WebデザインやWebサイトから気に入った色を見つけた時、Chrome拡張機能の「ColorZilla」ならブラウザ上から簡単に色を抽出したり、カラーピッカーパネルで抽出した色の彩度を変えたり、抽出した色をRGB形式でコピーしたり、カラーコード形式でコピーしたりすることができます。
また、ブラウザ外の領域からも色を抽出できるため、デスクトップアプリのデザインツールから色を抽出することもできます。
「ColorZilla」は、chrome ウェブストア からダウンロードが可能です。
 くじらいど
くじらいど機能がシンプルかつ十分なので、カラーピッカー系の拡張機能は、ColorZillaしか使っていません。
使用方法
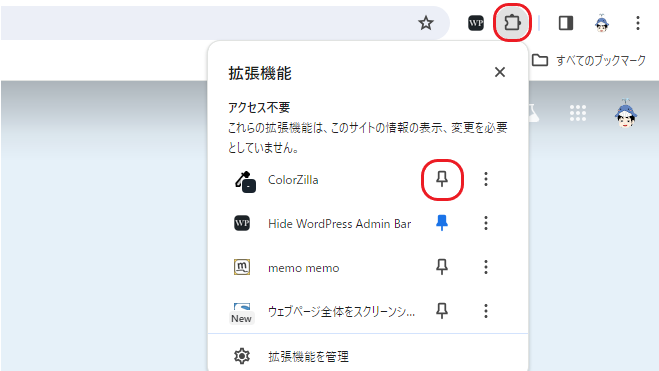
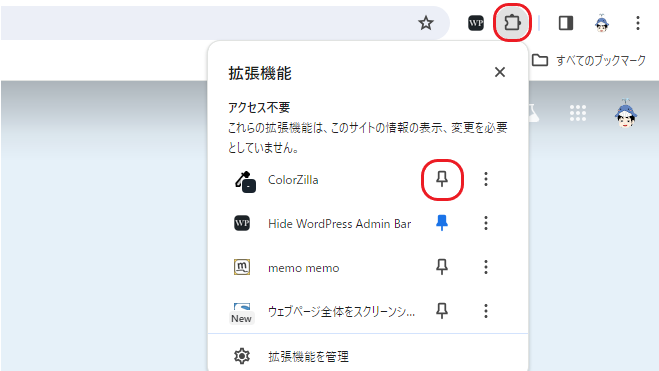
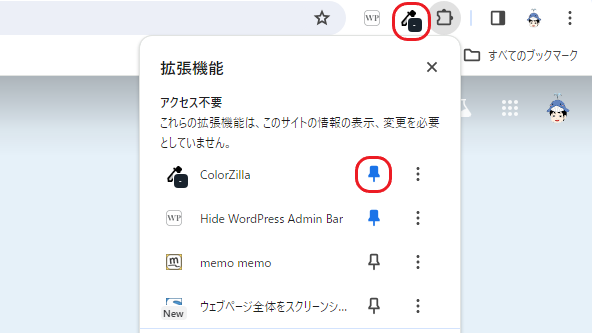
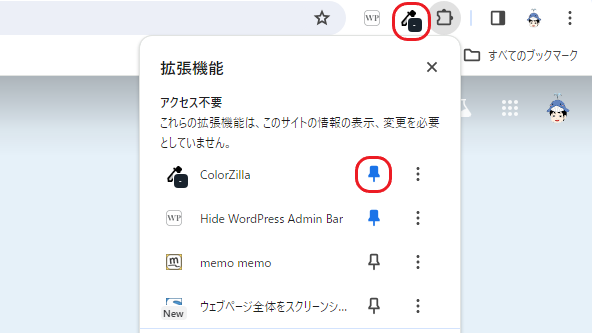
「ColorZilla」を拡張機能ツールバーにピン止めする
拡張機能アイコンをクリックし、拡張機能のツールバーに「ColorZilla」をピン止めします。




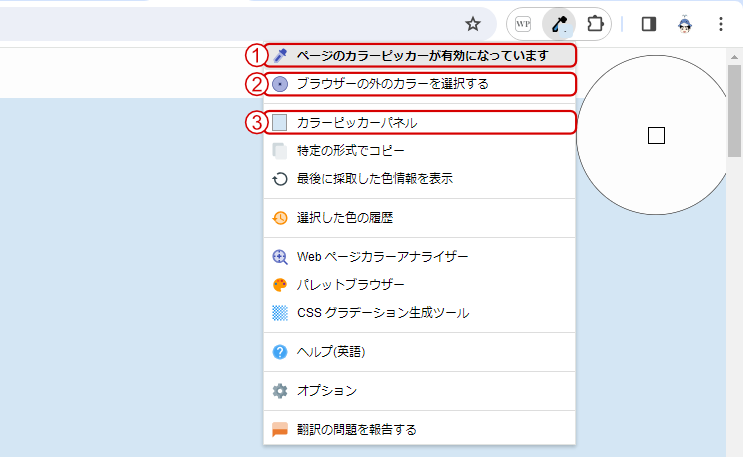
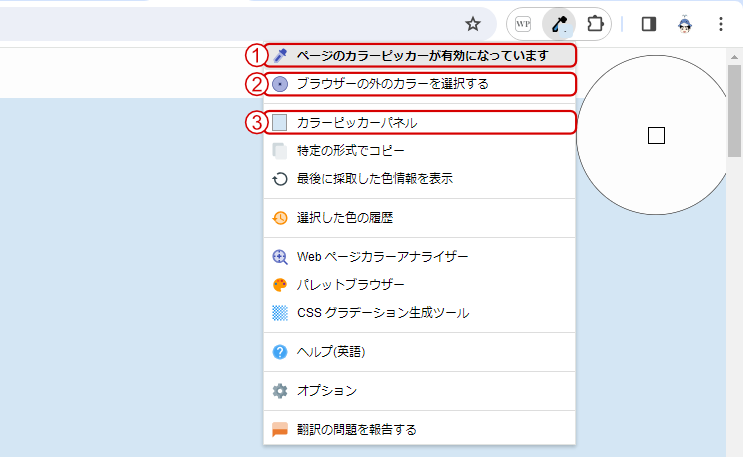
主要な機能の説明


- ページのカラーピッカーが有効になっています(カーソルが表示されるのでクリックして、ページから色を抽出します。)
- ブラウザ外のカラーを選択する(クリックするとブラウザ外まで選択できるカーソルが表示されるので、クリックして、色を抽出します。)
- カラーピッカーパネル(カラーピッカーで抽出した色の履歴や、抽出した色の彩度や色を変更できる機能)
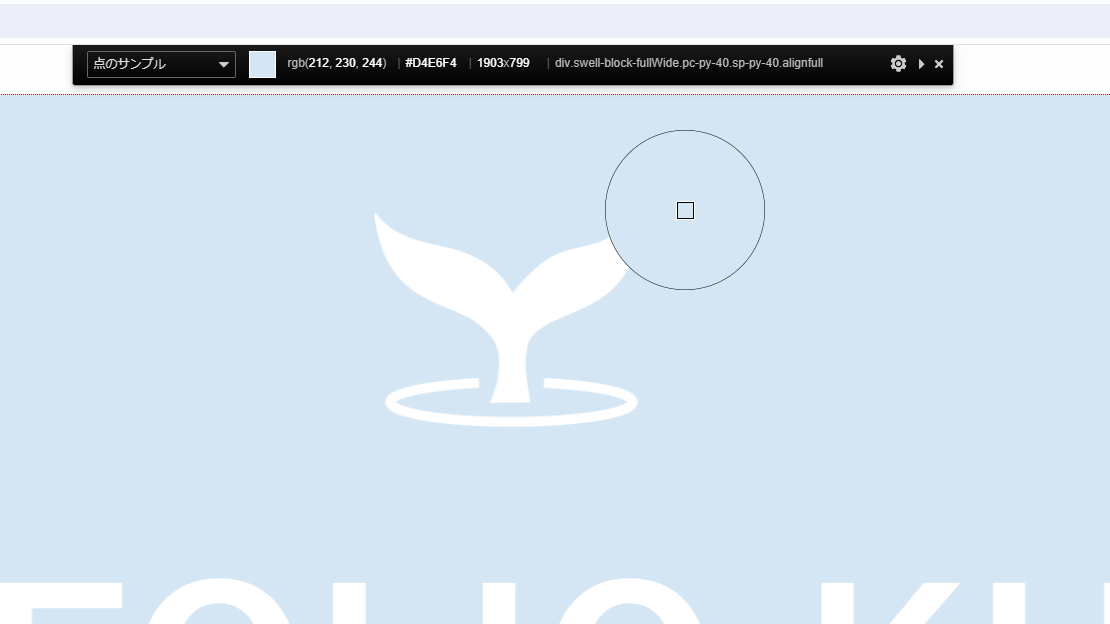
ページのカラーピッカーが有効になっています


カーソルが表示されるのでクリックするとページから色を抽出して自動的にクリップボードにコピーされます。
初期設定だと、#RRGGBB形式で、コピーされますがオプションで変更可能です。
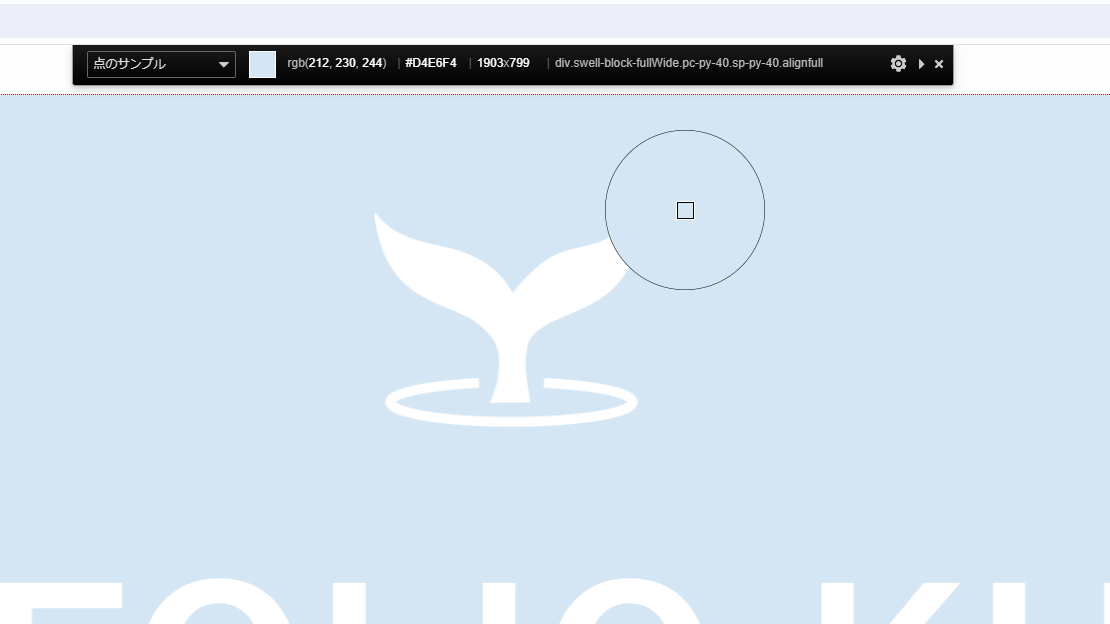
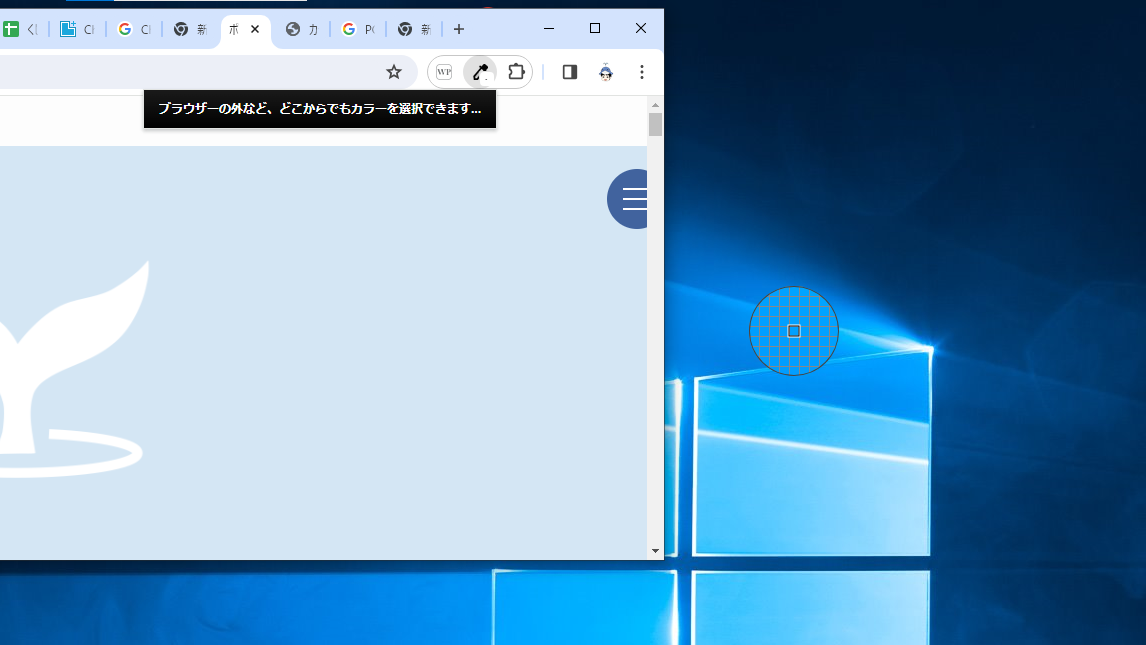
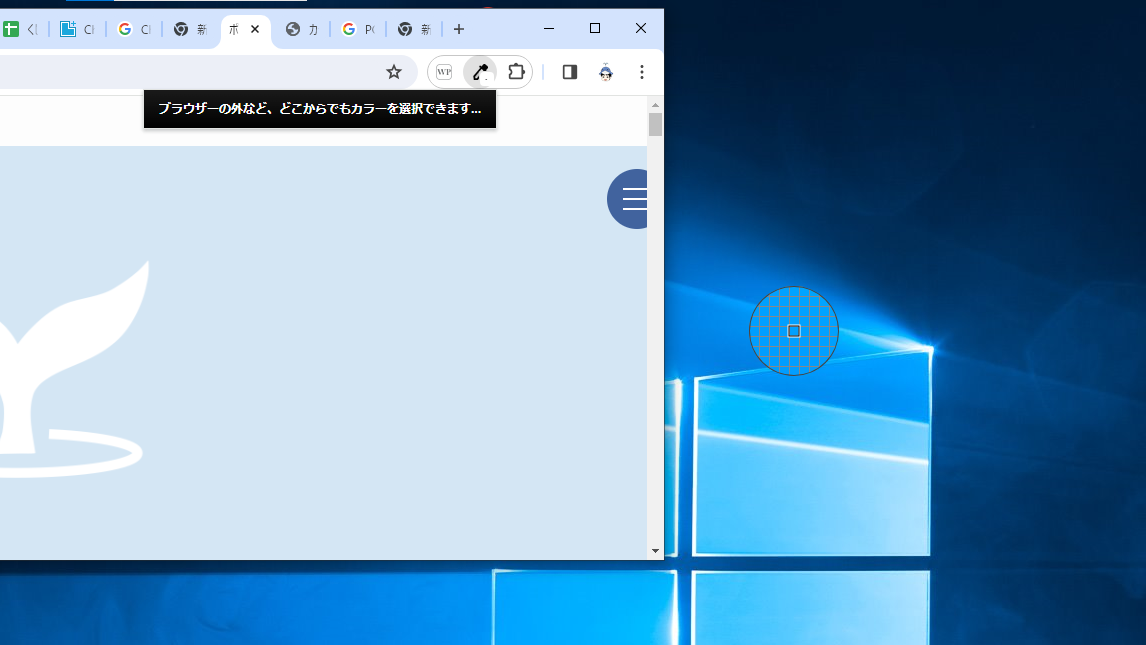
ブラウザ外のカラーを選択する


クリックするとブラウザ外まで選択できるカーソルが表示されるので、抽出したい位置でクリックすると、色を抽出して自動的にクリップボードにコピーされます。
初期設定だと、#RRGGBB形式で、コピーされますがオプションで変更可能です。
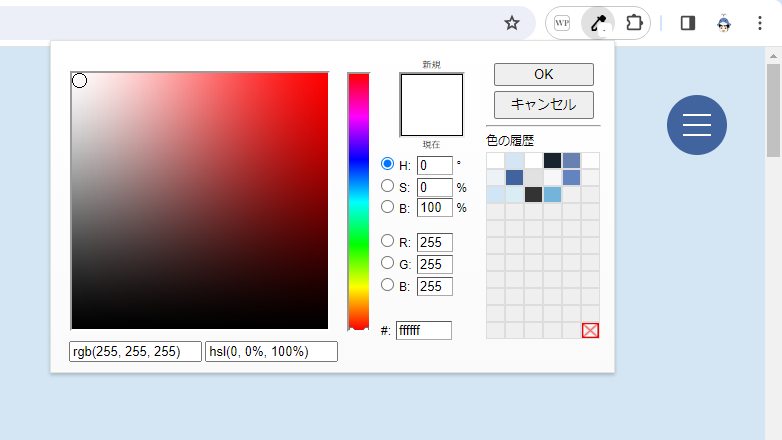
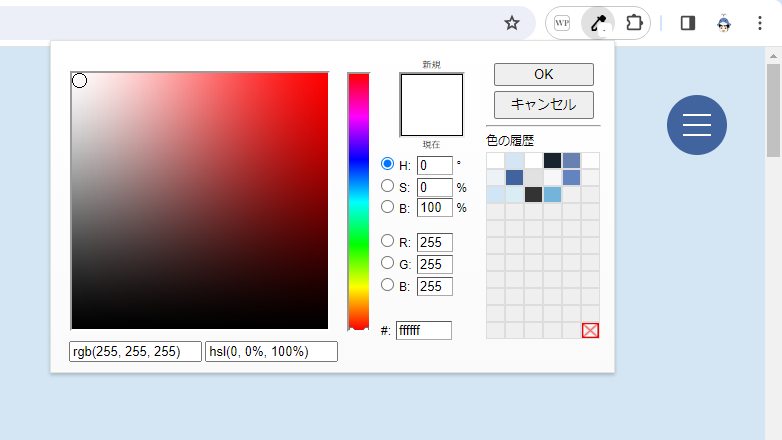
カラーピッカーパネル


カラーピッカーで抽出した色の履歴や、抽出した色の彩度や色を変更できるパネルです。
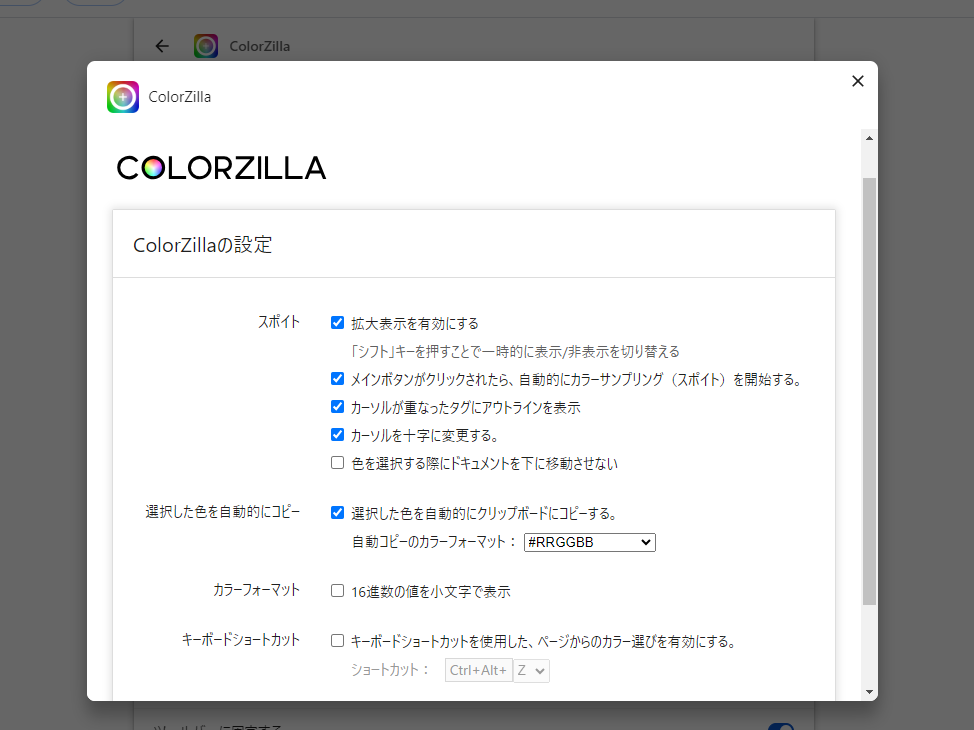
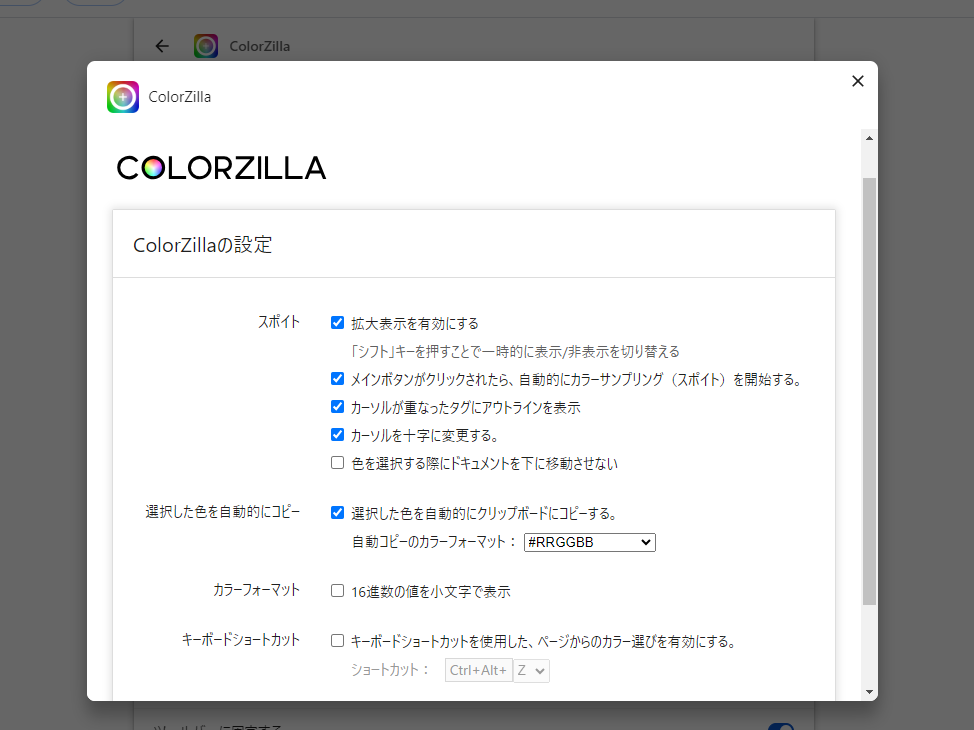
オプション機能
「ColorZilla」にはオプションページが存在します。
色を抽出すると自動的にクリップボードにコピーされますが、自動的にコピーしない設定にしたり、コピーした色のフォーマットを変更したりすることもできます。


オプションページの開き方は、以下の記事を参考にお願い致します。












コメント