どうも、くじらいどです。今回は話題のChatGPTを使用してchrome拡張機能を最速で作成してみようと思います。プログラミングをしたことが無い方でも勝手にコードを作ってくれるのでフォルダとファイルを作成して配置するだけですぐに完成します。
今回作るchrome拡張機能の機能ですが、ブラウザーアクションを通じてクリックしたページのURLやタイトル、metaディスクリプションなどの情報を一括表示できるというもので作ってもらいましょう。
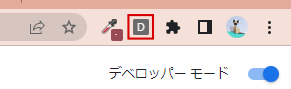
ちなみにchrome.actionとは、下記の画像のchromeのアドレスバーの横にあるアイコンを押した際の動作のことを指します。バージョン2ではBrowser Action / Page Actionというのもありますが、chrome拡張機能バージョン3になってからは、これら2つは統合され、action(アクション)となりました。

ChatGptに命令をする
まずは、ChatGptにchrome拡張機能を作ってもらうよう命令をしていきます。
正直ここが一番大切です。
ここでいかに細かく指示を出してこちらの望み通りの機能を正確に作ってもらうかが鍵となります。そういう点では、chrome拡張機能がどうやって動くか?メッセージパッシングの仕組み、コンテンツスクリプトやサービスワーカーなどの各ファイルの仕組みなどchrome拡張機能のロジックを把握しておく方がより正確に出来上がると思われます。
注意点として、2023/06/12現在、chrome拡張機能はVer.3までリリースされています。Ver.2はまだ動きますが、近いうちに動作しなくなる恐れがありますので必ずVer.3で作成するようにしましょう。
あと、当然ですがAIなので同じ質問をしても違う回答が返ってくることもざらにあります。
そういう時は、望みの回答が得られるまで何度も質問をし直すといいでしょう。
それじゃあ、質問をしていきましょう。
 くじらいど
くじらいどchrome.actionを実行すると、ポップアップにてリアルタイムのアラビア数字のデジタル時計を表示するchrome拡張機能をManifest V3で作ってください。



以下は、Manifest V3を使用してChrome拡張機能を作成し、ポップアップ内でリアルタイムのデジタル時計を表示するための基本的なコード例です。
まず、以下のようなディレクトリ構造を持つプロジェクトを作成します:
clock-extension/
├─ manifest.json
├─ popup.html
├─ popup.js
└─ popup.cssmanifest.json:
{
"manifest_version": 3,
"name": "Digital Clock Extension",
"version": "1.0",
"action": {
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}popup.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Digital Clock</title>
<link rel="stylesheet" href="popup.css">
</head>
<body>
<div id="clock"></div>
<script src="popup.js"></script>
</body>
</html>popup.js:
function updateClock() {
const now = new Date();
const hours = String(now.getHours()).padStart(2, '0');
const minutes = String(now.getMinutes()).padStart(2, '0');
const seconds = String(now.getSeconds()).padStart(2, '0');
const time = hours + ':' + minutes + ':' + seconds;
document.getElementById('clock').textContent = time;
}
// 時計を更新するためのタイマーを設定
setInterval(updateClock, 1000);
// ポップアップが表示されたときに初回の時計更新を行う
updateClock();popup.css:
#clock {
font-family: Arial, sans-serif;
font-size: 48px;
padding: 10px;
border: 2px solid #000;
border-radius: 5px;
}


これで、Chrome拡張機能がデジタル時計をリアルタイムで表示する準備が整いました。
フォルダとファイルの作成
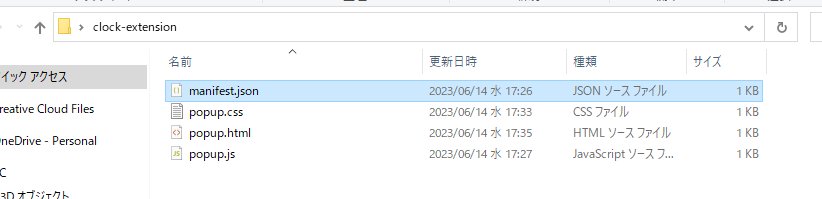
それではまずフォルダを作成しましょう。デスクトップに拡張機能の各種ファイルを入れるためにフォルダを作成しました。フォルダ名は何でもいいのでclock-extensionにしました。


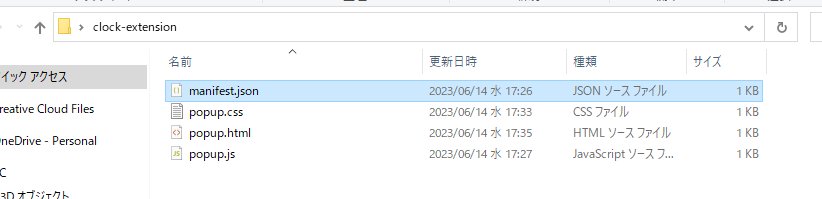
作成したフォルダ内に、manifest.jsonファイル、popup.htmlファイル、popup.jsファイル、popup.cssファイルを作成し、コードをそのままコピーしてそれぞれ貼り付けて保存しましょう。


これでフォルダの用意が完了しました。
拡張機能をブラウザにインストールする
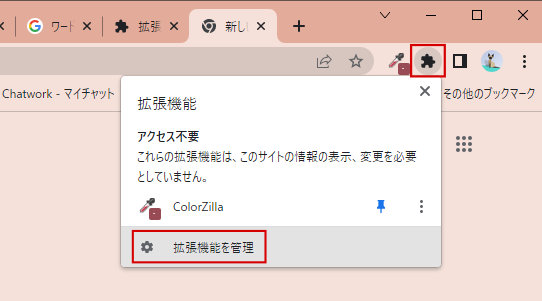
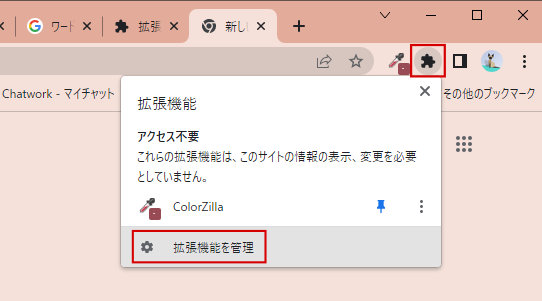
拡張機能を入れたいchromeを開いて、右上のパズルピースみたいなアイコンをクリックします。
ウィンドウが表示されるのでウィンドウ下の拡張機能を管理をクリックします。


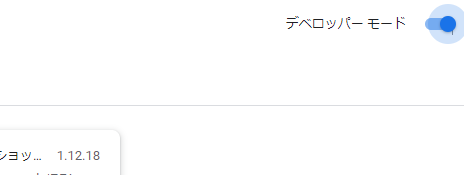
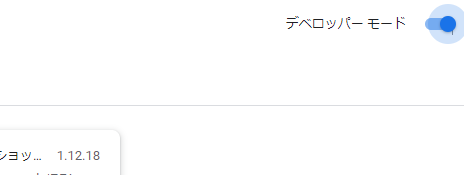
拡張機能の管理画面に移りますので右上のデベロッパーモードをONにします。
こちらをONにしないと、自作した拡張機能がインストールできません。
デベロッパーモードをONにしたら一度ページを更新しておきましょう。


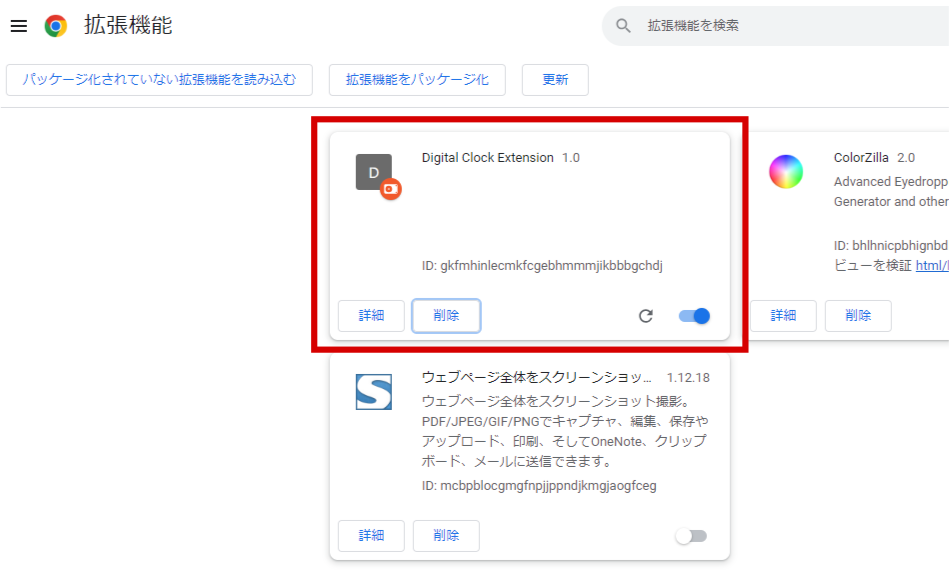
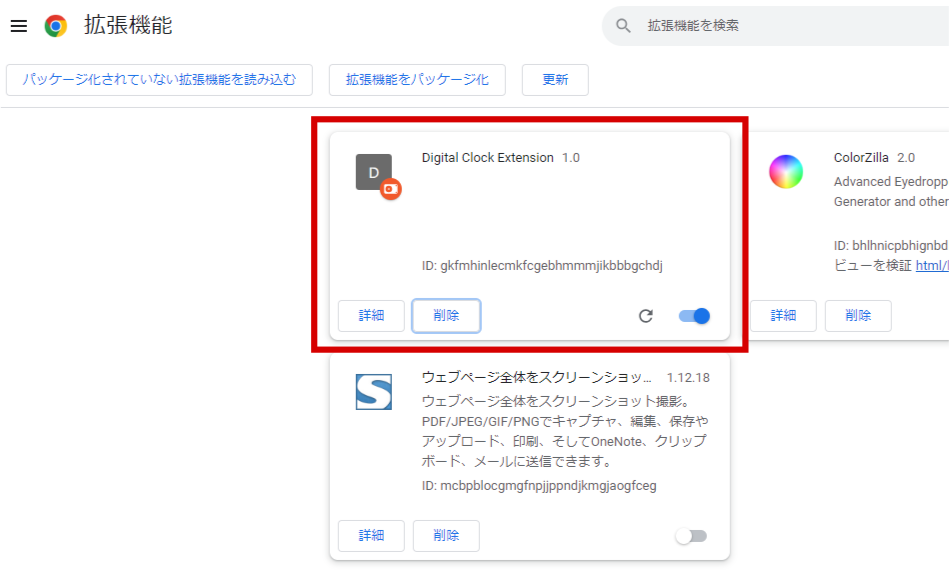
フォルダを拡張機能の管理画面にドラッグアンドドロップ、またはパッケージ化されていない拡張機能を読み込むからインストールします。


お疲れ様です。これで拡張機能のインストールが完了しました!


拡張機能をピン止めする
拡張機能のインストールが完了したので実際に機能を試しましょう。
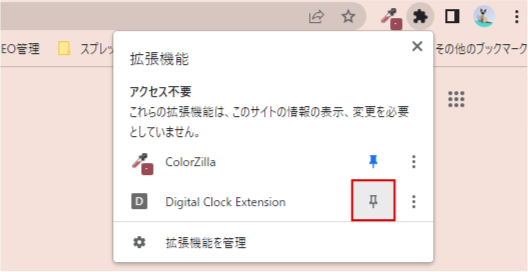
chrome.actionのボタンを押すために、拡張機能をピン止め(固定)しましょう。
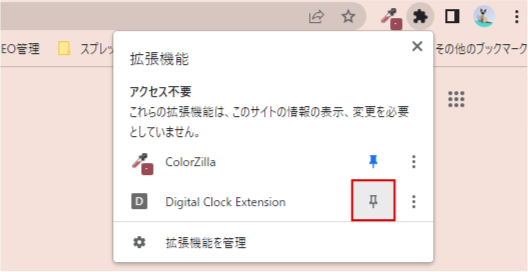
右上のパズルピースみたいなアイコンをクリックします。ウィンドウが開いたらインストールした拡張機能の右にあるピンマークをクリックして拡張機能をピン止め(固定)します。




chrome.actionアイコンをクリックし動作させる
それでは、ちゃんと動作するか試しましょう。
ピン止めした拡張機能のアイコンをクリックします。


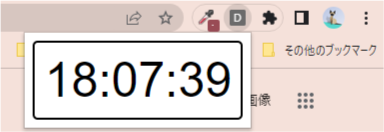
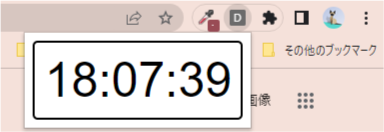
すると、ChatGptに命令した通り、アラビア数字のデジタル時計が表示されました。
もし、デザイン変更やアナログ時計にしたい場合などは、改めてChatGptに質問してみてもいいと思います。
もしくは勉強のために自分で今のコードを修正してみるのも良いかなと思います。


まとめ
記事を最後までご覧いただきありがとうございます。
ChatGptを活用すればchrome拡張機能の開発の効率は爆上がりするでしょう。しかし、ChatGptではchrome拡張機能開発の最新の公式ドキュメントを追うことができず、エラーを解消することができない場合もあります。
そういう時は、自身で公式ドキュメントを確認し、適宜コードを修正するといいです。
下記に公式のchrome拡張機能開発のドキュメントのリンクを貼っておりますのでご確認ください。
次回は、chrome拡張機能のエラー確認についての記事を書いてみたいと思います。










コメント