Affinity Designer 2 は、Serif社によって開発されたベクターグラフィックデザインソフトウェアです。こちらの記事では、Affinity Designerから進化を遂げたAffinity Designer 2 でできることをご紹介したいと思います。
新しい機能こそ追加されましたが、Affinity Designerの頃から変わっていない機能もあり、UIも大幅に変わったという訳でもないので、Affinity Designerユーザーの自分も違和感なくAffinity Designer 2 に移行出来ました。
また、V2ユニバーサルライセンスというコスパに優れたライセンスも用意されており、こちらは、Windows、macOS、iPadの各プラットフォームのラインセンスが全て付いているので、異なる環境でもシームレスに作業を続けることができます。
 くじらいど
くじらいど旧版のAffinity Designer でできることについては、下記の記事をご覧ください。


Affinity Designer 2 で何ができる?
Affinity Designer 2 でできること
- ベクターデザイン
- レイヤー管理
- カーブの描画
- ナイフツール
- カラー管理
- ベクター塗りつぶし
- テキストツール
- エフェクト
- ワープ
- アセット管理
- スナップとオブジェクトの整列
- エクスポート
- クロスプラットフォーム
このように、Affinity Designer 2 は、買い切りのベクターグラフィックデザインソフトとしては、十分すぎるほどの機能を備えています。操作も直感的で、個人的には、Adobe Illustratorよりも使いやすいと思います。
それでは、それぞれの機能について軽く説明していきたいと思います。(詳しく知りたい方は、Affinity Designer 2 ヘルプを参考いただければと思います。)
ベクターデザイン




Affinity Designer 2 は、ベクターデザインを作成することができます。
ベクターデザインとは、画像をピクセルではなく、点と線の数式で描画する方法です。このため、ベクター画像はどんなに拡大しても画質が劣化せず、常に鮮明な画質が保たれます。例えば、名刺サイズのロゴから巨大な看板まで、サイズを変えても鮮明な画質を維持できます。
ベクターデザインは、ロゴやアイコン、デジタルイラストなど、解像度に依存しない鮮明な画像が必要なデザインに使われています。また、2Dアニメーションや製品パッケージデザインにも活用されています。これにより、印刷物からデジタル媒体まで、幅広い分野で利用されています。
レイヤー管理


Affinity Designer 2 のレイヤー機能は、デザイン要素を個別に編集・管理できる便利なツールです。表示・非表示の切り替え、ロック、透明度の調整などが可能で、作業効率が向上します。


複雑なデザインでもレイヤー機能を使えば、デザイン要素ごとにまとめたり(グループ化)、名前を付けて整理したり効率的にデザインすることができます。
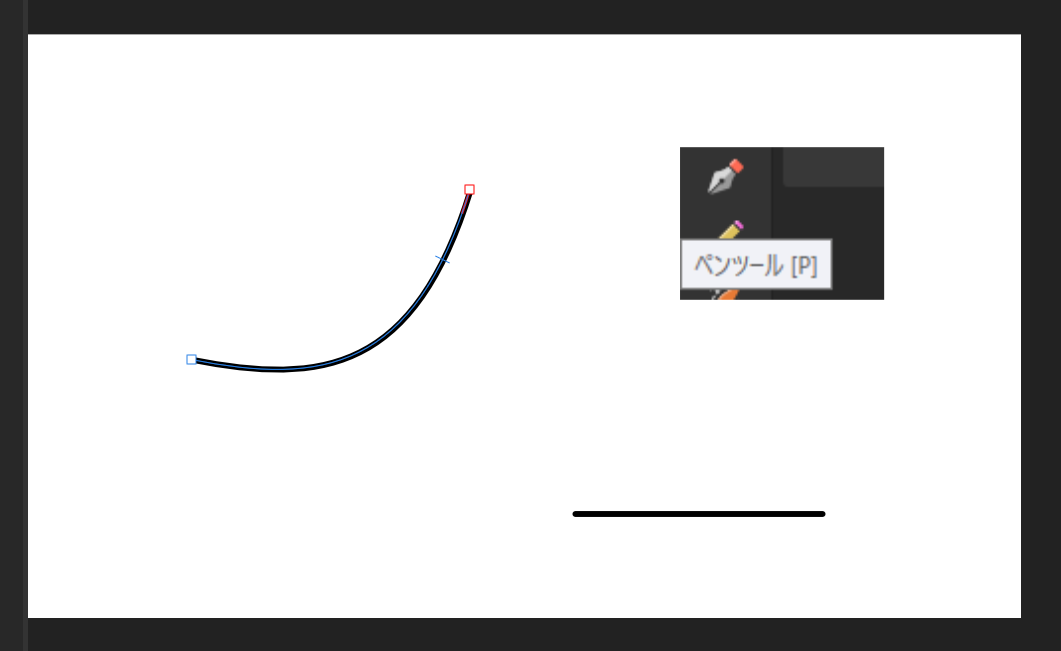
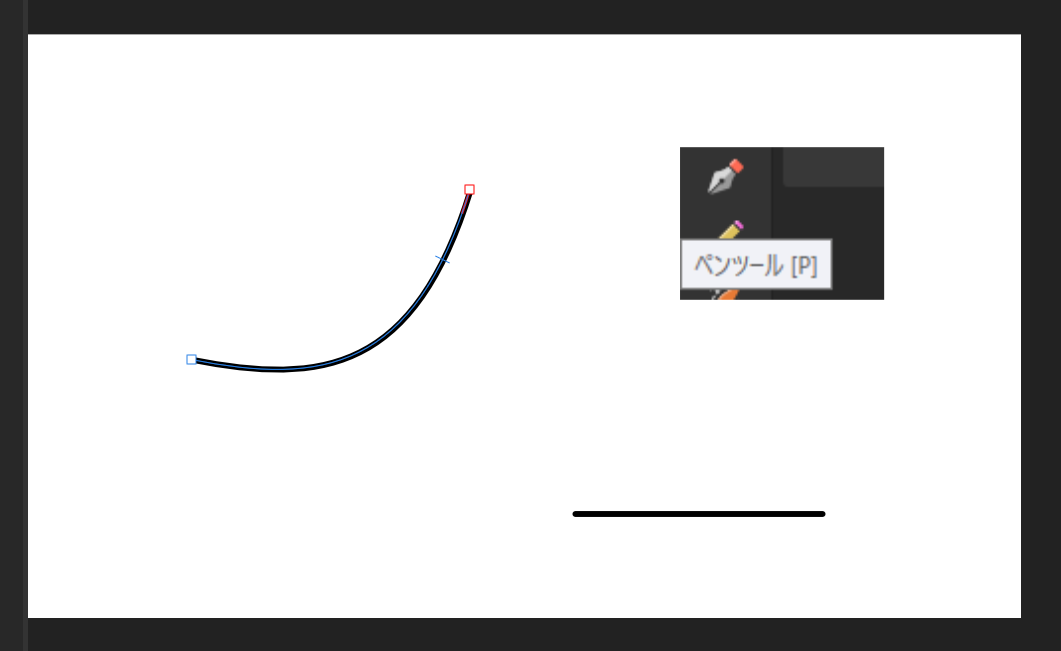
カーブの描画


ペンツールは自由な曲線や直線を描くためのツールで、ありとあらゆるデザインで活躍します。ペンツールで作成したカーブをノードツールで変形させたりすることができます。


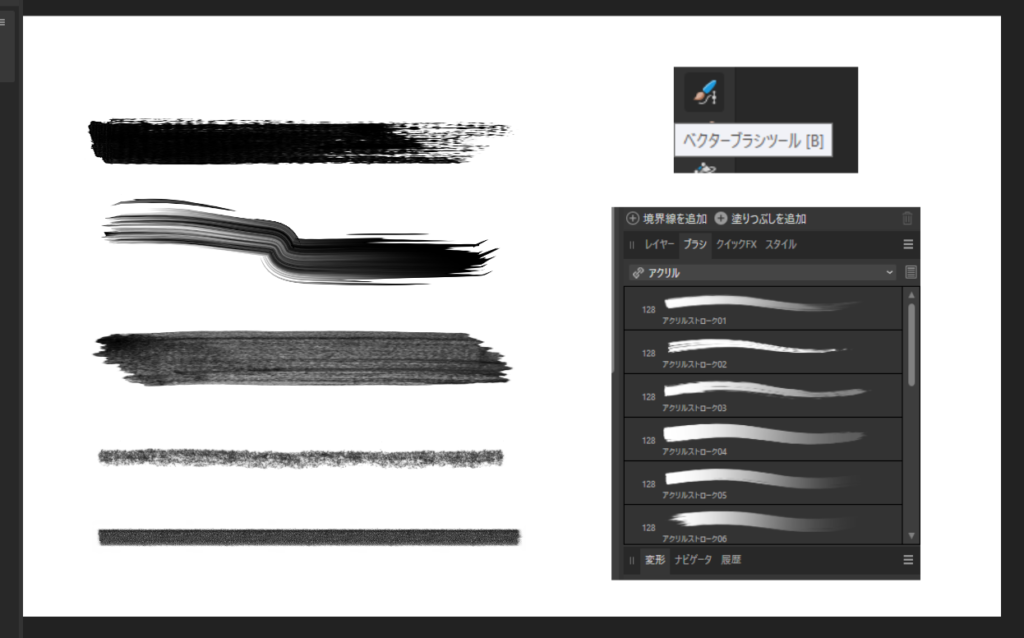
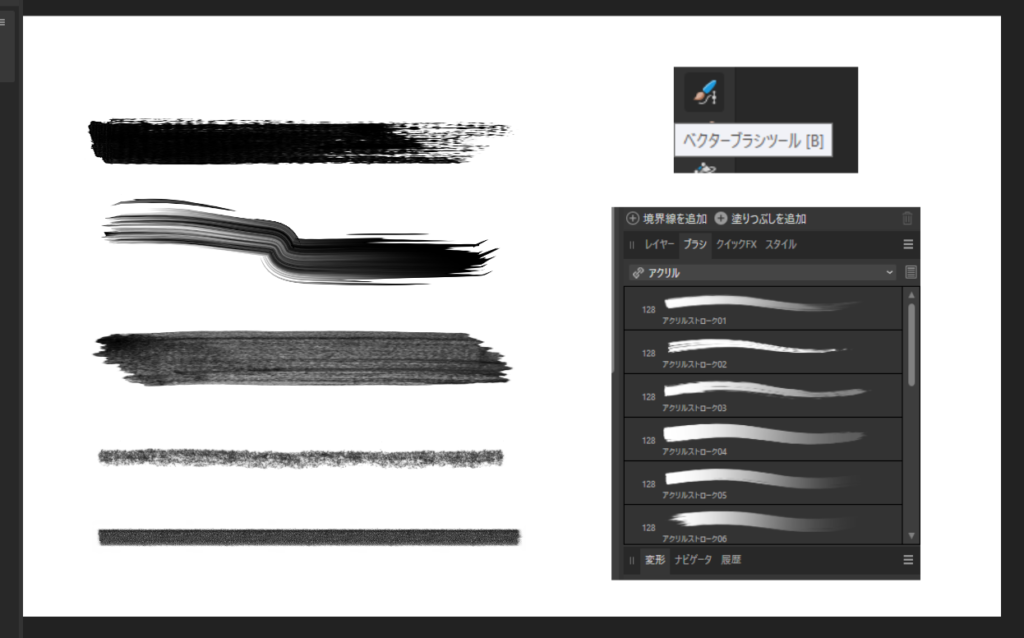
ベクターブラシツールでは、油彩、水彩、鉛筆など様々なブラシが用意されており、ペンタブで絵を描きたい方におすすめの機能です。
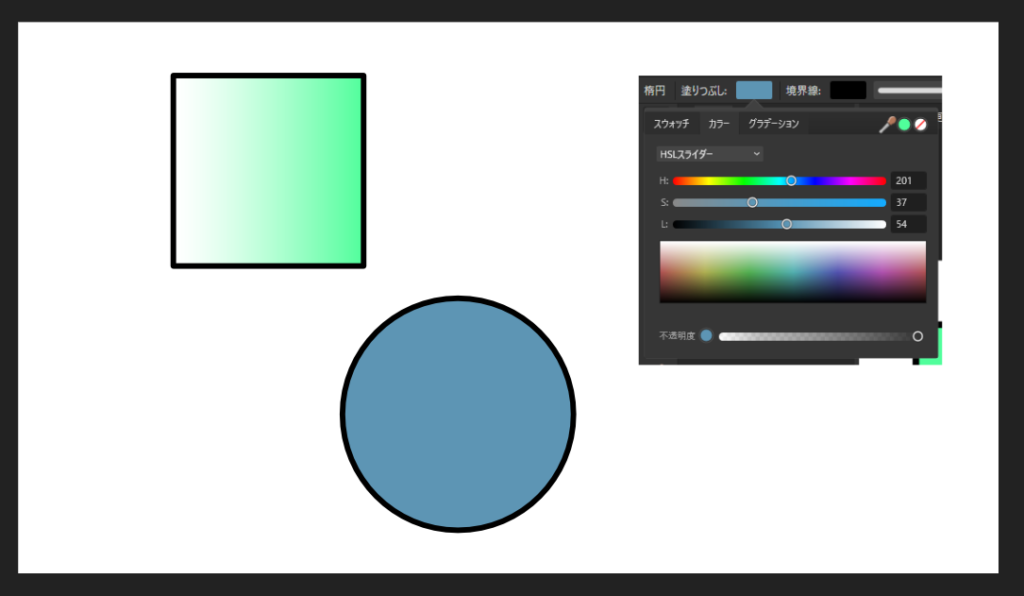
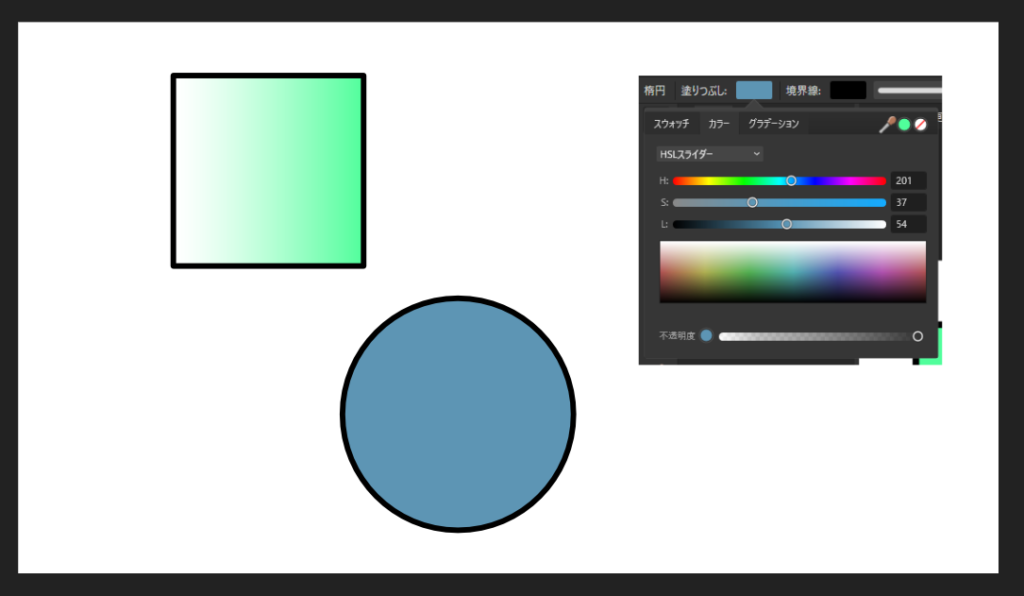
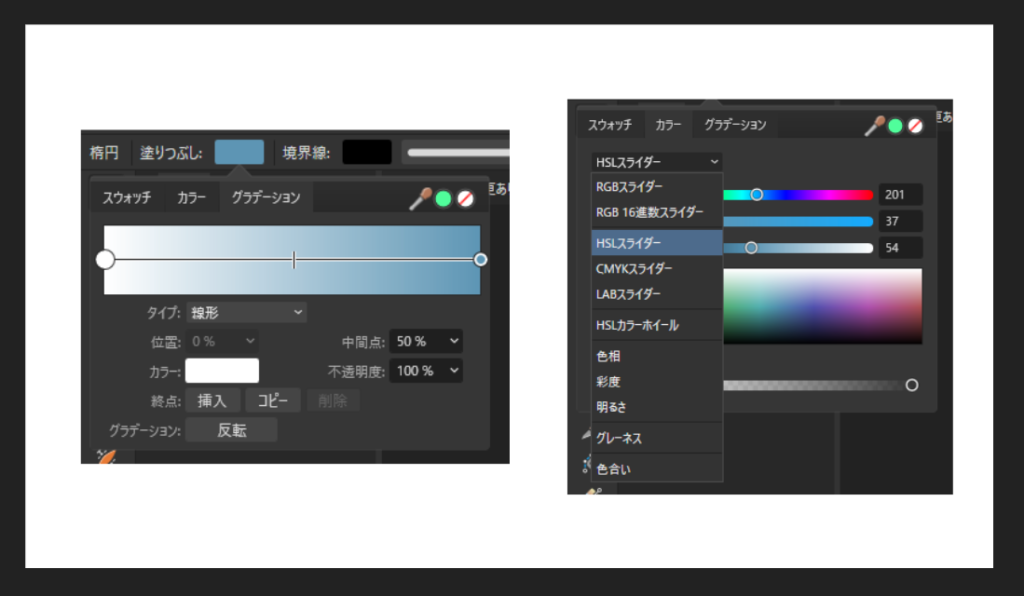
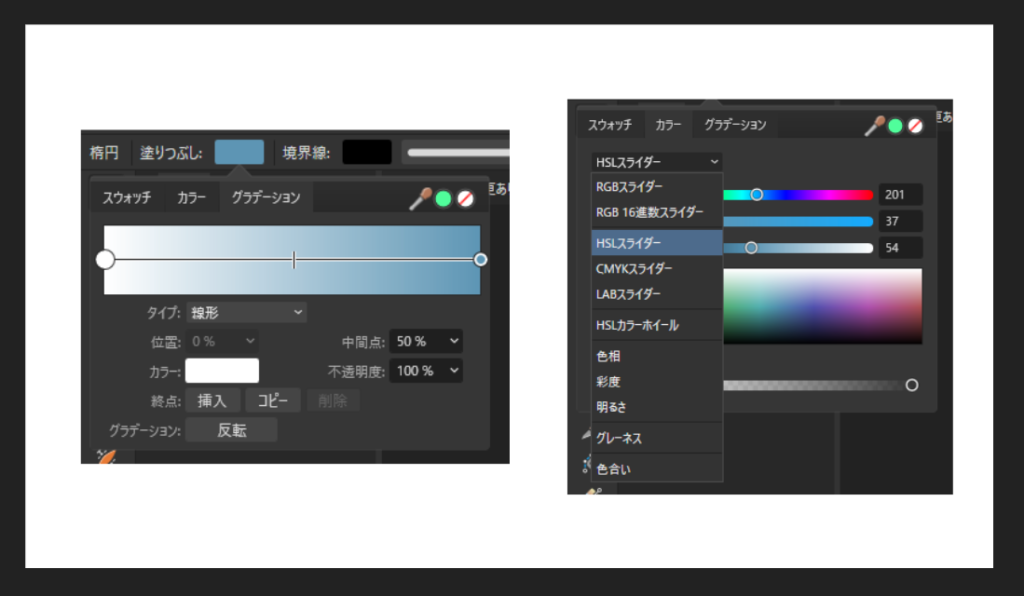
カラー管理




Affinity Designerには、豊富なカラー管理機能があります。
カラーピッカー、カラーパレット、グラデーションツールを使用して、デザインに適した色彩を選択・適用できます。さらに、CMYKやRGBなど、さまざまなカラーモデルにも対応しています。これにより、印刷用デザインやデジタルメディア用デザインのどちらにも適した色彩設定が可能です。
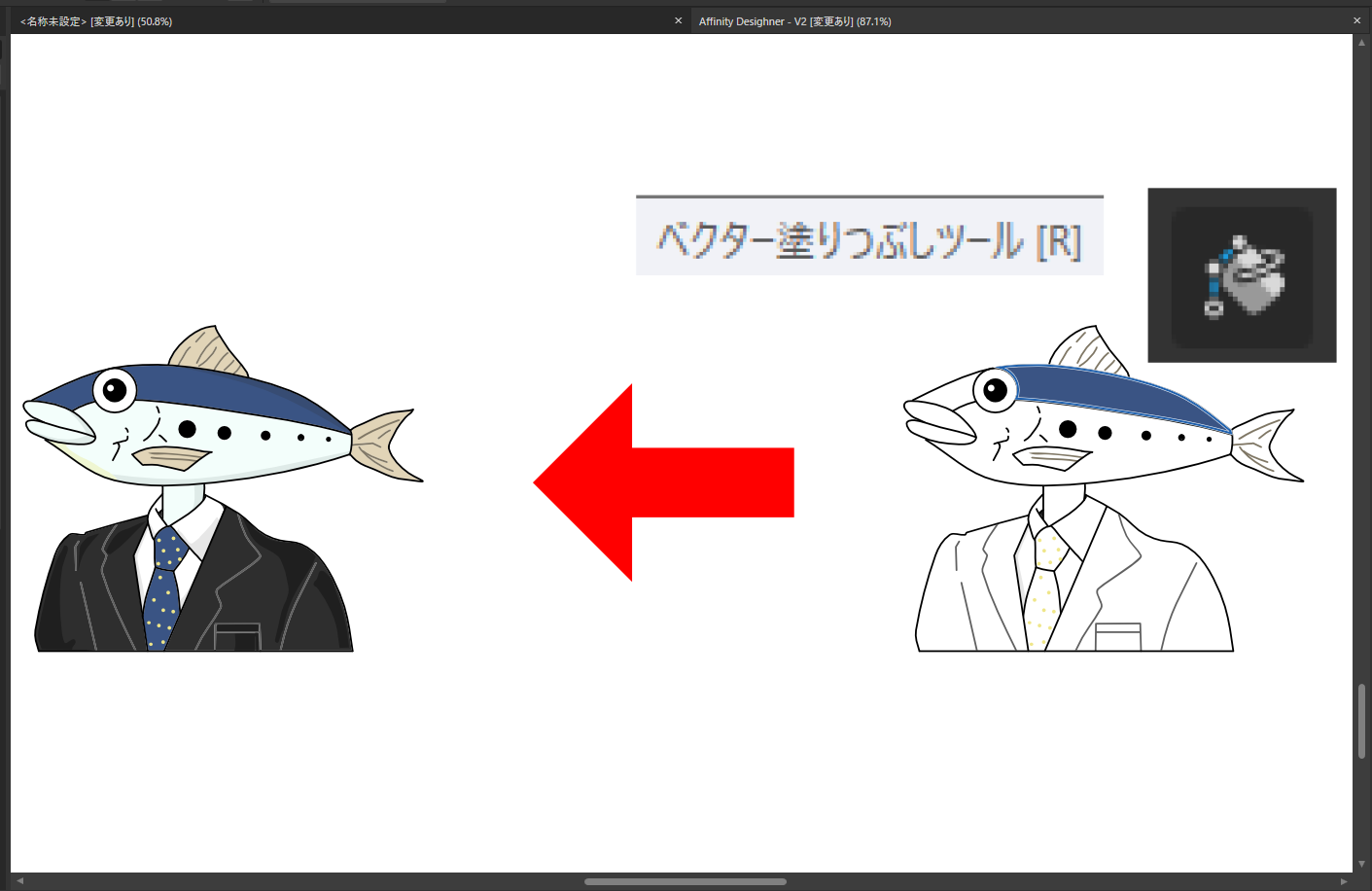
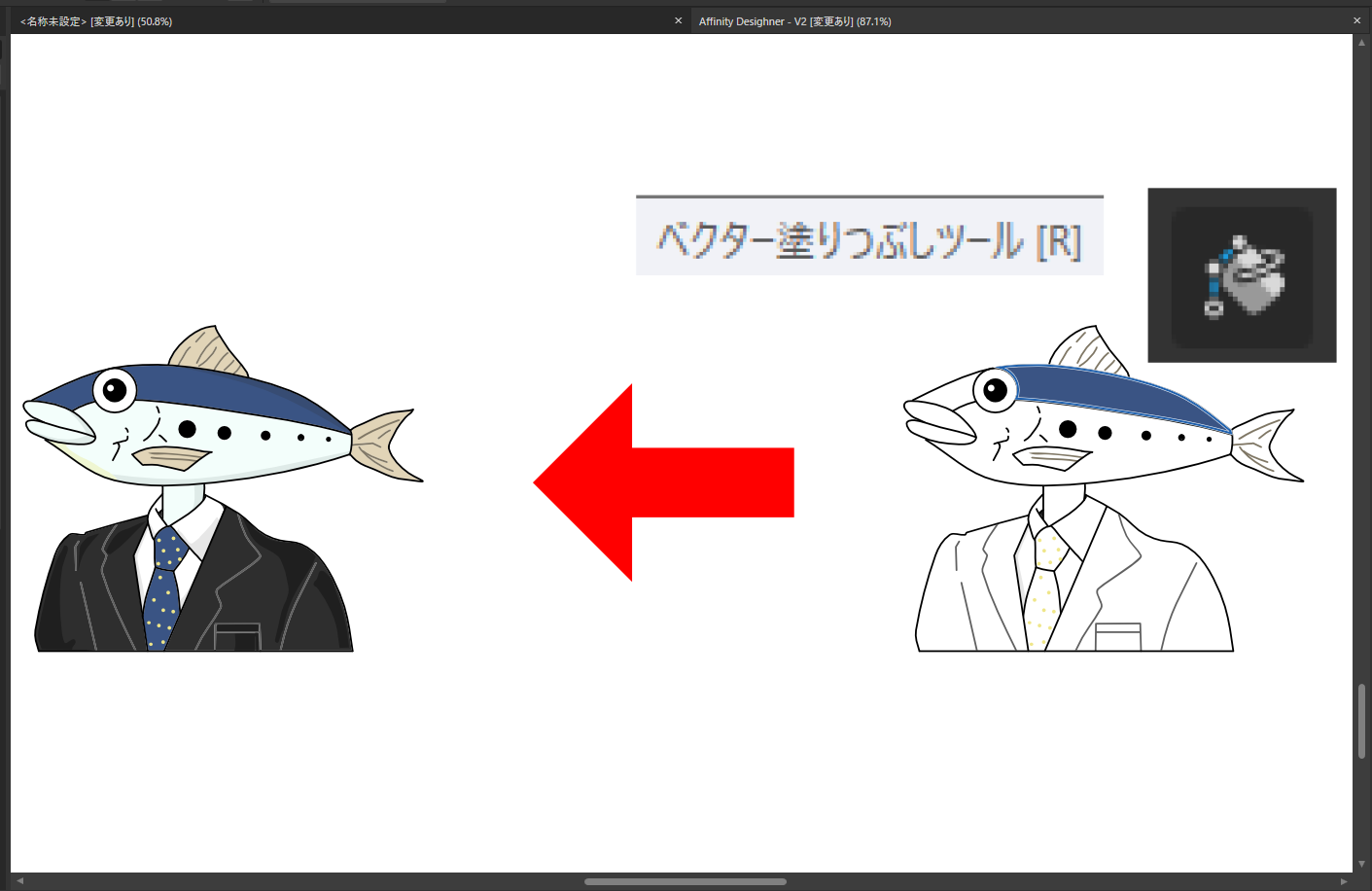
ベクター塗りつぶし


Affinity Designer 2 で新たに追加された機能です。
Windowsの「ペイント」や、よくあるペイントソフトであるような塗りつぶしツールがベクターでも使えるようにした感じのツールです。
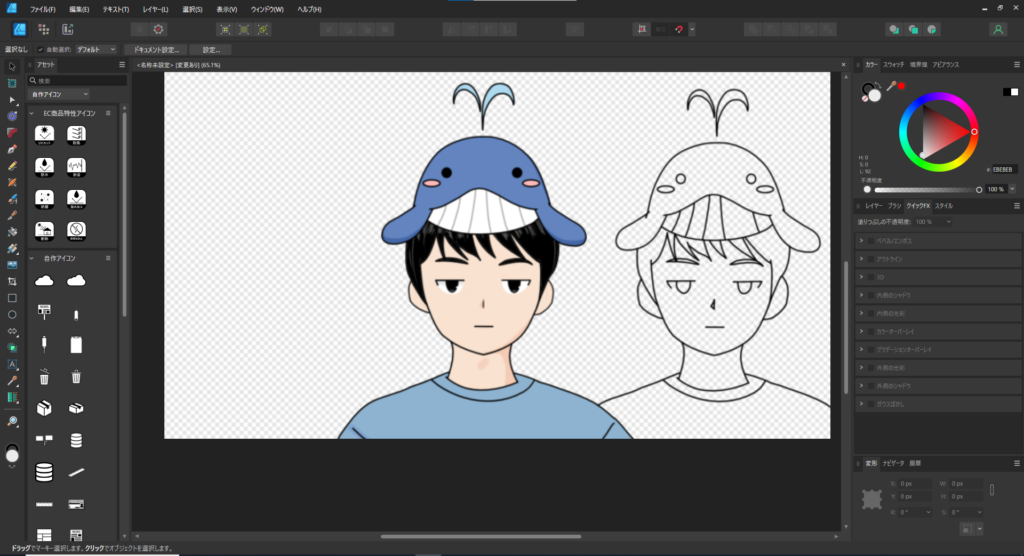
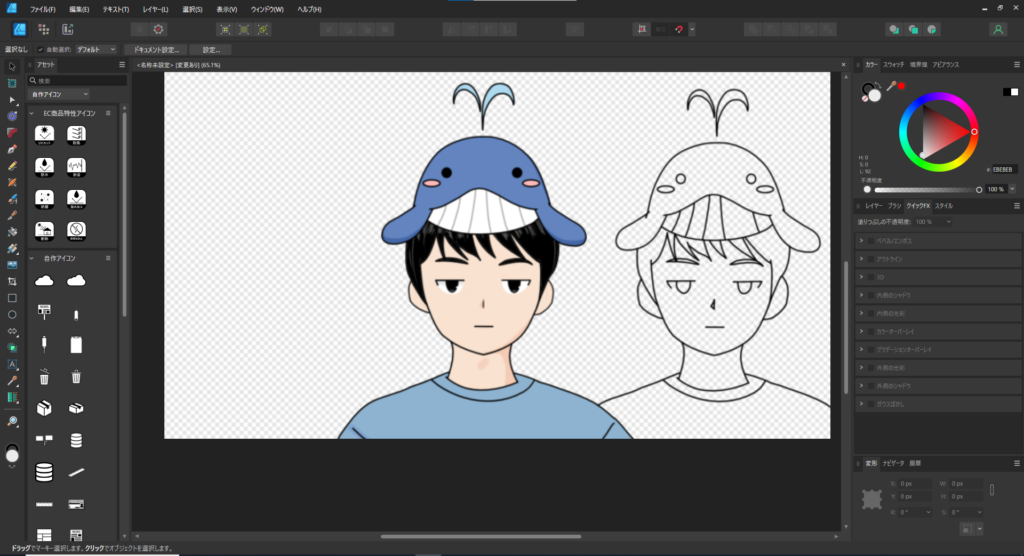
カーブで閉じた部分が塗りの範囲になりますので、ワンクリックで塗りつぶしが出来てとても便利です。



正直、自分はこのツールの為だけに、Affinity Designer から Affinity Designer 2 にアップグレードしました。
テキストツール


テキストツールでは、様々なフォントやスタイルを使った文字デザインが可能です。文字のカーニング(字間調整)、行間の調整、テキストラップ(テキストの回り込み)など、詳細な設定が行えます。さらに、テキストはベクターオブジェクトとしても扱えるため、変形や加工も自由に行えます。


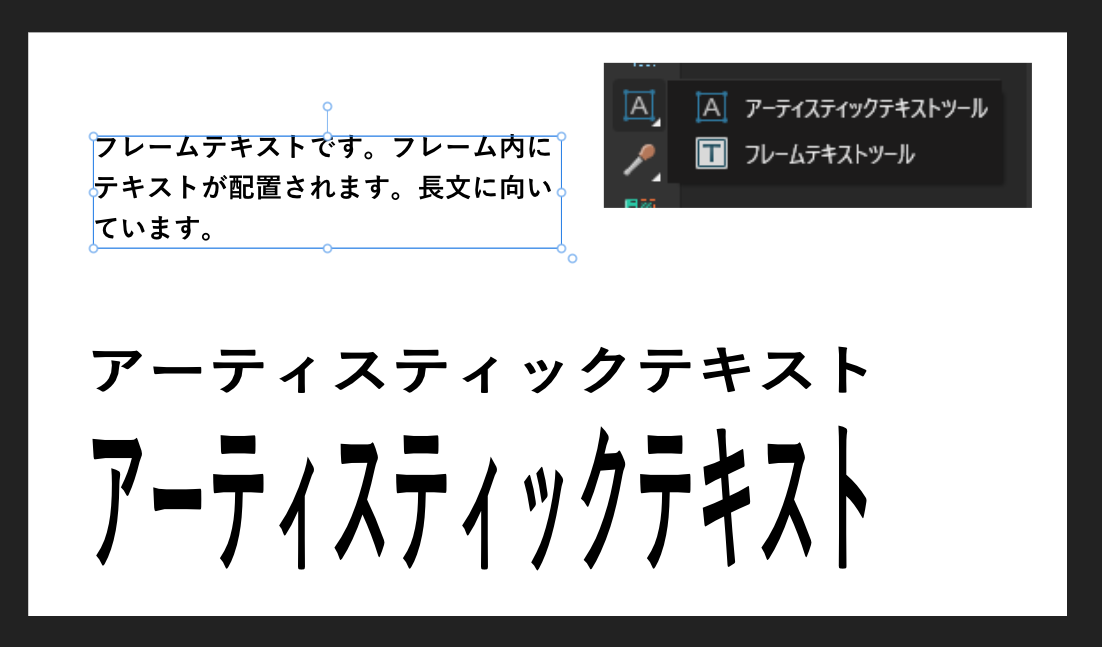
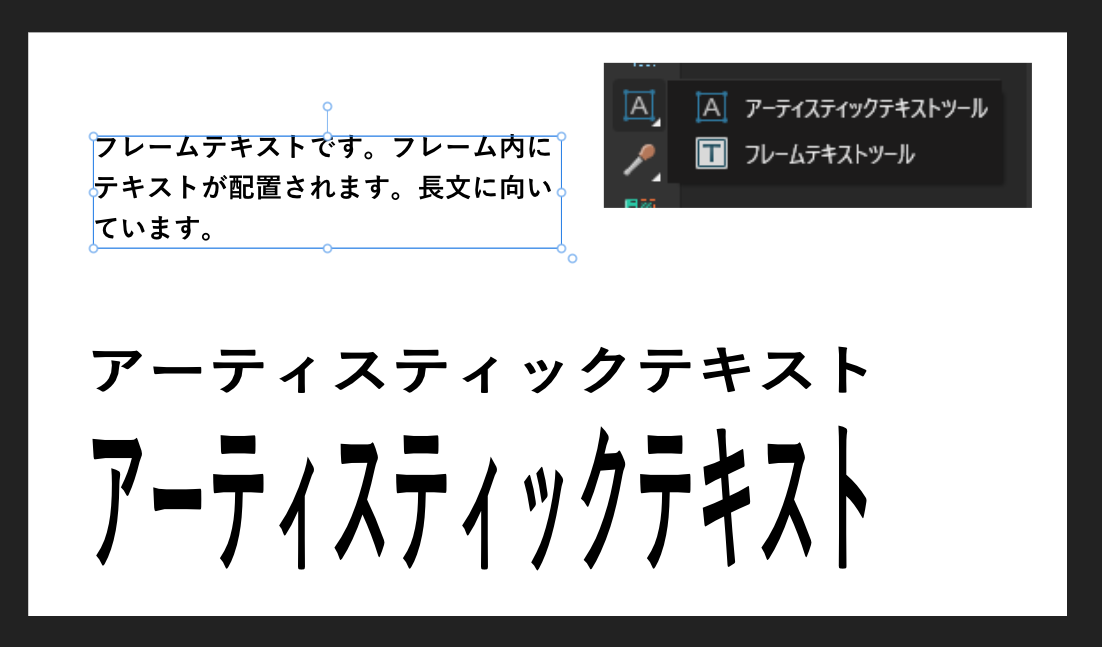
Affinity Designer 2 のテキストツールは、アーティスティックテキストとフレームテキストの2種類があります。
フレームテキストは、段落テキスト、記事、長文の説明文など、長いテキストを扱うのに適しています。
アーティスティックテキストは、図形の様にテキストのサイズや角度を直感的に調整可能で、テキストを変形させたりすることができ、見出し、ロゴ、短いキャッチフレーズなど、インパクトのあるテキストデザインに適しています。
エフェクト


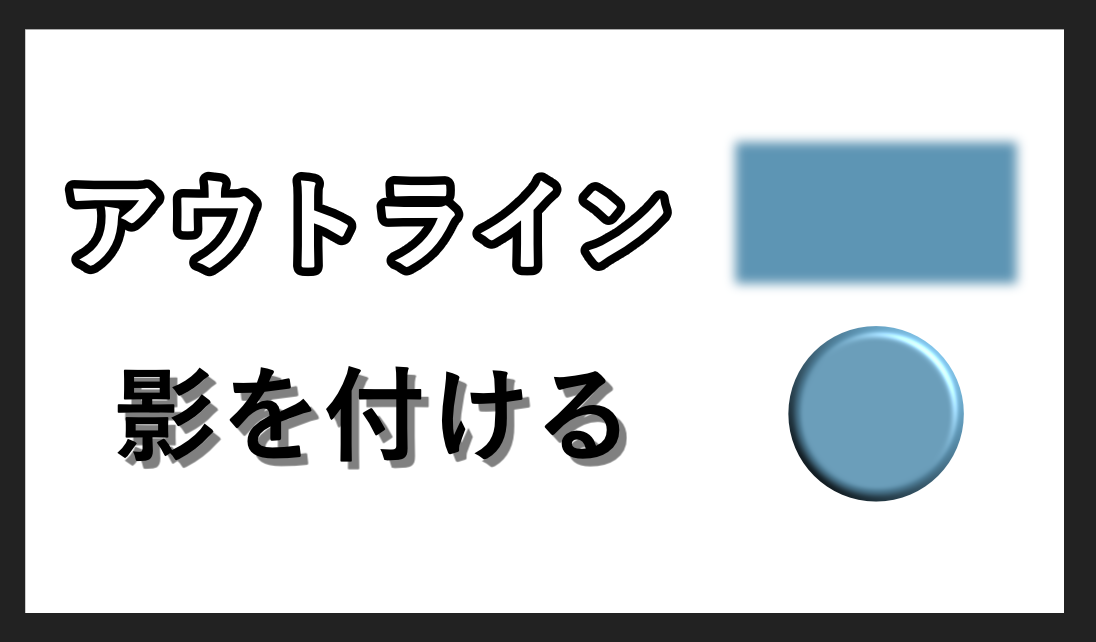
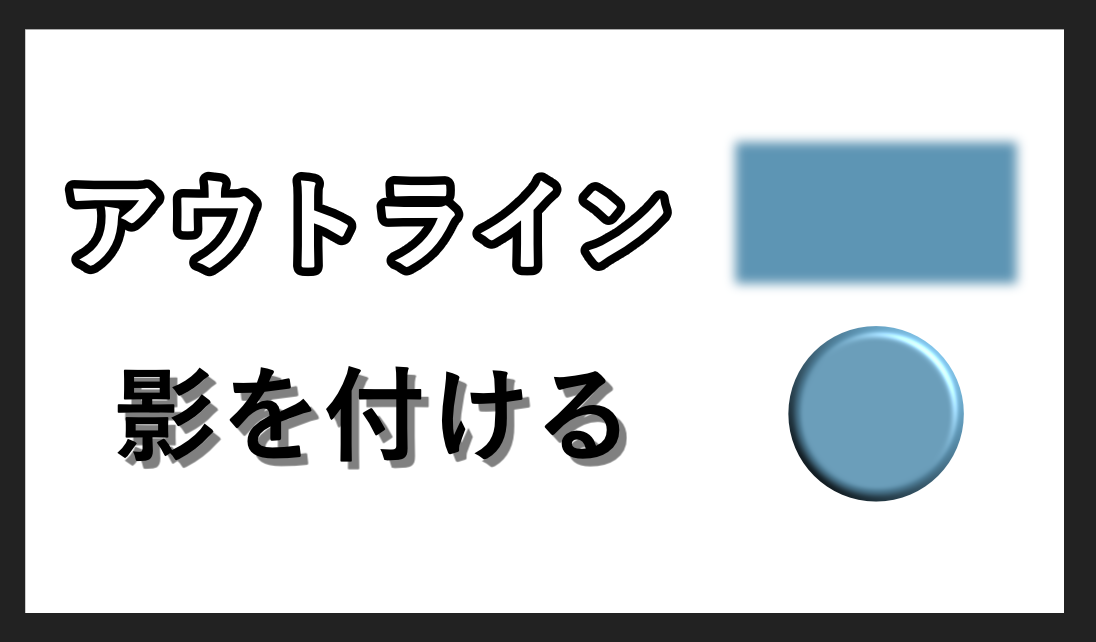
図形やテキストなどのオブジェクトにエフェクトをかけることができます。例えば、白いキャンバスに白いテキストを使いたい場合に、テキストのアウトラインを黒に設定して目立たせたり、テキストや図形に影を付けたり、図形に3D効果を付けたり、グラデーションを付けたり、様々なエフェクトを付けることができます。
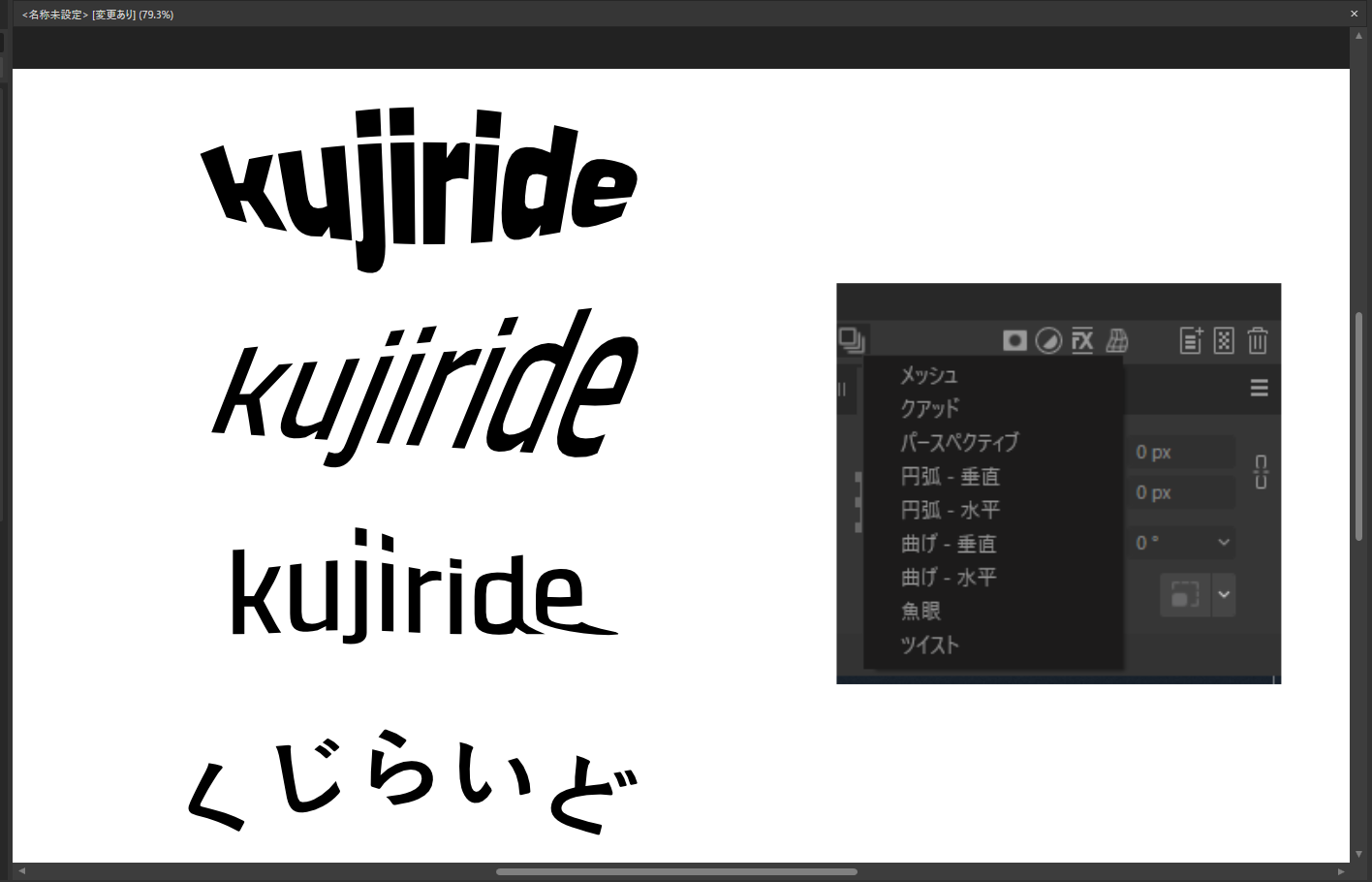
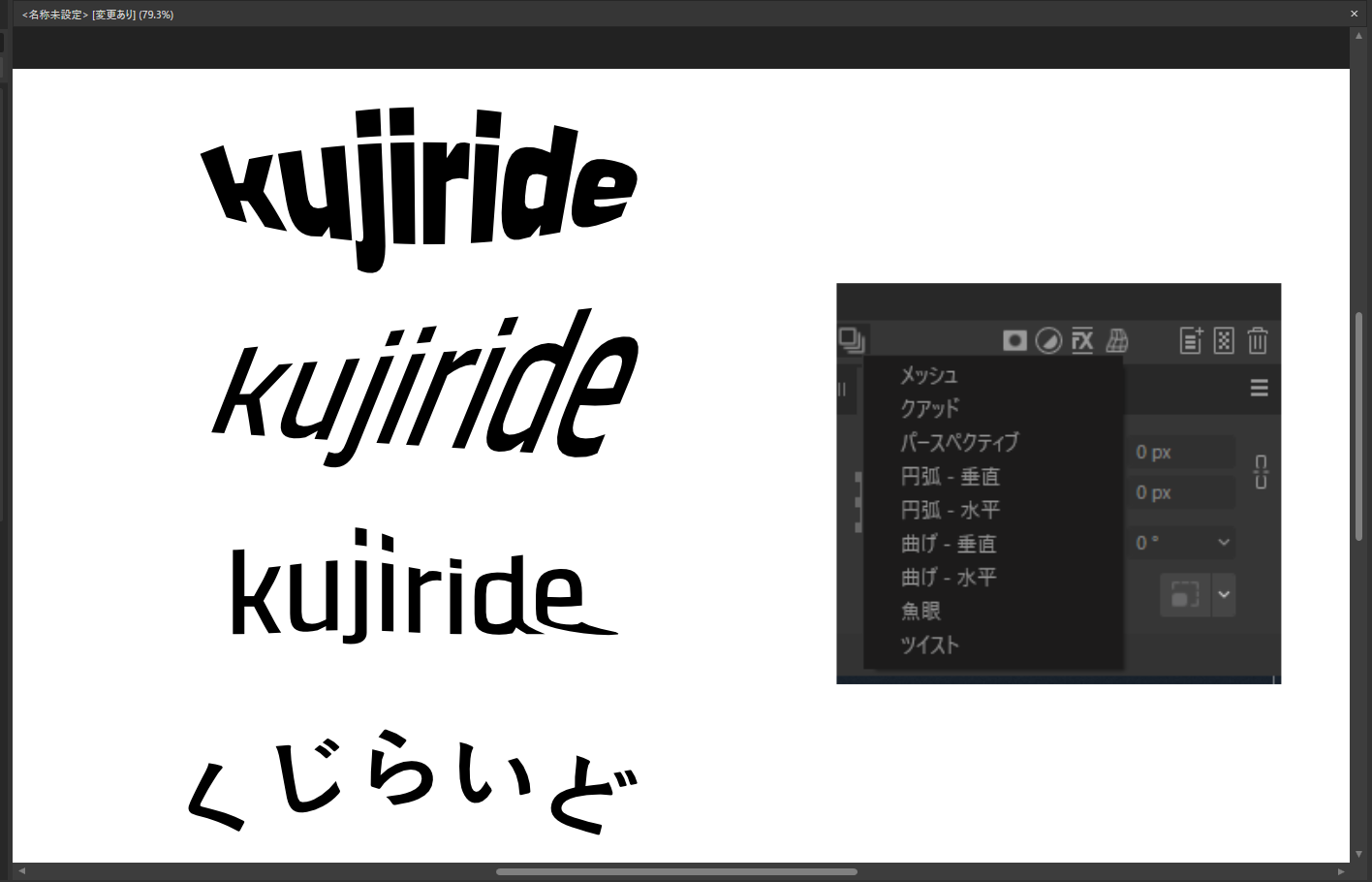
ワープ


ベクターワープを使用すると、テキストや図形、画像などのオブジェクトを非破壊的にワープ(曲げる、変形)させることができます。ワープの種類は、メッシュ・クアッド・円弧などがあり、今後のアップデートで追加される可能性もあります。
非破壊的とは、オブジェクト自体の元のデータを変更せずに編集を行うことを意味します。これにより、ワープ(曲げる、変形)させたオブジェクトを元の状態にいつでも戻すことができます。例えば、テキストや図形をワープしても、元の形状や内容は保持され、後で簡単に再編集(テキストであれば文字を変更)したり、元の状態に戻したりすることが可能です。
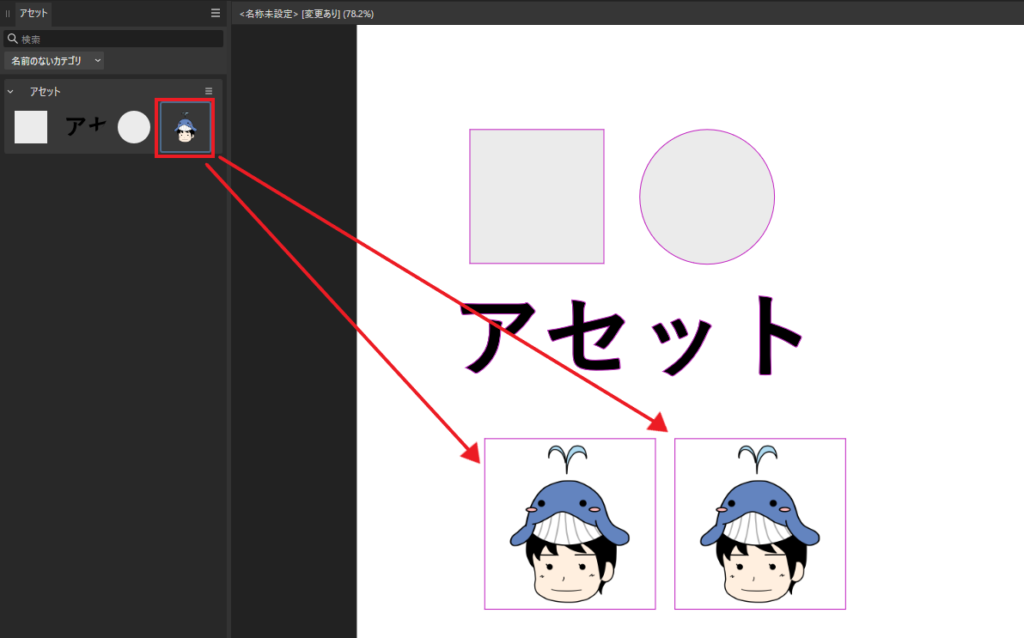
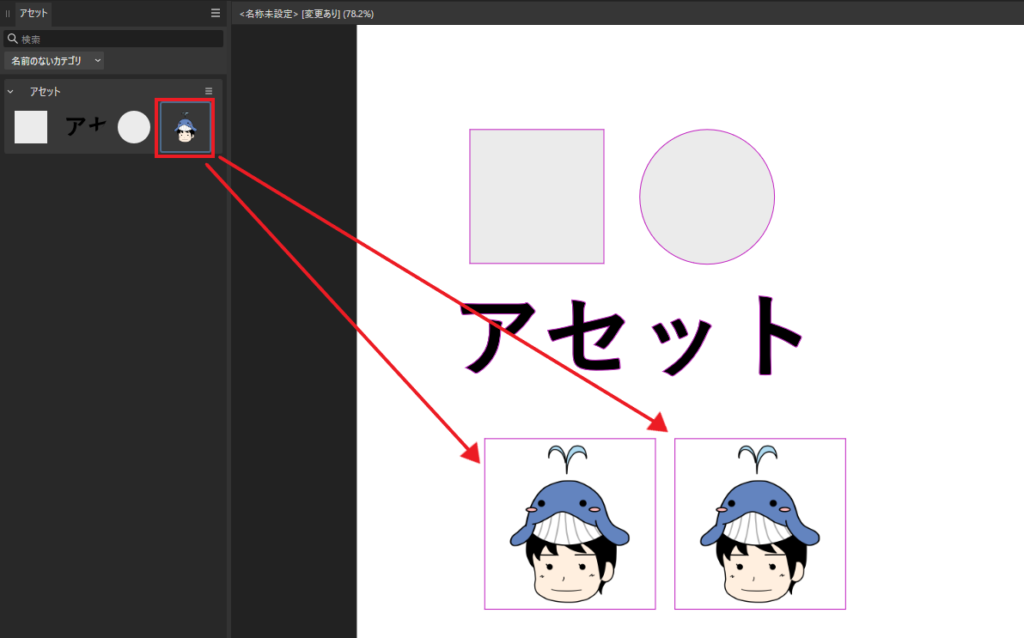
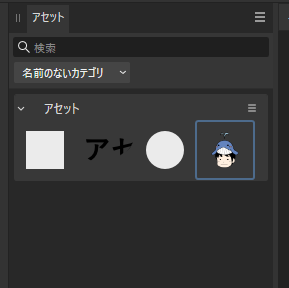
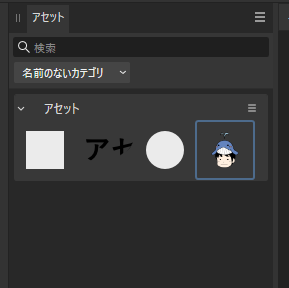
アセット管理


「アセット」を使うことで、一からデザインを作る手間が省け、作業効率UPに役立ちます。例えば、何度も使うロゴやアイコンや画像をあらかじめ「アセットパネル」に「アセット」として保存しておけば、次回のプロジェクトで簡単に呼び出して使うことができます。


アセットには、テキストやカーブ、グループ化したオブジェクトやPNGやJPEGなどの画像など色々な要素を保存できます。



アセットの使い方について下記の記事で解説しております。


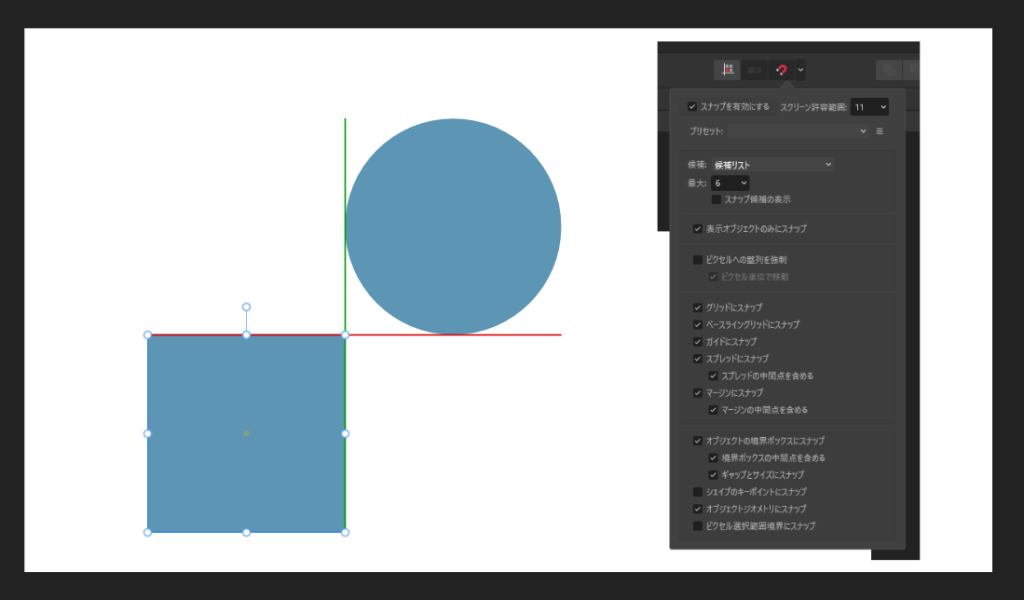
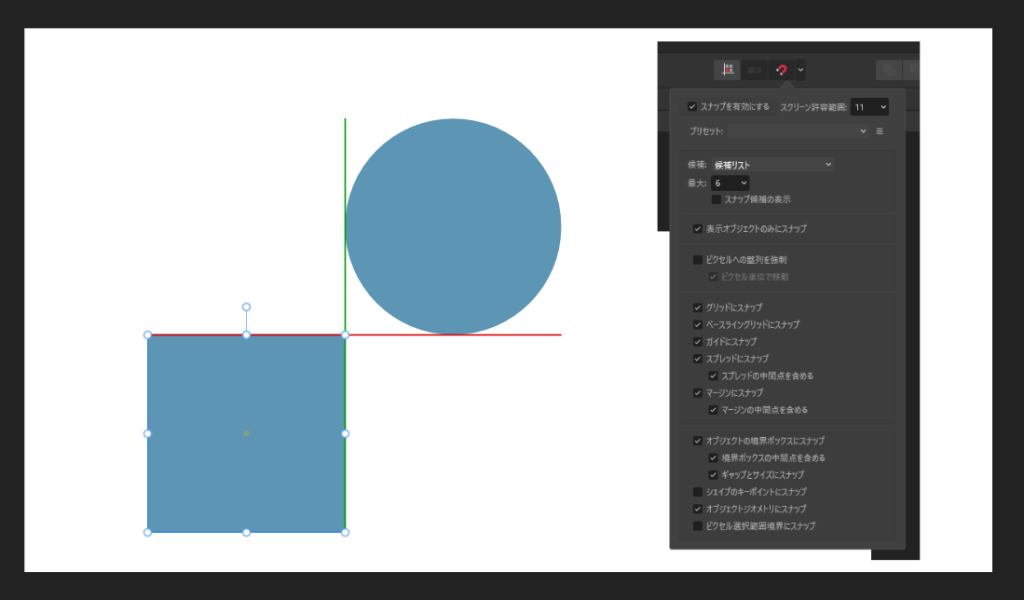
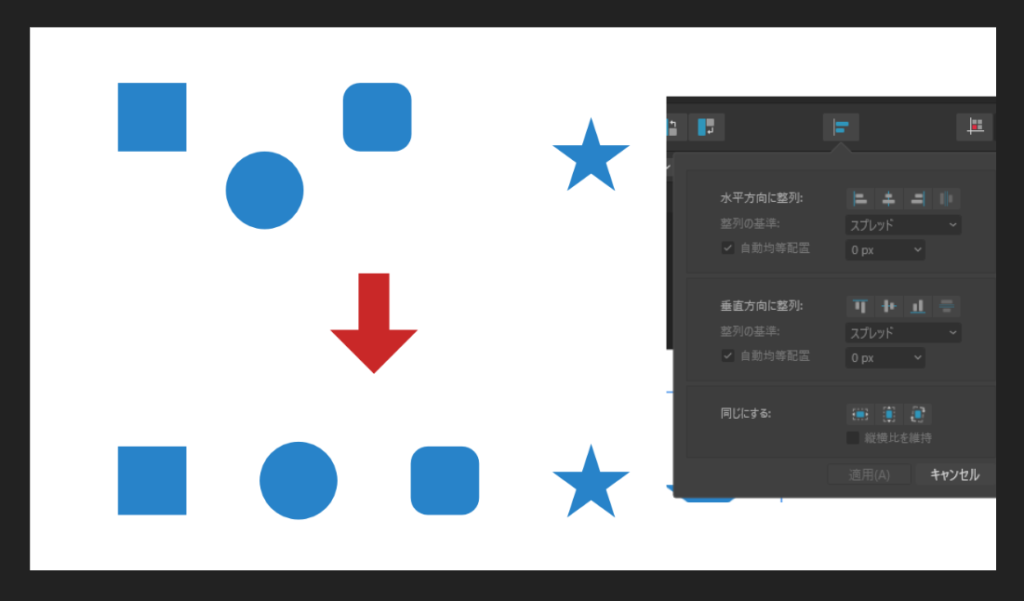
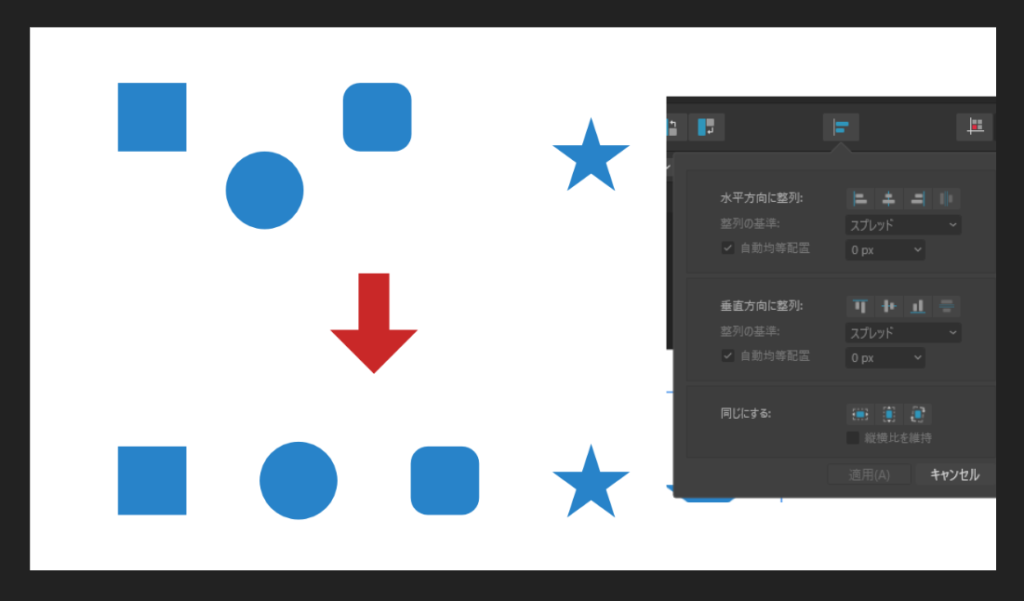
スナップとオブジェクトの整列


Affinity Designer 2 のスナップ機能は、デザイン要素を正確に配置することができます。スナッピング機能を使うことで、キャンバスの中心にオブジェクトを配置したり、オブジェクトやガイドライン、グリッドに自動的に吸着してオブジェクト同士を揃えることができます。


整列コマンドを使用すると、ページ上でオブジェクトの整列を正確に行うことができます。例えば、等間隔にオブジェクトを配置したり、右揃えにしたり上揃えにしたりすることができます。
エクスポート


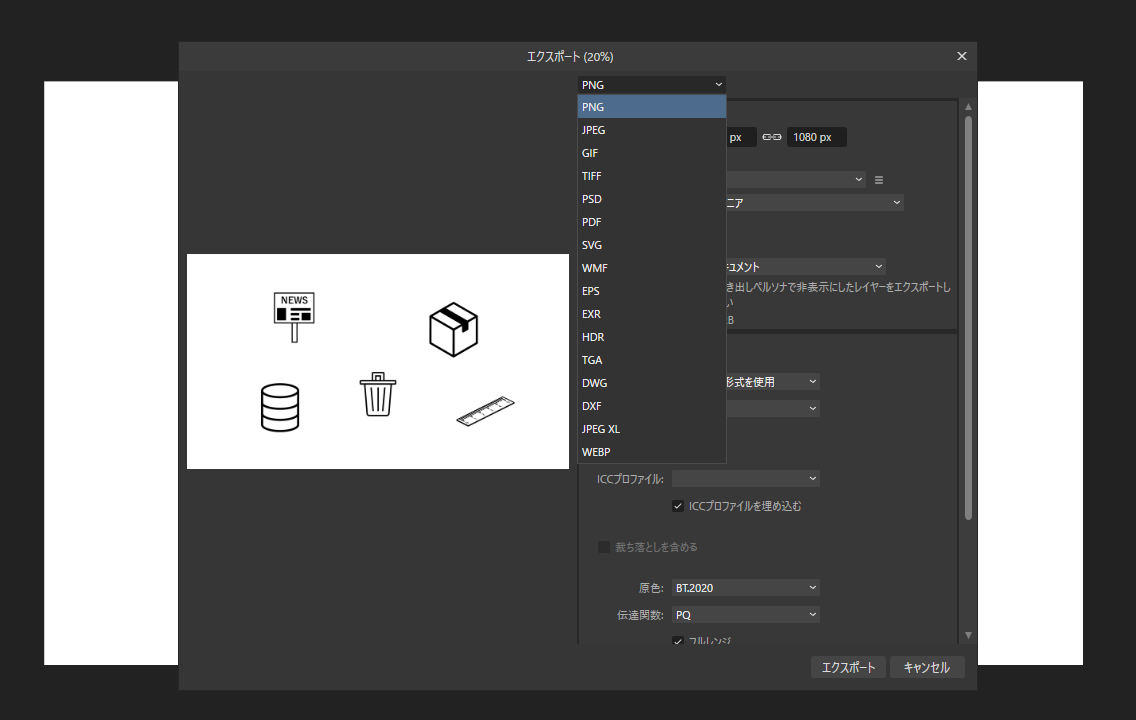
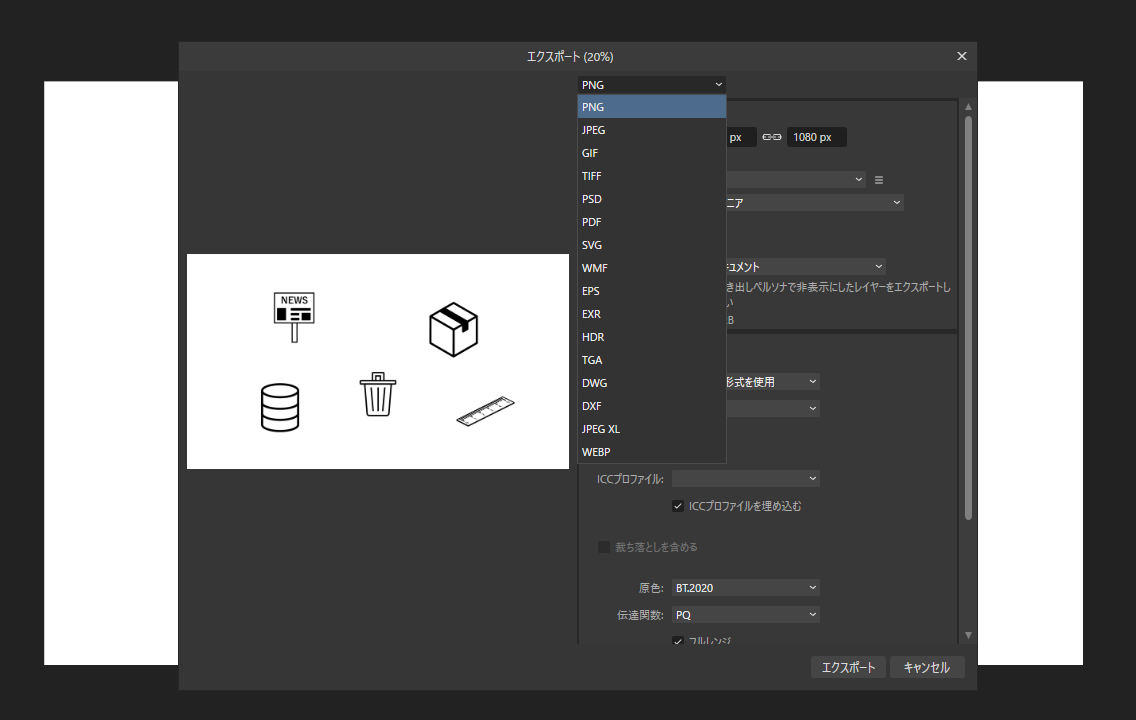
Affinity Designer 2 は、多様なフォーマットでのエクスポートに対応しています。
SVG、PDF、EPS、PNG、JPEGなど、様々なファイル形式で保存でき、他のソフトウェアやプラットフォームとも互換性があります。また、特定のエクスポート設定をプリセットとして保存し、簡単に再利用することも可能です。
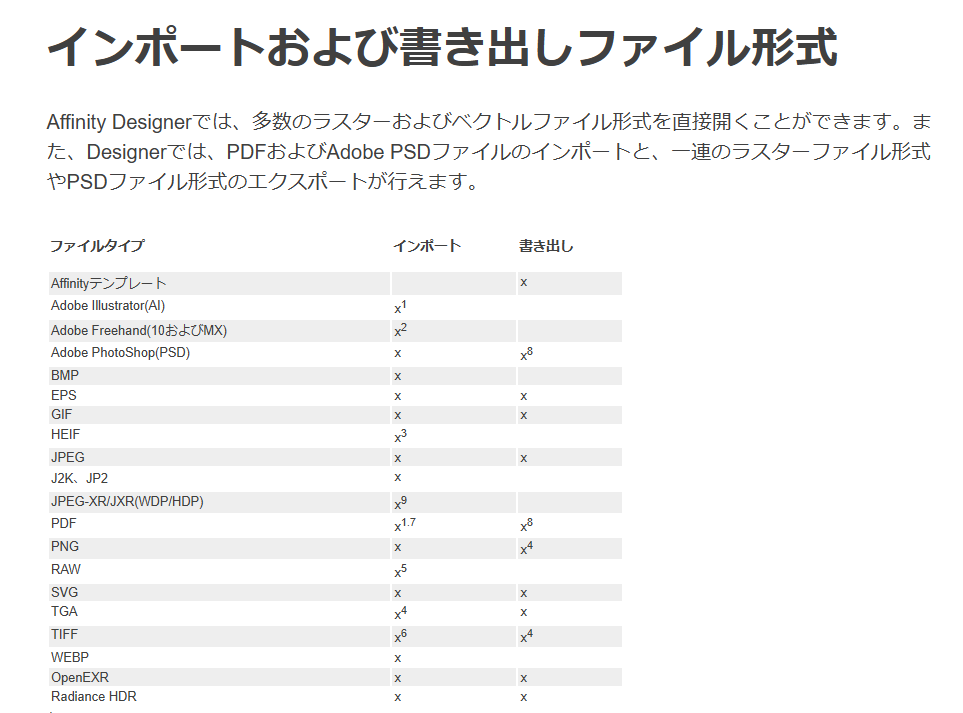
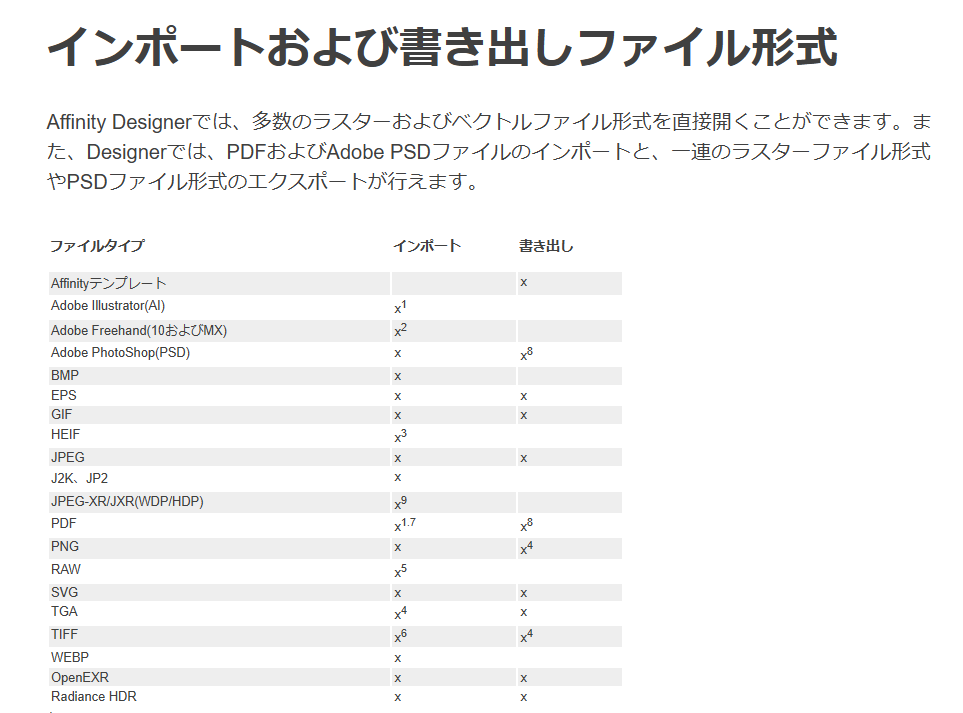
また、インポートに関しては、ファイルによって制約はあるものの、Adobe IllustratorのAIファイルやPDF、SVGなど、主要なデザインファイルをAffinity Designerで開くことができます。(AIファイルに関しては、開くことが出来るもののAIファイルとしてエクスポートができません。またAdobeフォントがPCのシステムフォントに入っていない場合はファイルを開いた際に文字化けが発生します。)





詳しくは下記の公式のヘルプページをご覧ください。
クロスプラットフォーム


Affinity Designer 2 は、Windows、macOS、iPadの各プラットフォームで利用可能です。
各プラットフォーム全てで使えるAffinity Designer 2, Affinity Photo 2, Affinity Publisher 2がセットになったAffinity V2ユニバーサルライセンスが用意されており、デザイン作成や画像編集、資料や雑誌などの印刷データの作成などクリエイティブに関わるほとんどのアプリをAffinityでカバーできます。





スプリンターセールやサマーセールなど定期的にセールがあり、半額になることもあるのでセールを狙って購入することをおすすめします。
要するに何ができる?



Affinity Designerでできること
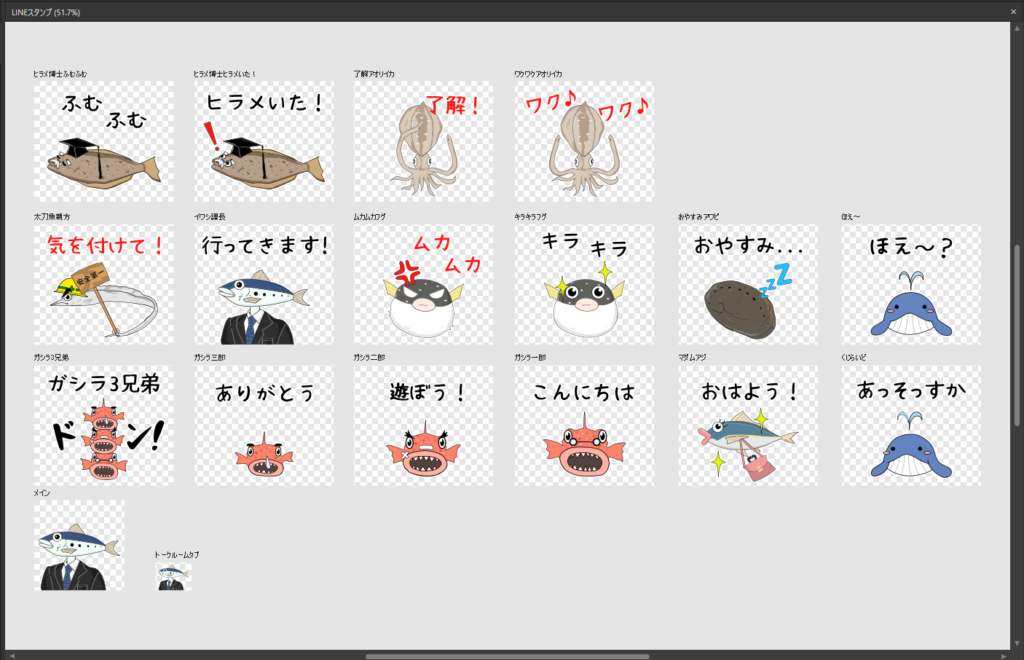
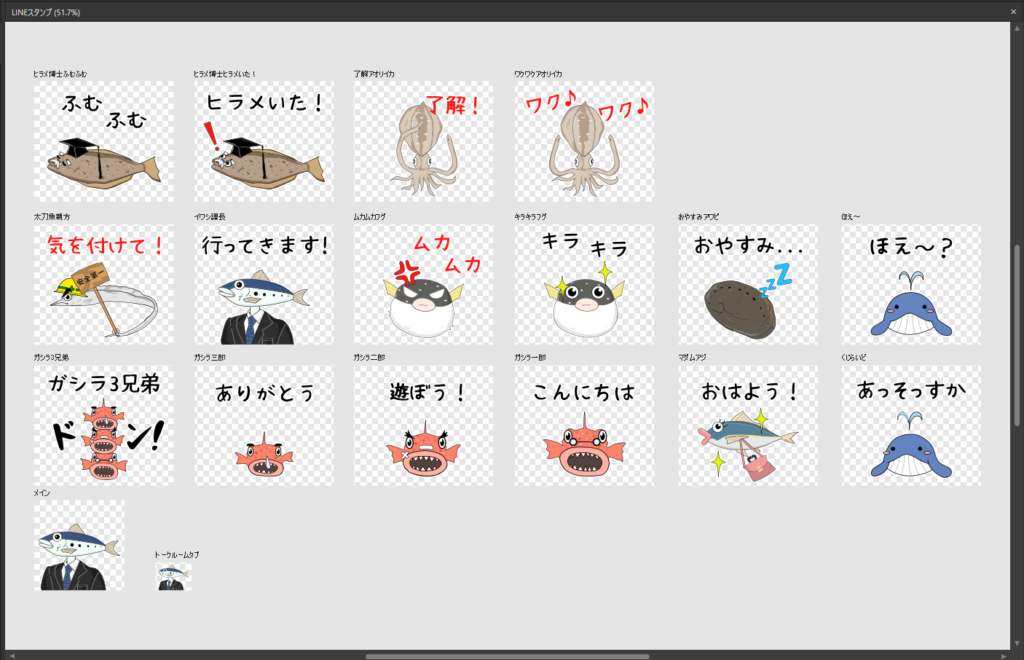
LINEスタンプを作成できる


Affinity Designer 2 でLINEスタンプが作成できます。アートボードを複数配置できるので1つのドキュメントにアートボードを複数配置して効率的にLINEスタンプを作成できます。



LINEスタンプの作成から販売につきましては以下の記事をご参考に!


アプリのロゴなどを作成できる






アプリや企業ロゴなど様々な用途のロゴを作成することができます。
ベクター形式でロゴが作成できるため、どんなに拡大・縮小しても画質が劣化しません。これにより、名刺サイズから看板サイズまで、あらゆるサイズでロゴを使用することが可能です。
ブログのサムネイルを作成できる


Affinity Designer 2 でブログのサムネイルが作成できます。サムネイルのデザインがある程度決まっている時などはアセット機能を使用して、良く使う素材を保存して使いまわしたり、作業を効率化することができます。


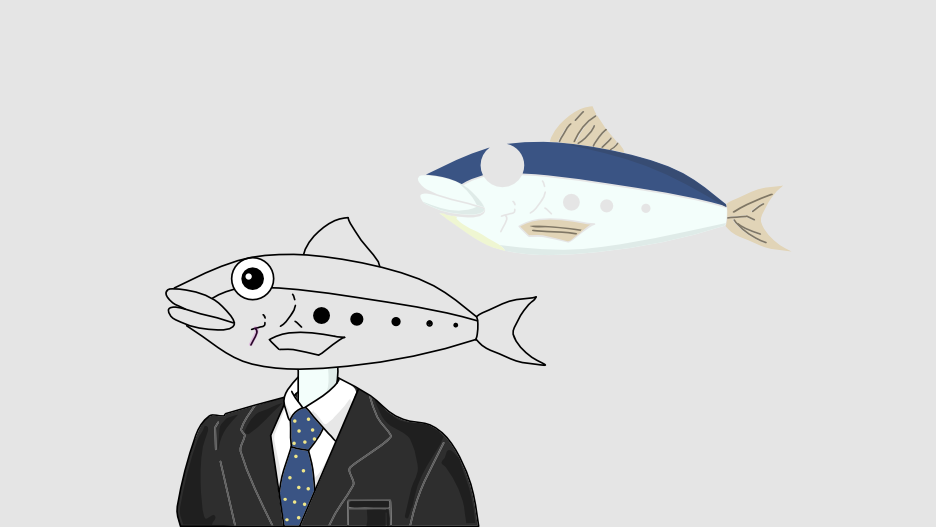
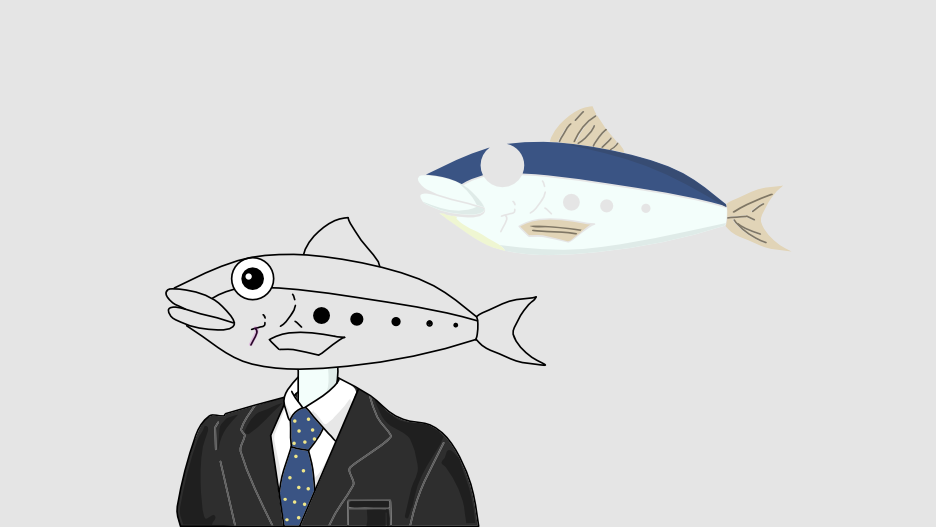
イラストを描く


Affinity Designer 2 でイラストが描けます。
Affinity Designer 2 には、ベクターブラシツール用意されており、油彩、水彩、鉛筆など様々なブラシが用意されており、ペンタブで絵を描きたい方にもおすすめです。また、Affinity Designer 2 からベクター塗りつぶしツールが実装されさらに便利にイラストを作成できるようになりました。










コメント