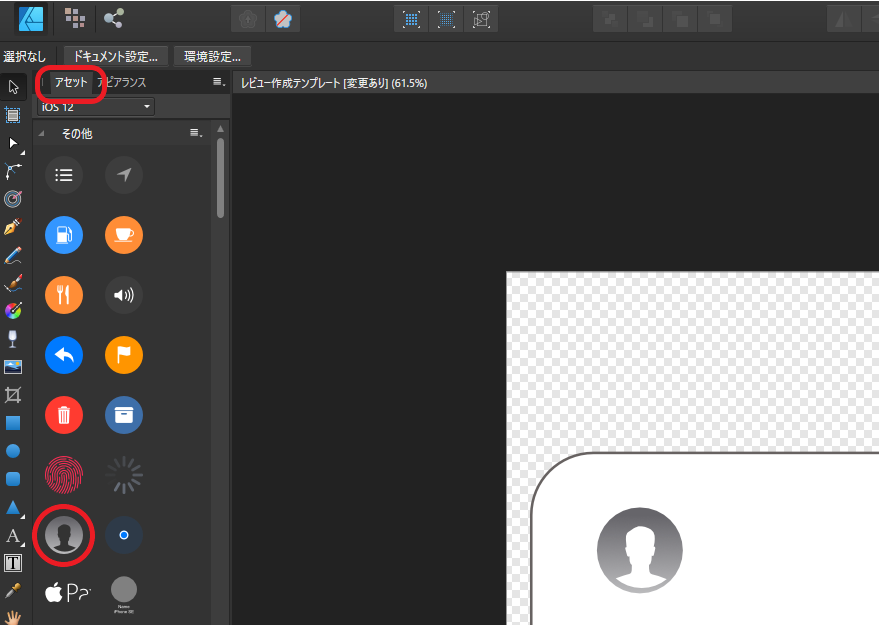
レビューのユーザーアイコンを配置します。左スタジオにあるアセットの中から、【iOS12】というアセットを選択し、キャンバス上のレビュー枠の適切な位置に配置します。

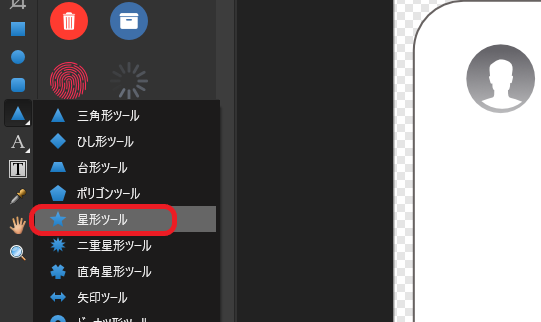
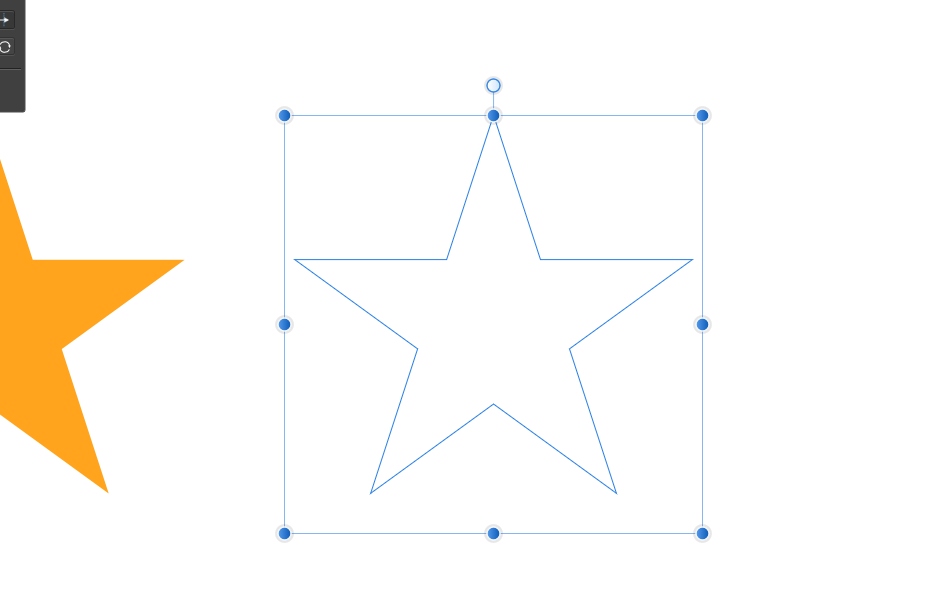
左スタジオにあるツールバーの三角形ツールをクリックして、【星形ツール】をクリックします。

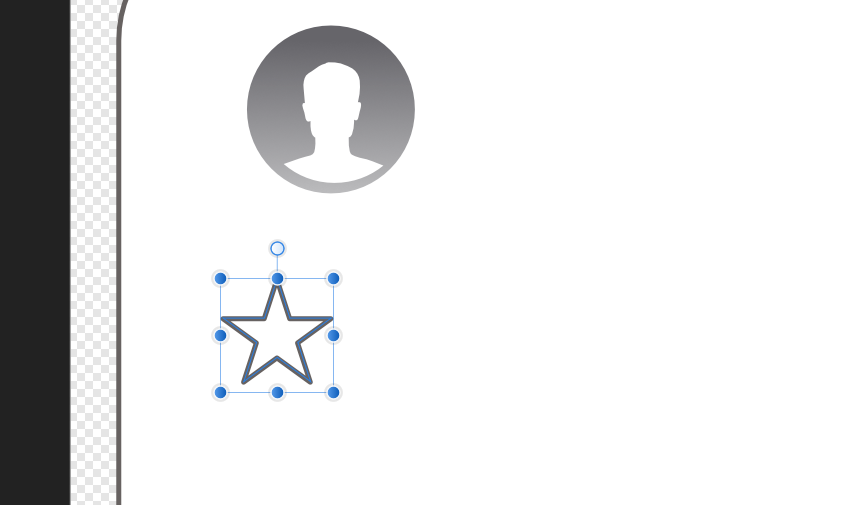
[Shift]キー押しっぱなしカーソル移動で縦横比を維持したまま星形を拡大・縮小できます。

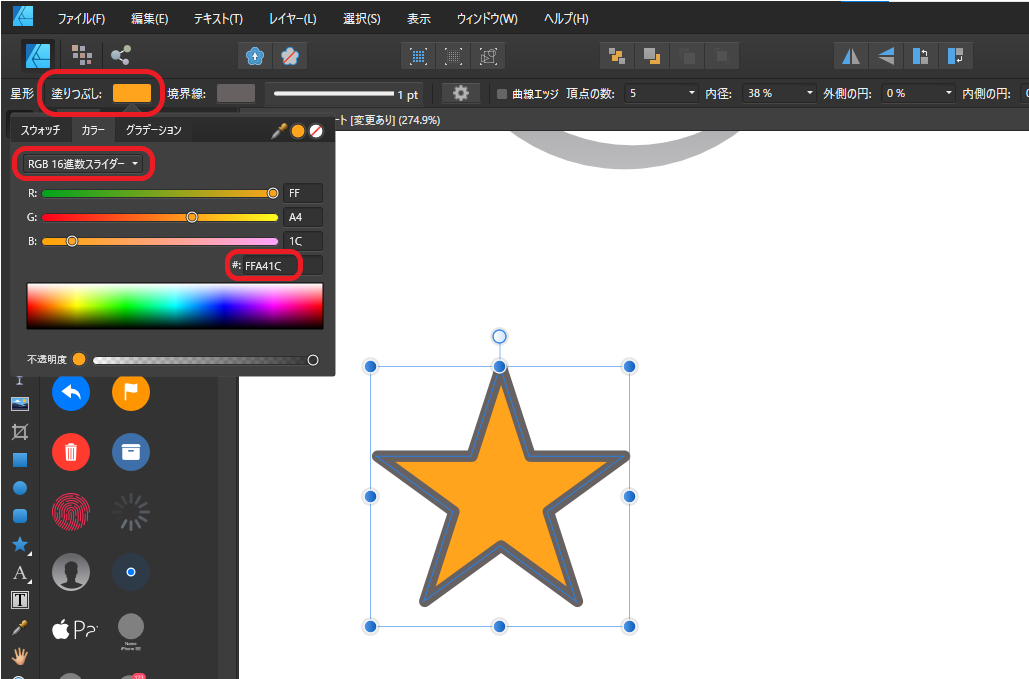
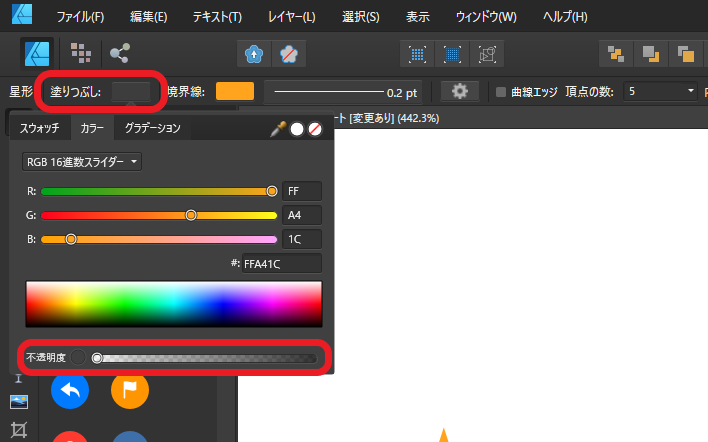
コンテキストツールバーにある塗りつぶしから、RGB16進数スライダーを選択し、カラーコード【FFA41C】を入力して星型に色を付けます。

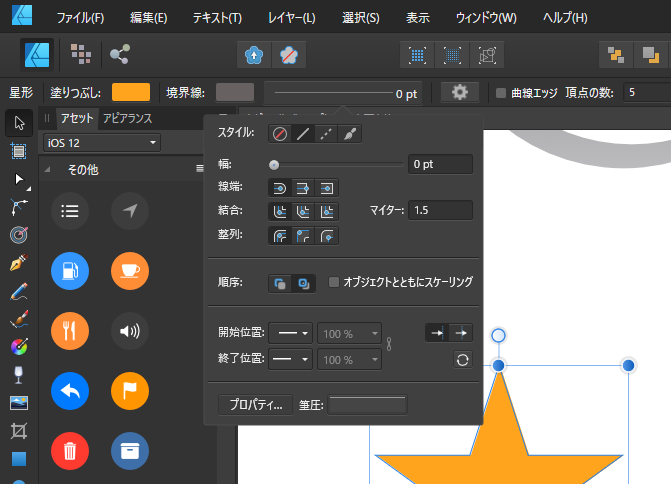
境界線を0ptにします。

星形を必要分配置します。今回は星5にしたいので、星形を5個配置しました。

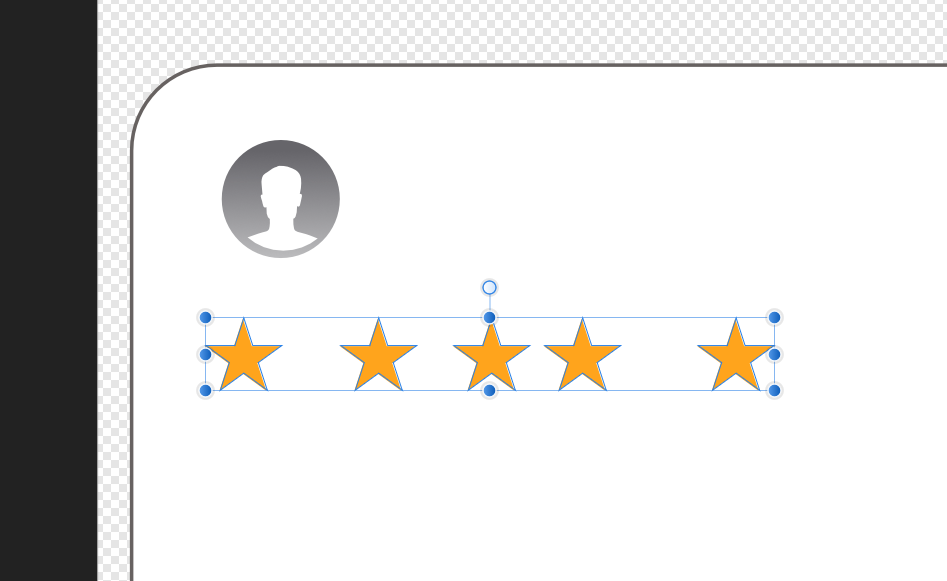
星形の間隔がバラバラなので均等にしていきます。[Shift]キー押しっぱなしで均等配置したい分の星をクリックします。今回は星5なので星5個すべてを選択します。

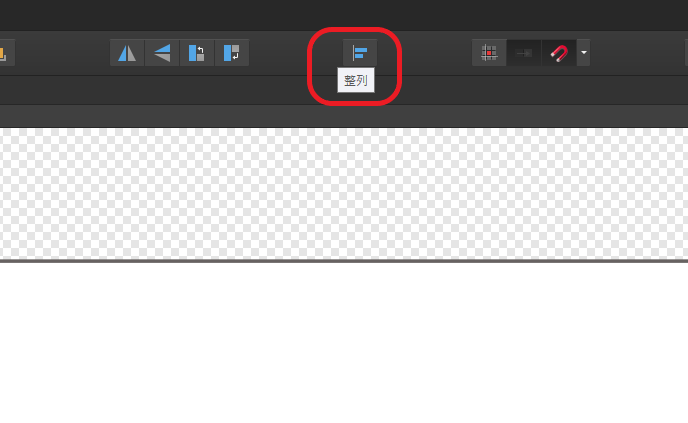
上部ツールバーにある整列をクリックします。

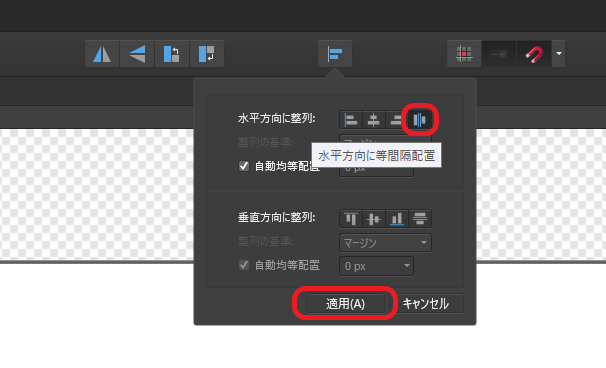
水平方向に等間隔配置をクリックして、適用をクリックします。

星が水平に等間隔で配置されました。

下記の画像の5番目の星のように境界線の内側を透過させたい場合の方法もご紹介します。

まず、境界線の内側を透過させたい星を選択してから、コンテキストツールバーにある塗りつぶしをクリックします。
下部にある不透明度のバーを一番左にします。

星が透明になりました。

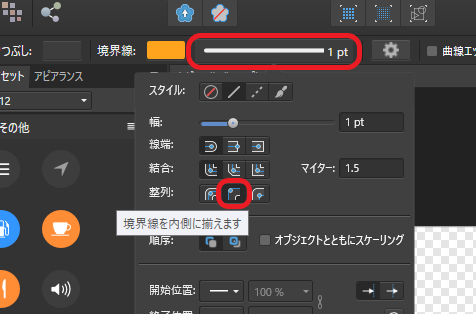
次に、境界線を1ptにして、境界線を内側に揃えますをクリックします。

中をくり抜いたような星形が出来ました。

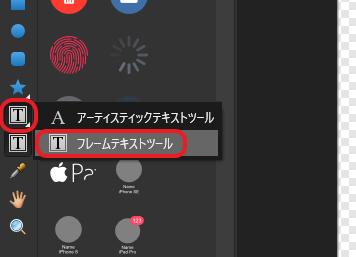
左ツールバーから【フレームテキストツール】をクリックします。

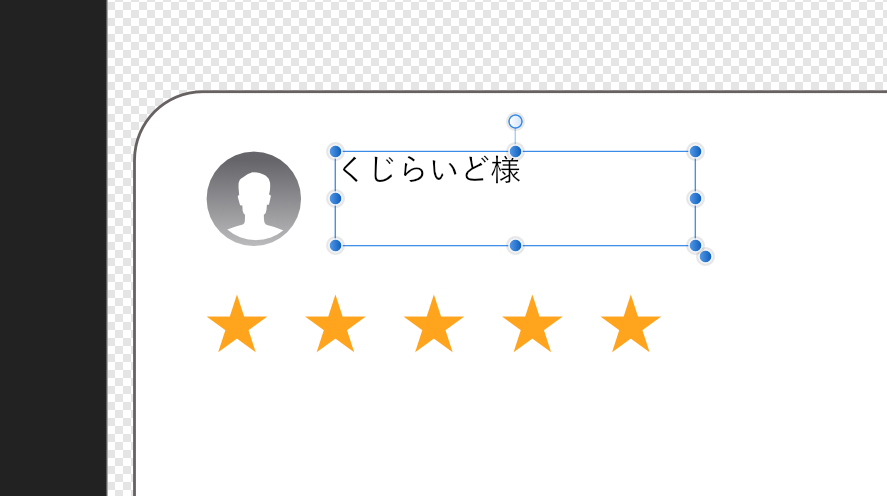
テキストフレームを配置できるので、ユーザーアイコンの横に配置してレビュワーの名前を入力します。

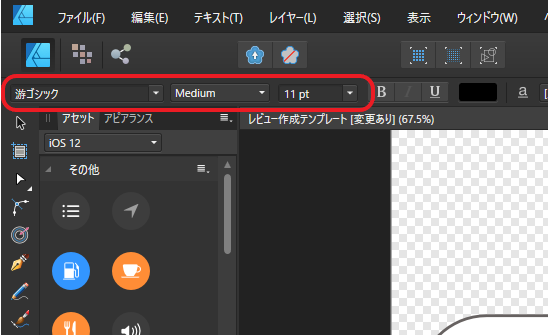
上部にあるコンテキストツールバーからフォントやフォントサイズなどを変更できます。

それぞれ下記の様に、フレームテキストをお好みで配置しましょう。

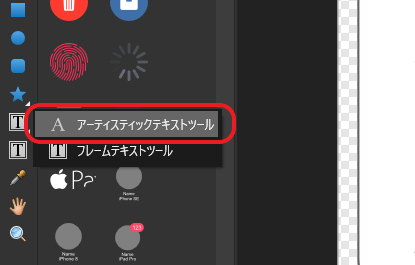
次に、【アーティスティックテキストツール】を使用します。全てフレームテキストでも問題はないのですが、練習のため、アーティスティックテキストツールも使用してみましょう。

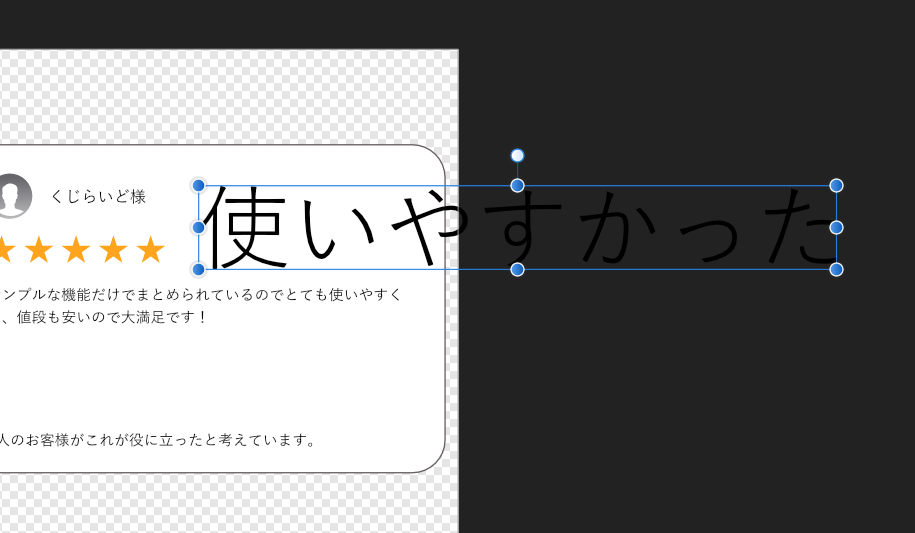
文字を入力してみましょう。テキストのサイズは初めは大きいです。

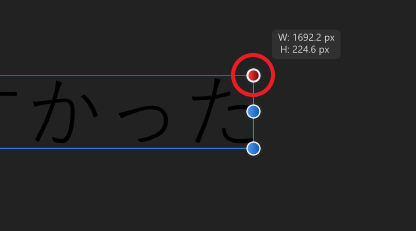
テキストを選択して右上の点を押しっぱなしでカーソルを動かしてテキストのサイズを変更することができます。図形のサイズを変更するイメージですね。

アーティスティックテキストツールもフレームテキストツールと同じように、コンテキストツールバーからフォントやフォントサイズなどを変更できます。

アーティスティックテキストツールは、図形に似た機能を持ちます。テキストを上下に伸ばしたり横幅を狭くしたりできるなど、文字の縦横比を変更することができます。


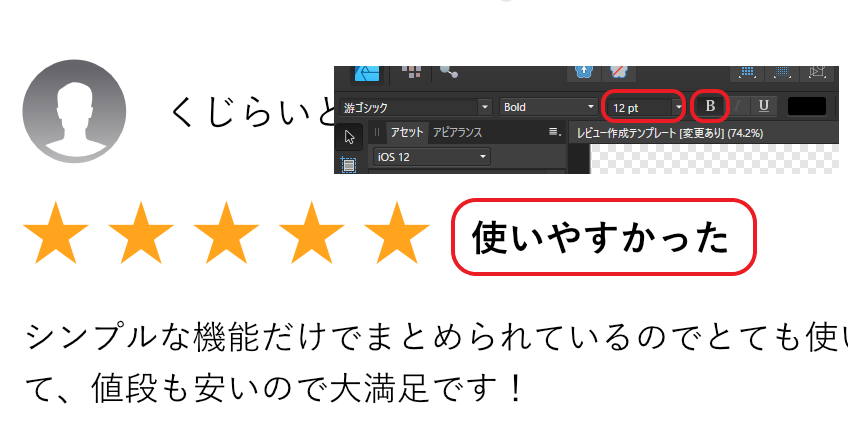
配置したレビュー横の題名テキストは、12ptにして、サイズ設定の横にある【B】をクリックします。
【B】は、太字(Bold)の訳で、テキストが太字になります。

ここまで出来たらある程度ツールの使い方も身についていると思いますので自分の好きなように配置したりしてください。

ファイルのダウンロード
 くじらいど
くじらいど今回作成したAmazon風レビュー画像を作るのが面倒だなと思う方は、下記のボタンから、テンプレートをダウンロードして編集して使用してください。










コメント