今回は、WordPressでTOPへ戻るボタンを実装して、フッター手前で止める処理を紹介したいと思います。
WordPressのテーマによっては、TOPへ戻るボタンが実装されているものもありますが、今回は、自分で作成した画像を使用して実装をしたかったので、TOPへ戻るボタンが画像で実装できる「WPFront Scroll Top」というプラグインと、フッター手前で止めるためのJavaScriptを記入するためのプラグイン「Simple Custom CSS and JS」を使用してこのサイトと同じようなフッター手前で止めるTOPへ戻るボタンを実装しましょう。
WPFront Scroll Top でTOPへ戻るボタンを実装
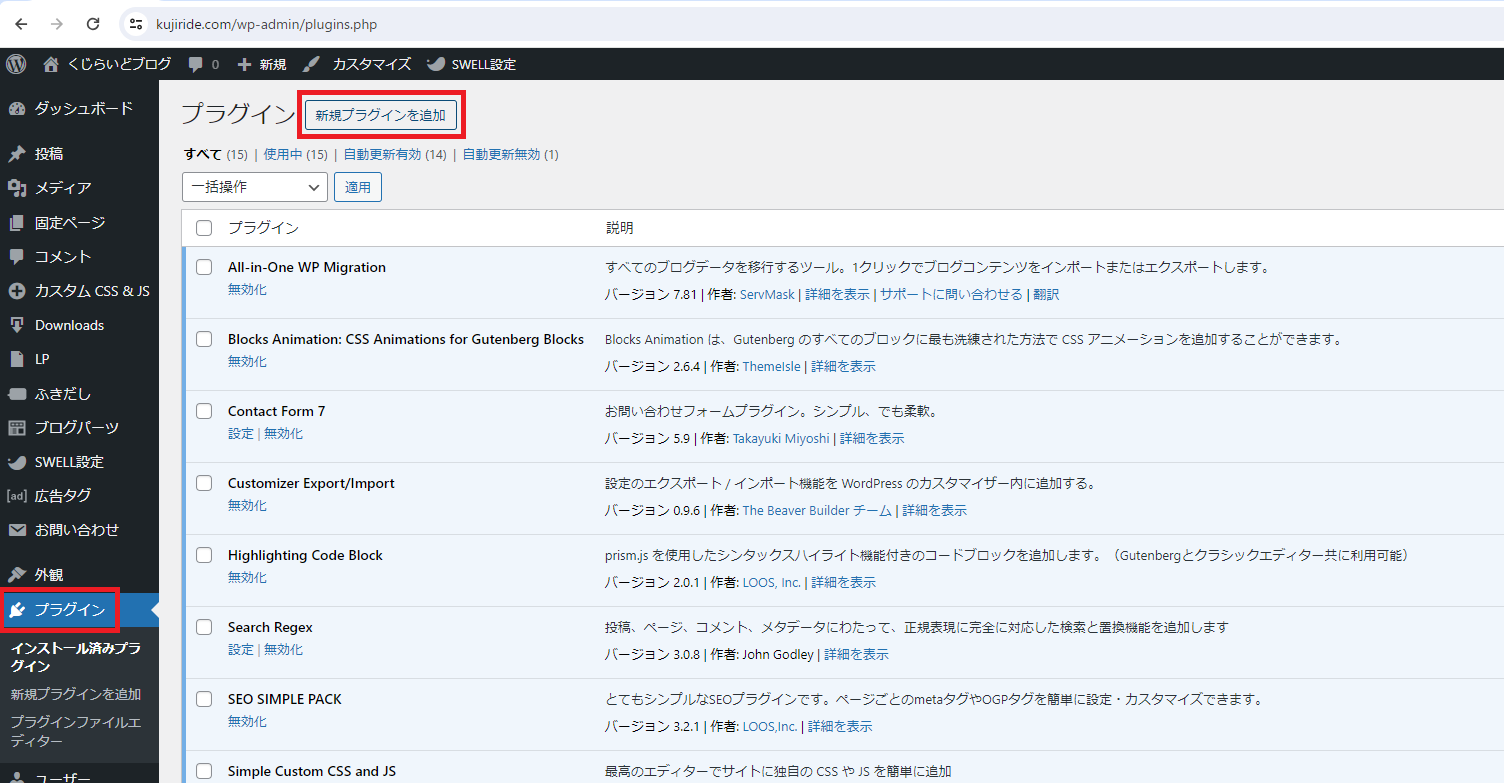
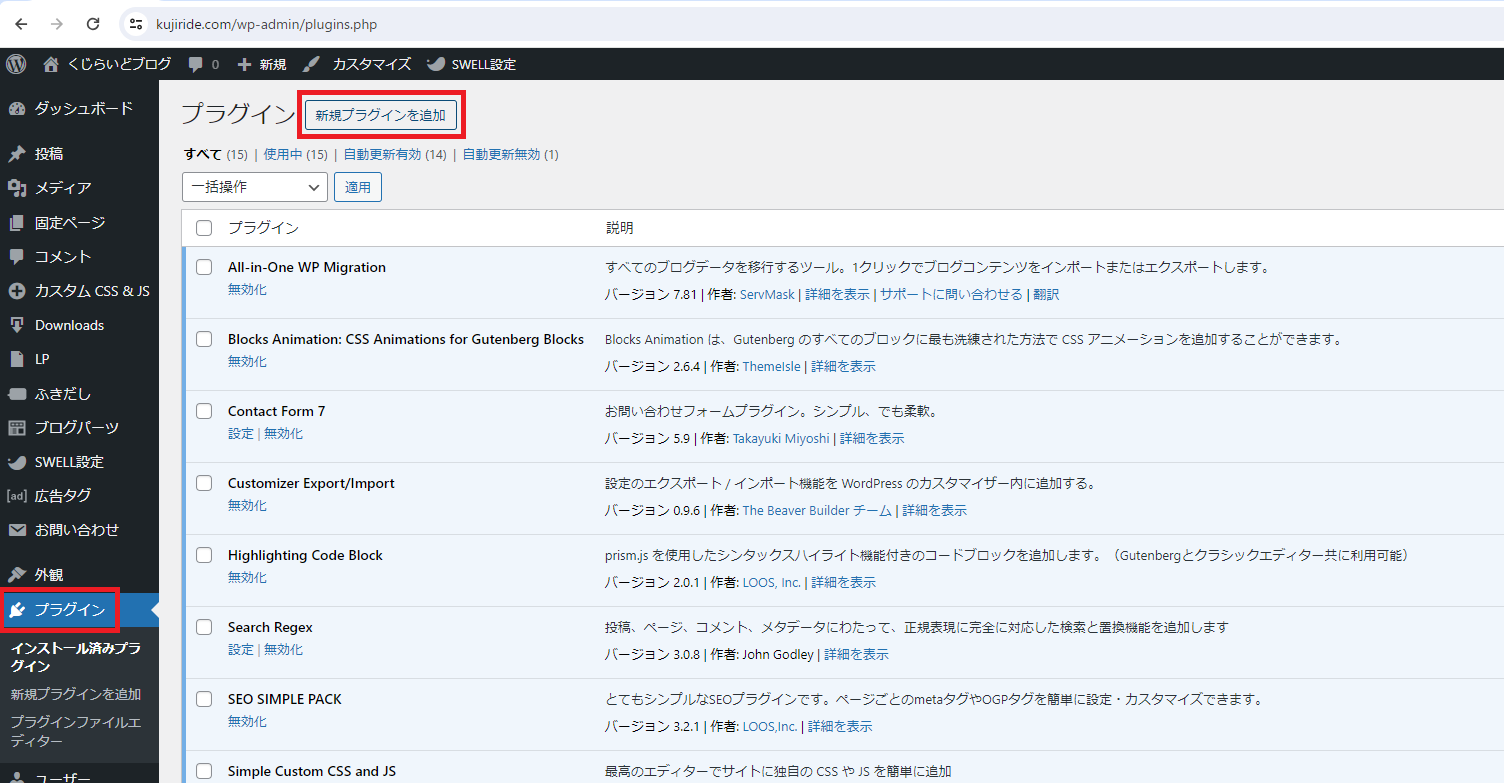
WordPress管理画面のダッシュボード > プラグイン > 新規プラグインを追加 をクリック。

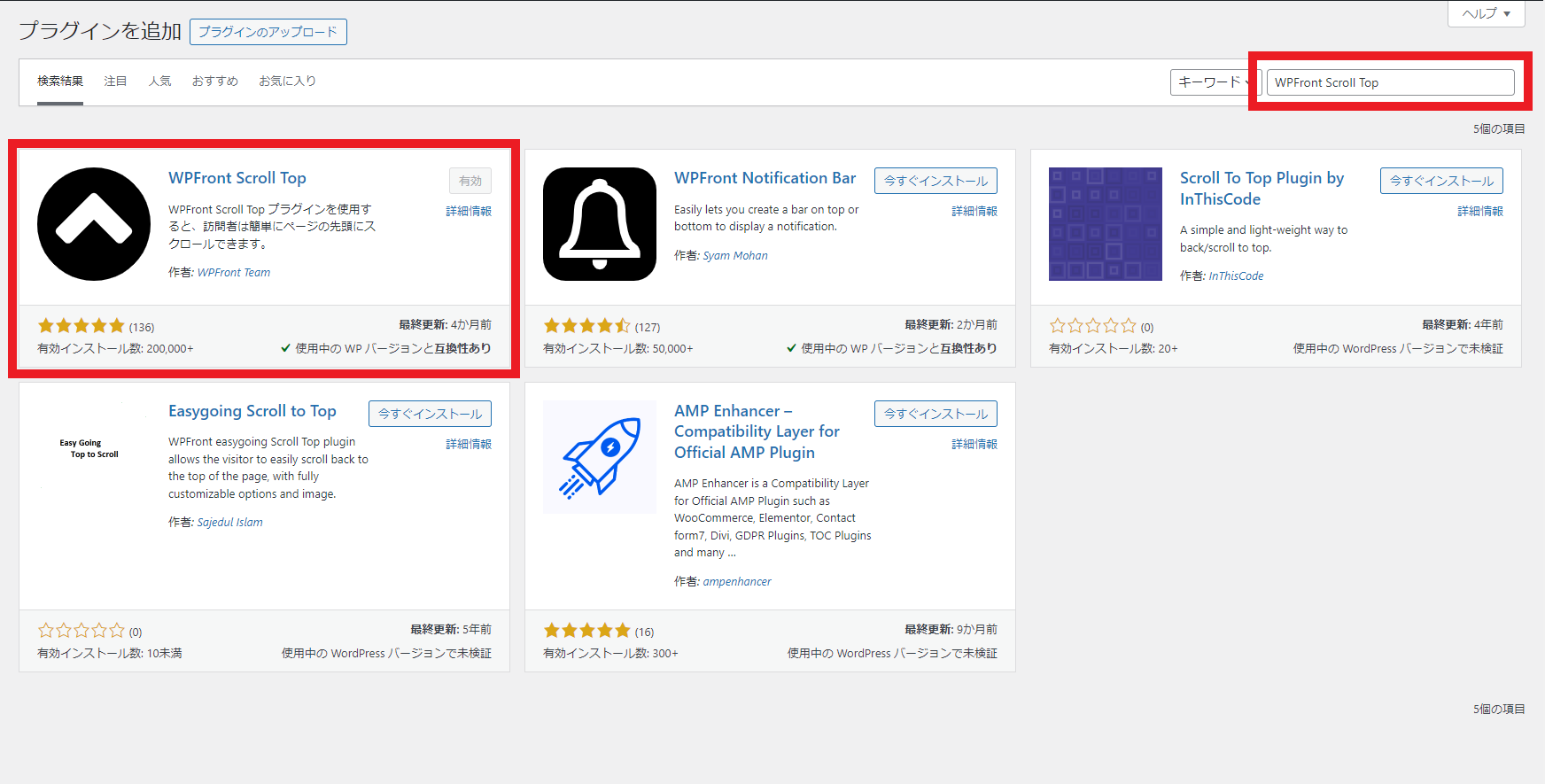
検索窓に「WPFront Scroll Top」と入力し、プラグイン一覧から「WPFront Scroll Top」が見つかったら、今すぐストール > 有効化 でプラグインを有効にしてください。

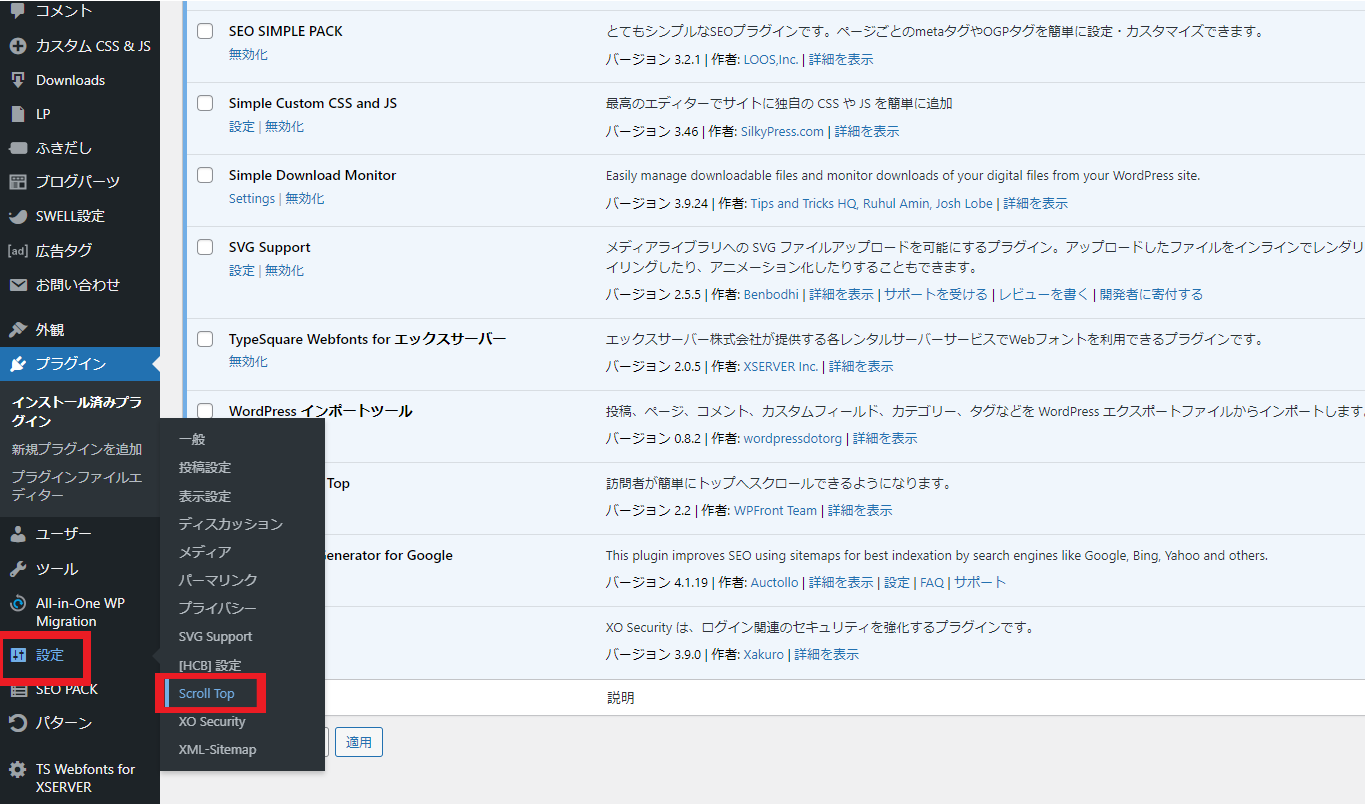
WordPress管理画面のダッシュボード > 設定 > Scroll Top をクリック。

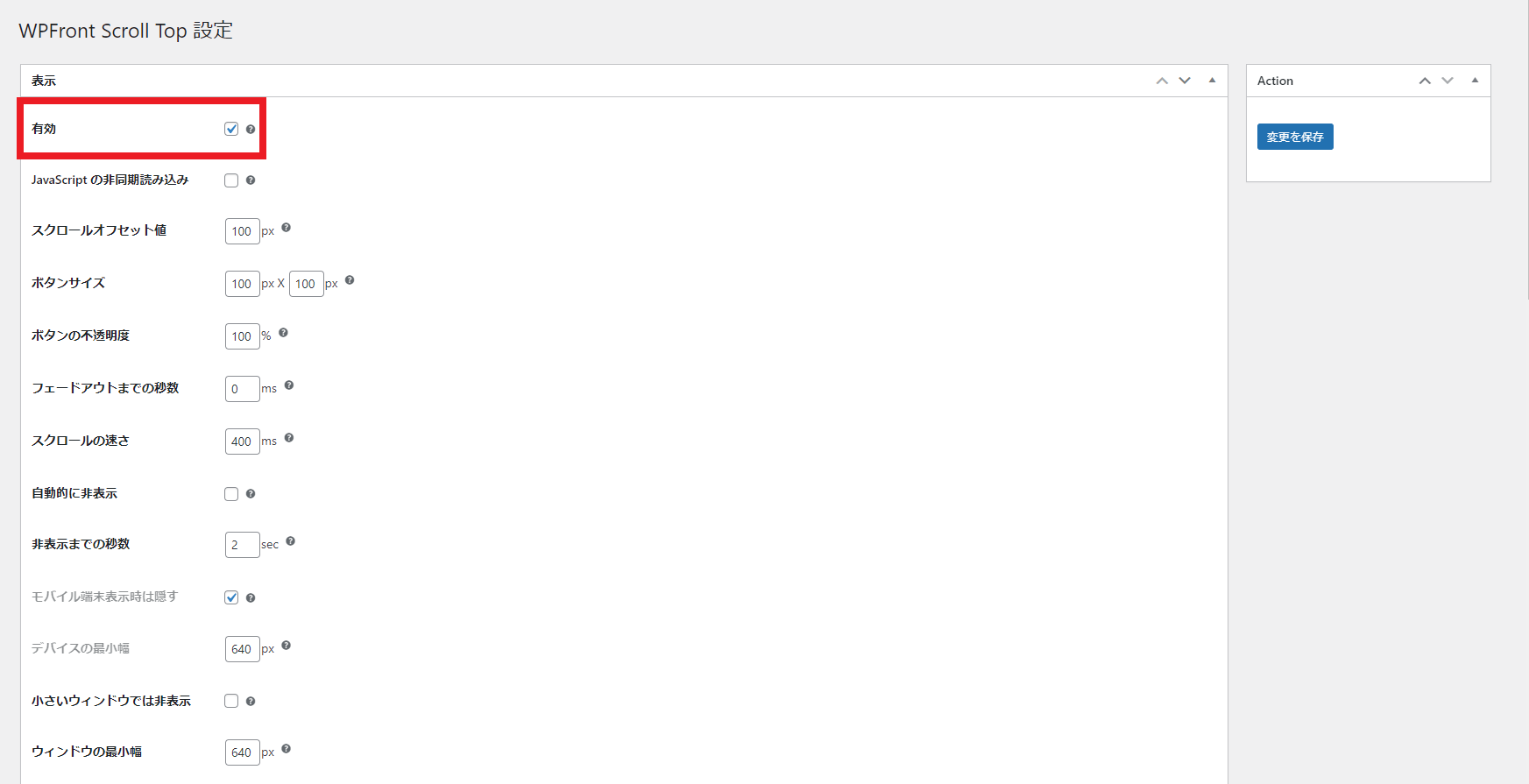
表示から有効にチェックを入れてください。

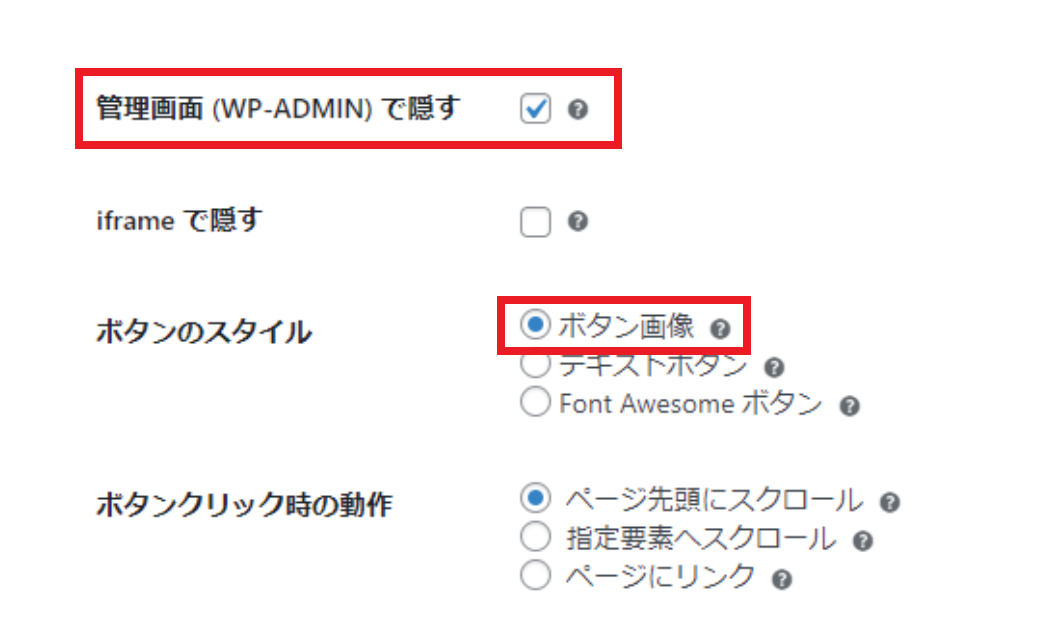
今回は、画像を用意して画像をTOPへ戻るボタンとして利用するので、ボタンのスタイルをボタン画像にチェックを入れます。
また、管理画面(WP-ADMIN)で隠すにチェックをいれることをおすすめします。
管理画面(WP-ADMIN)でTOPへ戻るボタンを表示すると、投稿管理ページなどの管理ページで要素が隠れてボタンが押せないや押しづらいと言ったことが発生します。


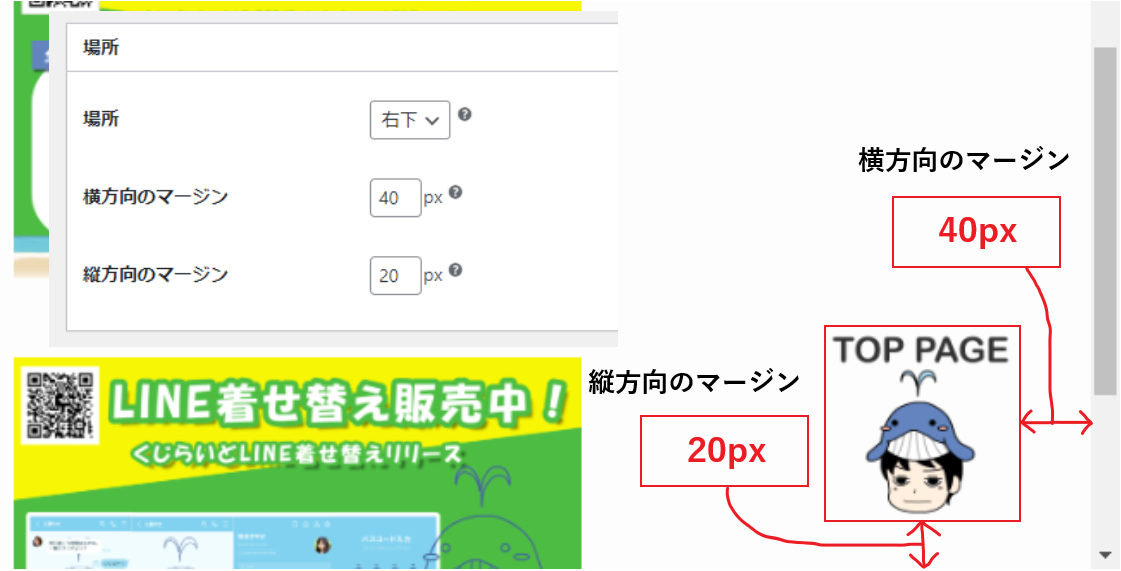
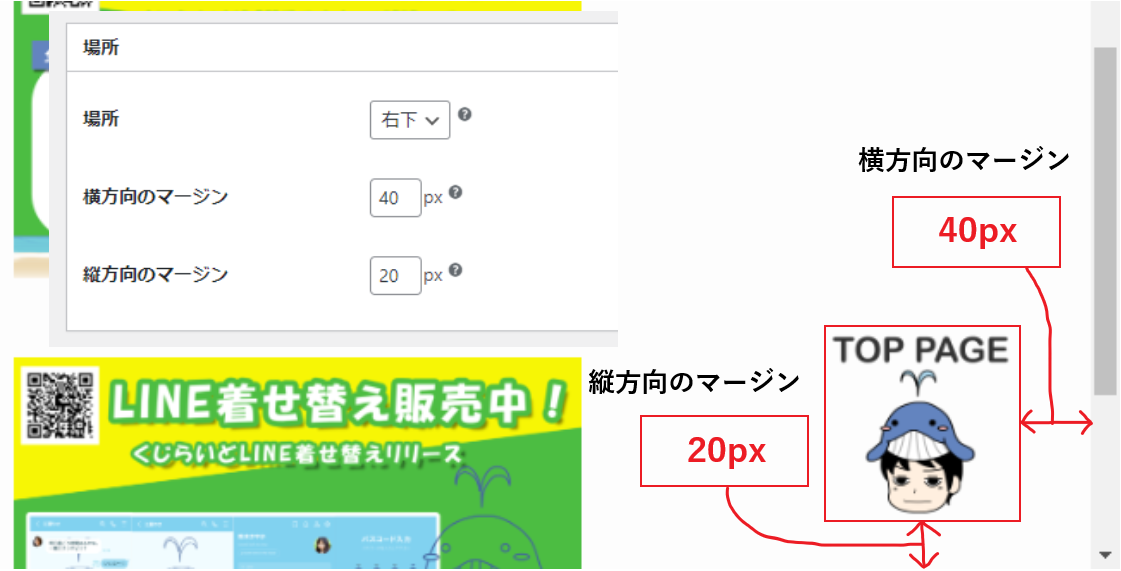
場所は、TOPへ戻るボタンを表示する位置になります。基本右下で良いと思いますが、右上や左下、左上にも表示することができます。

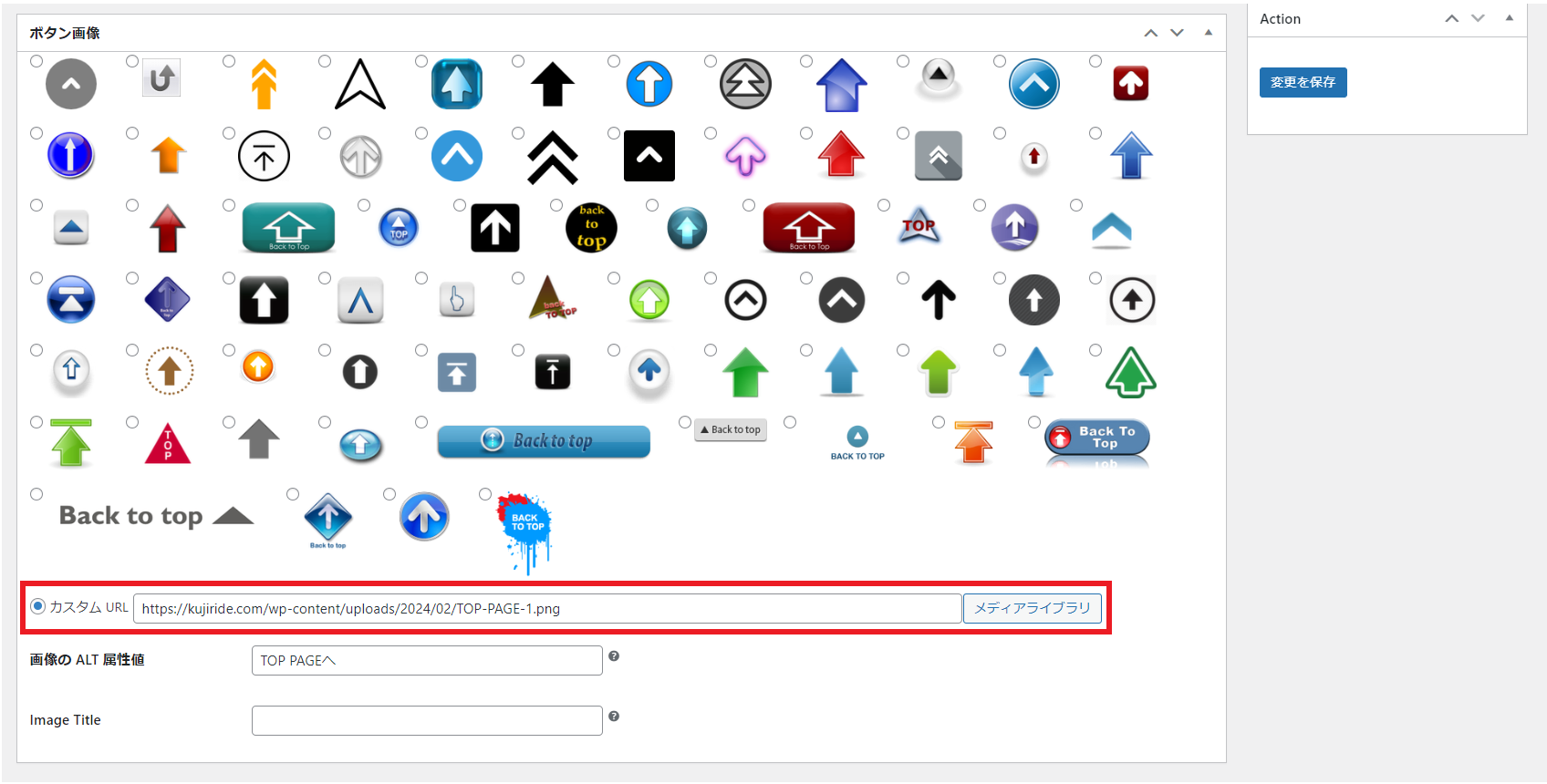
ボタン画像は、カスタムURLからご自身で作成されたものを適用することができます。

Simple Custom CSS and JS でフッター手前で止めるコードを実装
WordPress管理画面のダッシュボード > プラグイン > 新規プラグインを追加 をクリック。

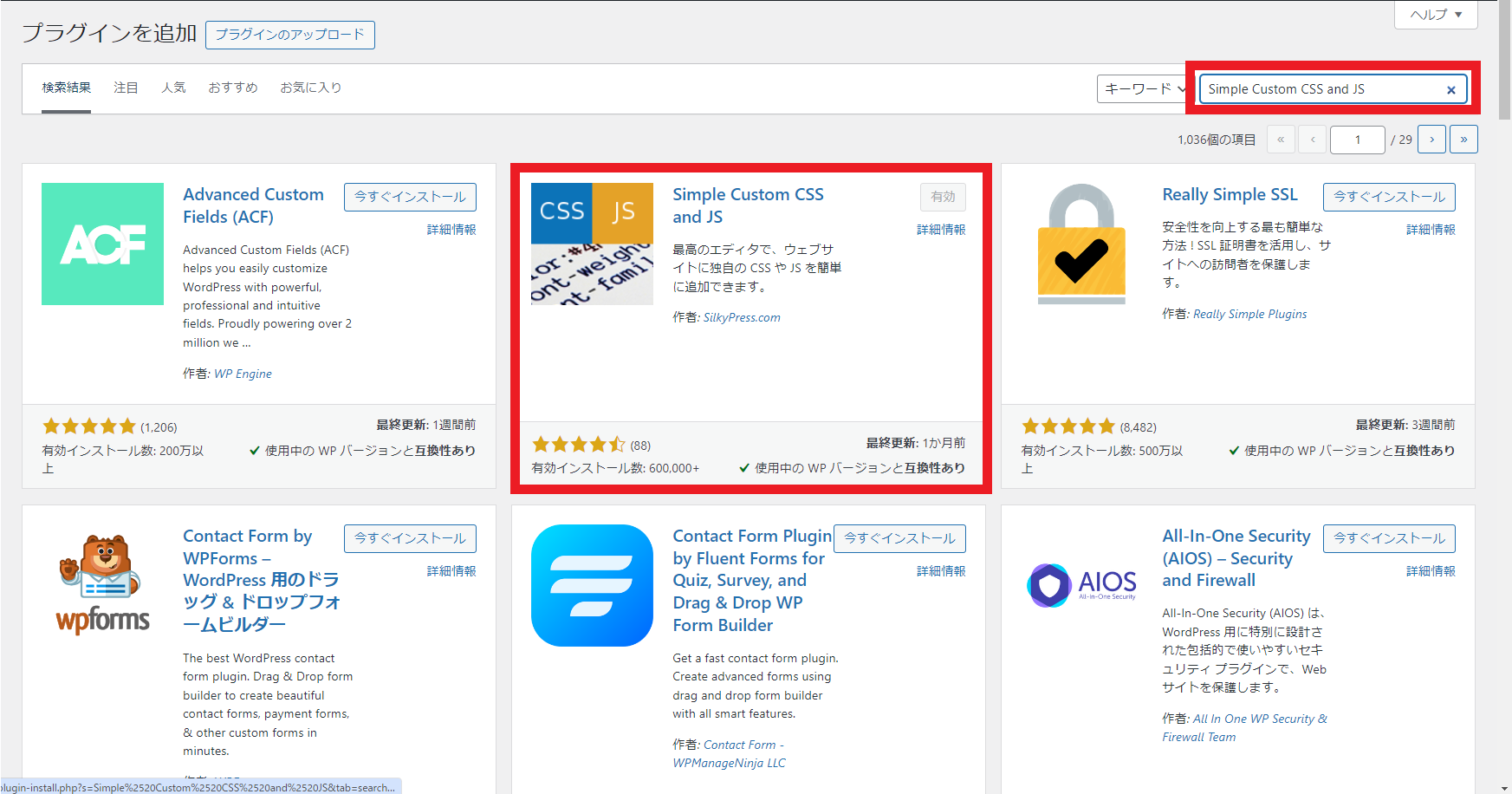
検索窓に「Simple Custom CSS and JS」と入力し、プラグイン一覧から「Simple Custom CSS and JS」が見つかったら、今すぐストール > 有効化 でプラグインを有効にしてください。

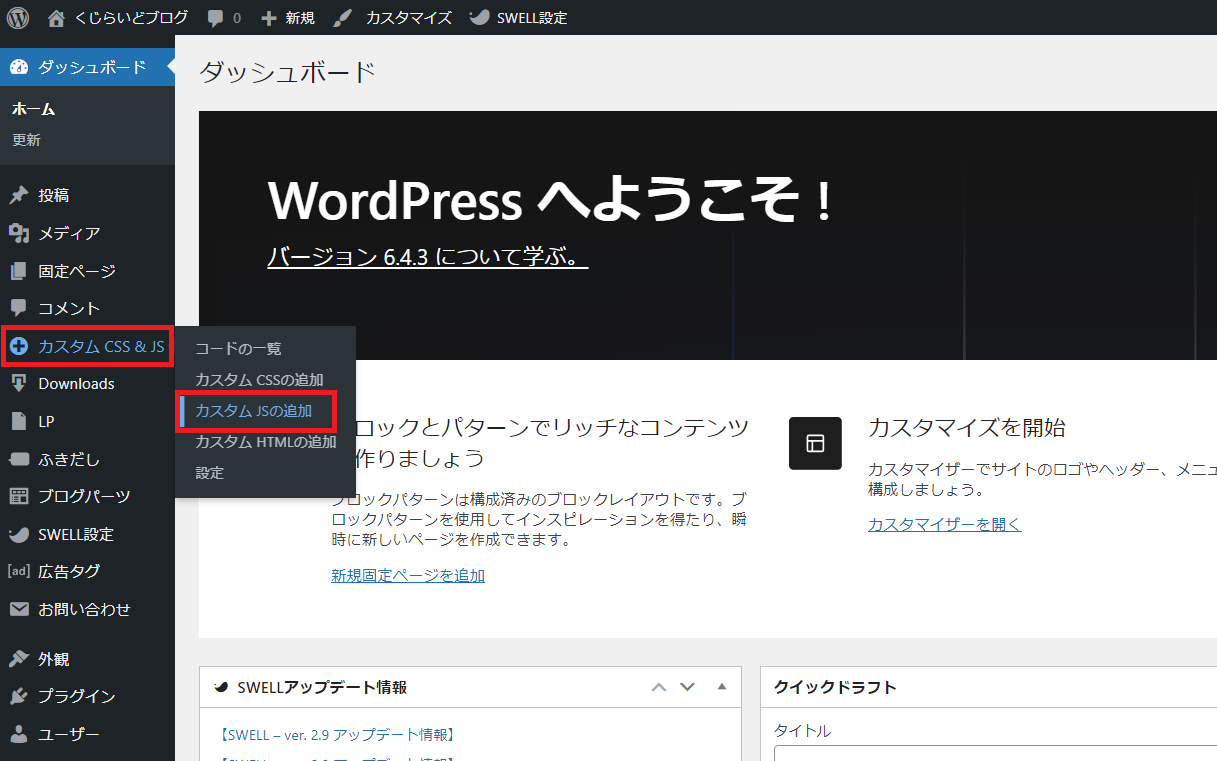
WordPress管理画面のダッシュボード >カスタム CSS & JS > カスタム JSの追加 をクリック。

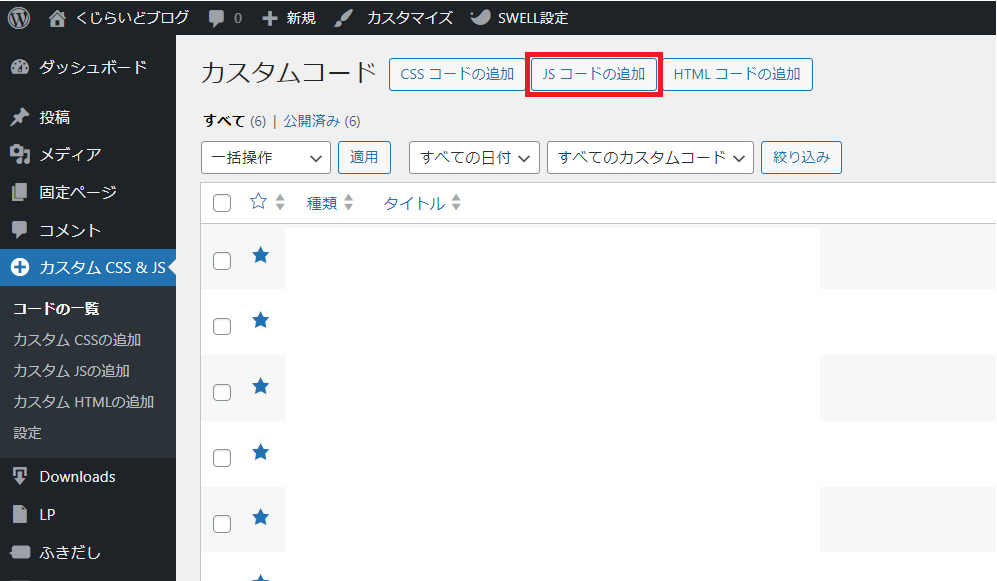
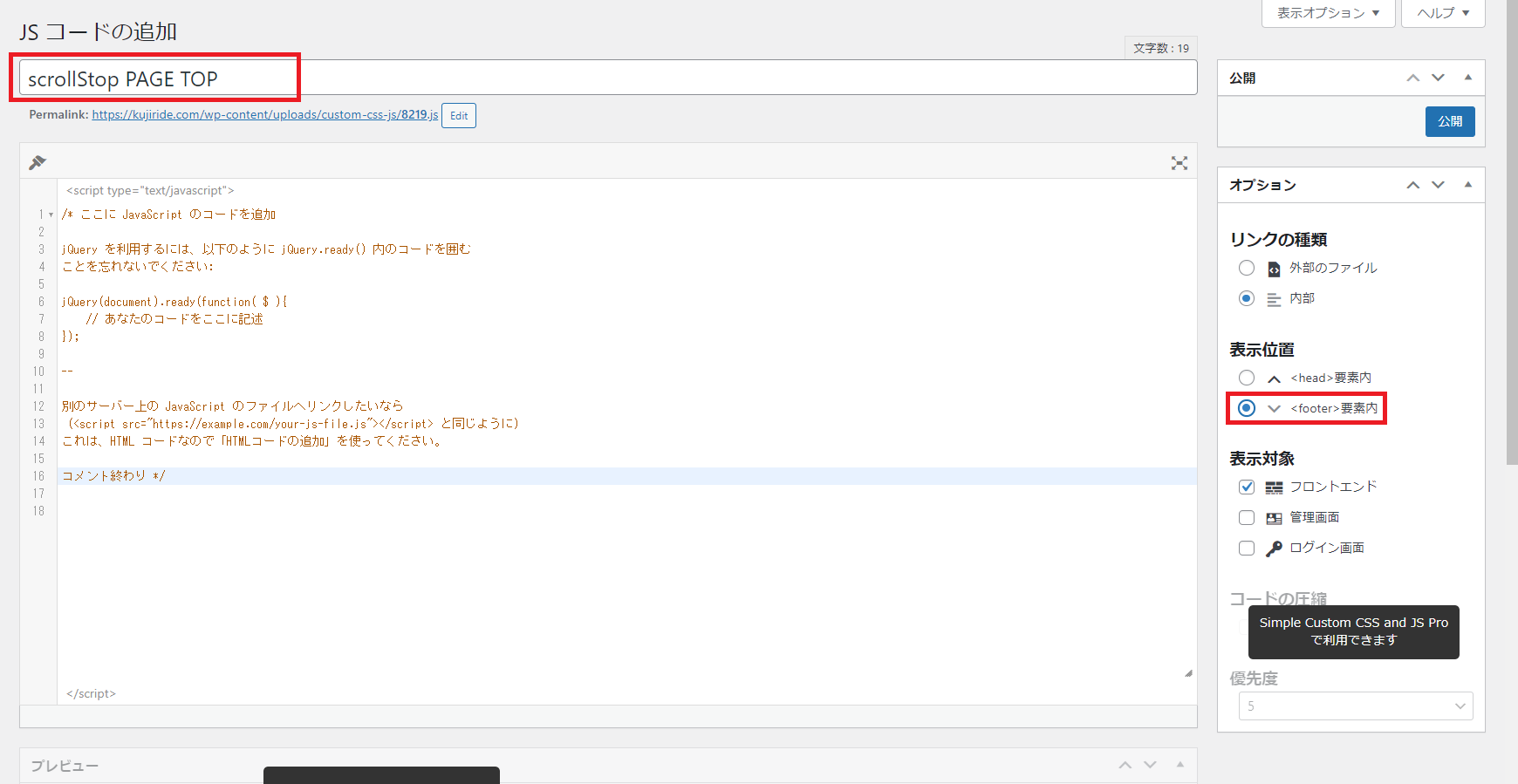
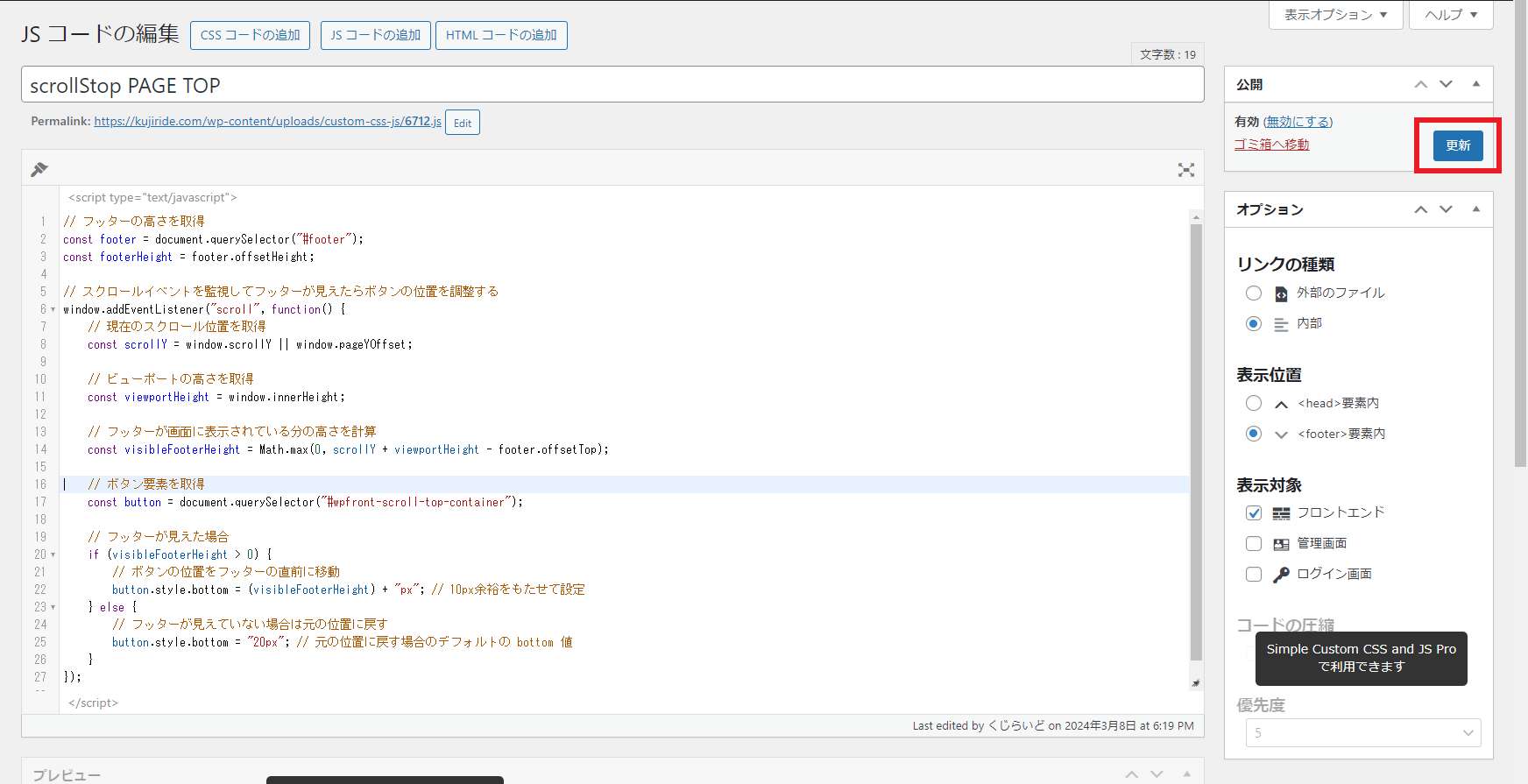
JS コードの追加 をクリック。

まず、タイトルを自分で分かるものに変更しましょう。今回は、scrollStop PAGE TOPにしました。
次に右側オプションの表示位置にある<footer>要素内をチェックします。 <head>要素内をチェックしてしまうと今回記入したコードは動かなくなってしまうので注意しましょう。

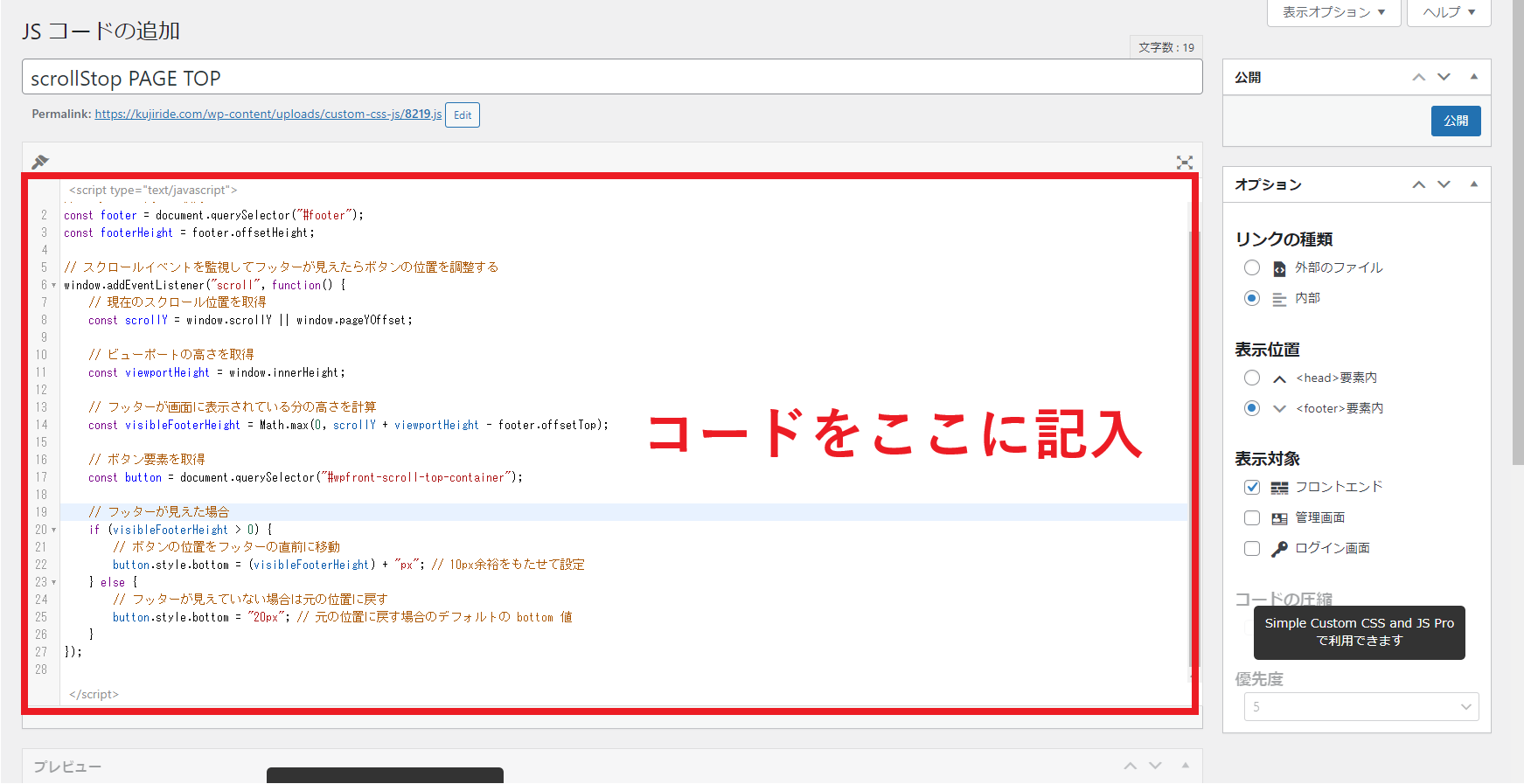
記入するコードは以下になります。(個人の環境に応じてコードを変更する必要があります)まずは、このコードをそのままコピーして、JS コードの編集画面のコード記入欄に貼り付けてください。
// フッターの高さを取得
const footer = document.querySelector("#footer");
const footerHeight = footer.offsetHeight;
// スクロールイベントを監視してフッターが見えたらボタンの位置を調整する
window.addEventListener("scroll", function() {
// 現在のスクロール位置を取得
const scrollY = window.scrollY || window.pageYOffset;
// ビューポートの高さを取得
const viewportHeight = window.innerHeight;
// フッターが画面に表示されている分の高さを計算
const visibleFooterHeight = Math.max(0, scrollY + viewportHeight - footer.offsetTop);
// ボタン要素を取得
const button = document.querySelector("#wpfront-scroll-top-container");
// フッターが見えた場合
if (visibleFooterHeight > 0) {
// ボタンの位置をフッターの直前に移動
button.style.bottom = (visibleFooterHeight) + "px";
} else {
// フッターが見えていない場合は元の位置に戻す
button.style.bottom = "20px"; // 元の位置に戻す場合のデフォルトの bottom 値
}
});
コードを貼り付けたらまずは、個人の環境に応じてコードを修正していきます。
まずは、document.querySelector(“#footer”);の部分を止めたいフッターの要素を指定してあげます。
// フッターの高さを取得
const footer = document.querySelector("#footer");要素の指定については、以下の記事を参考にしてください。
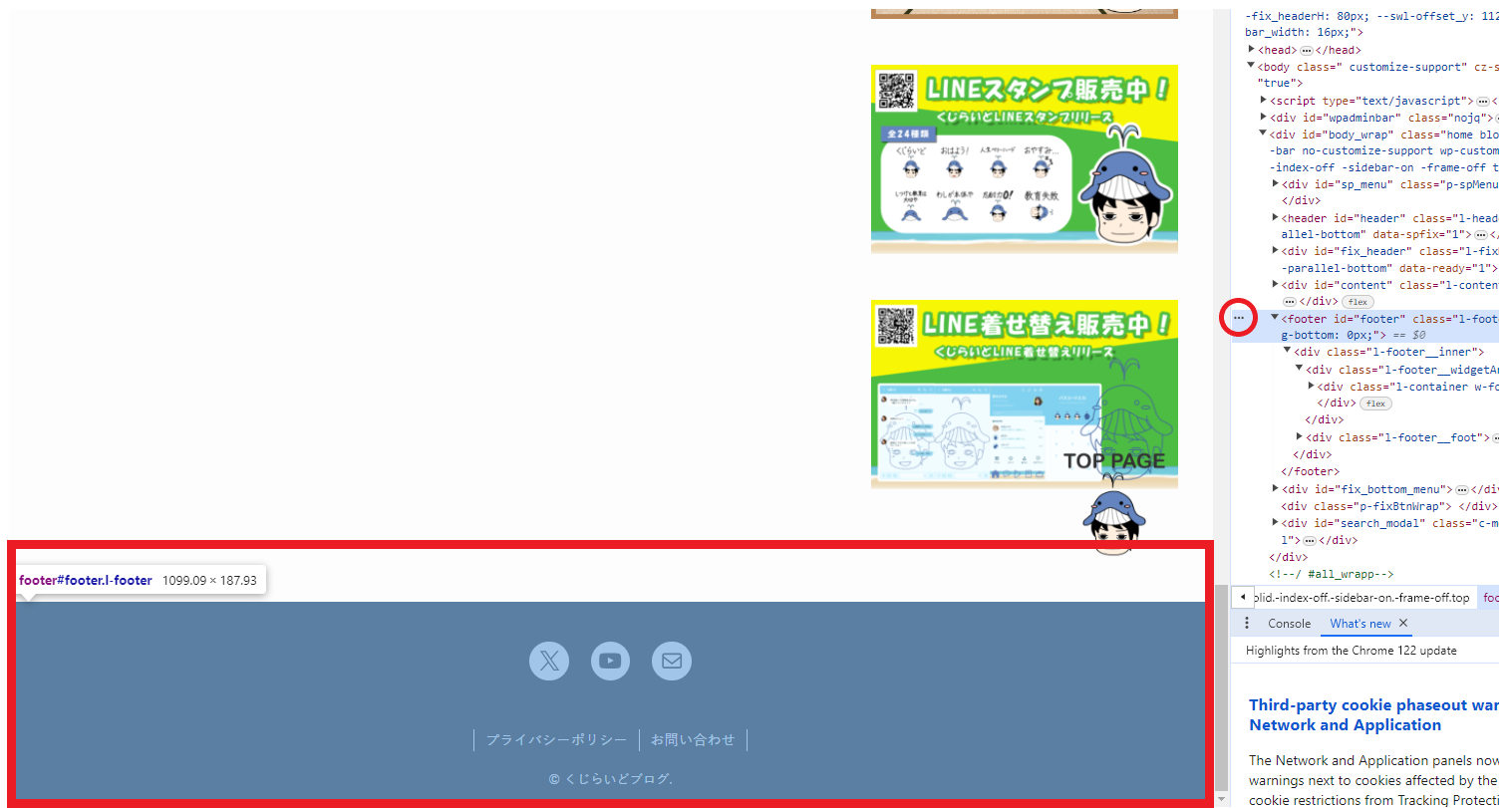
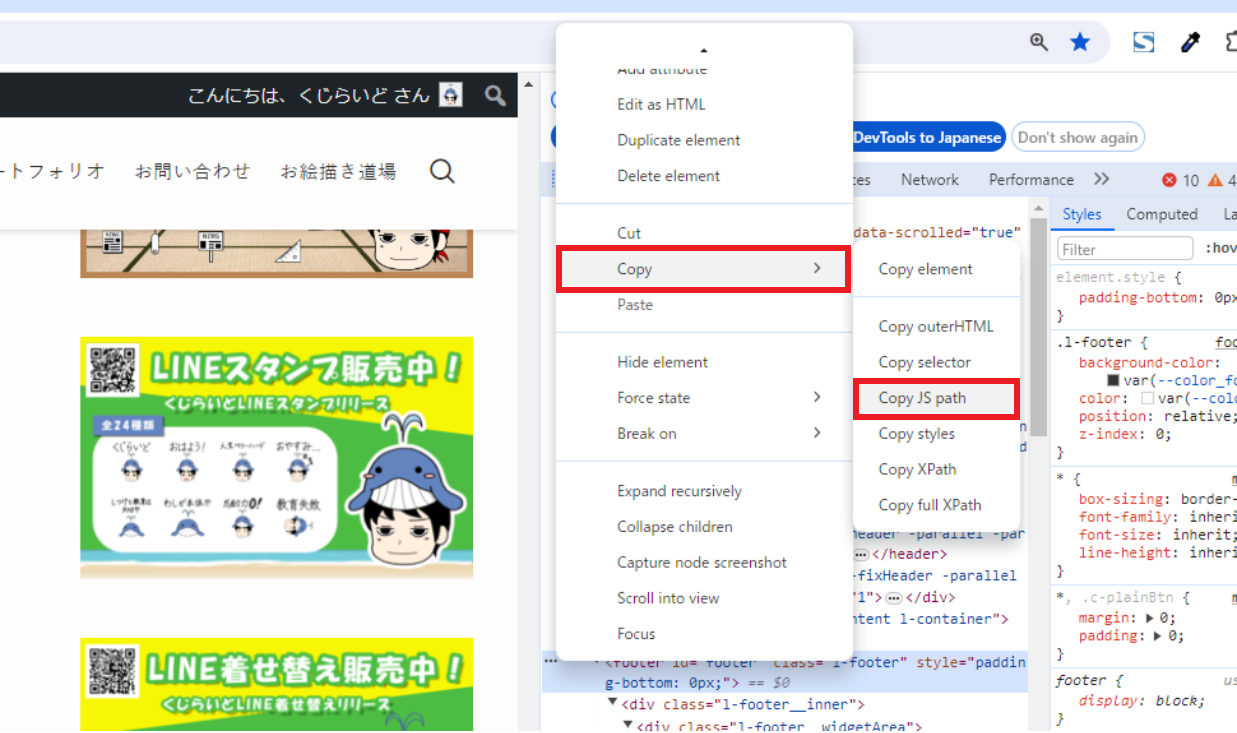
簡単に説明をするとブラウザ上で「F12」キーを押し、ツール上の白いカーソルをサイト上の要素に合わせて要素の値をコピーすることができます。Copy JS path でコピーをすると「document.querySelector(“#footer”)」のような要素をしていたコードを取得できるのでそのまま、const footer = の後に貼り付けます。


以下の部分は、おそらく変更しなくてもそのままでも動くとは思いますが、「WPFront Scroll Top」プラグインの仕様変更や、「WPFront Scroll Top」以外でTOPへ戻るボタンを実装した場合などは変更の必要があります。
// ボタン要素を取得
const button = document.querySelector("#wpfront-scroll-top-container");以下の部分のコードは、TOPへ戻るボタンの位置の縦方向のマージン(今回では20px)を設定します。
// フッターが見えていない場合は元の位置に戻す
button.style.bottom = "20px"; // 元の位置に戻す場合のデフォルトの bottom 値
コードを全て修正し終えたら、更新ボタンを押して保存します。コードは後から編集できます。

動作を確認して、フッター手前で止まれば完了です!
まとめ
今回は、「WPFront Scroll Top」というプラグインと、フッター手前で止めるためのJavaScriptを記入するためのプラグイン「Simple Custom CSS and JS」を使用してフッター手前で止まる、TOPへ戻るボタンを実装しました。
もしかすると、コードを書くことなく両方の機能を兼ね備えたプラグインもあるかもしれませんので、ぜひ色々なプラグインを探してみてください。
また、今回みたいに、コードをコピペして直すのもシステムの裏側を見れてプログラミングの勉強になるかもしれません。今はChatGptもあり、コードを書くハードルも下がっているのでぜひ勉強してみてはいかがでしょうか。










コメント