どうも、くじらいどです。
今回は、普段くじらいどがブログのアイキャッチ作成用に使用しているデザインソフト【Affinity Designer】でブログのアイキャッチを作成する方法をご紹介したいと思います。
ぜひ作成の参考にしていただければと思います。
ドキュメント(キャンバス)の準備
まず、アイキャッチを作成していく前に、ブログのアイキャッチをデザインするドキュメント(キャンバス)を用意します。
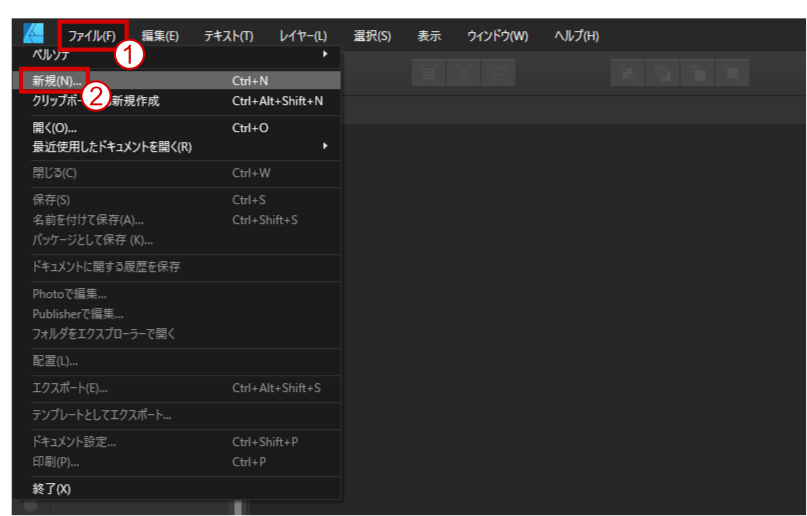
Affinity Designerを開き、①ファイル > ②新規をクリックして、ドキュメント(キャンバス)のサイズを選択します。

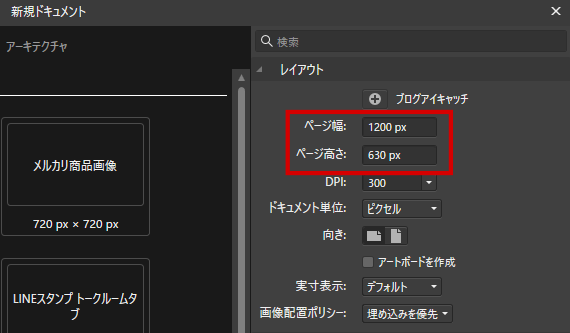
キャンバスサイズを、ブログのアイキャッチに最適と言われている 幅1200px×高さ630px(比率1.91:1)に設定します。次に新規ドキュメントダイアログの右下の作成をクリックすると新しいドキュメント(キャンバス)が開きます。


こちらでデザインをする準備が完了しました。
背景を設定する
まず、背景画像を設定する場合は背景を配置しましょう。

背景画像だけの場合はこのままでもいいのですが、アイキャッチにテキストを挿入したい場合は、背景のせいでテキストが見にくくなる場合があるのでテキストが見やすくなるように背景の不透明度を変更すると良いと思います。
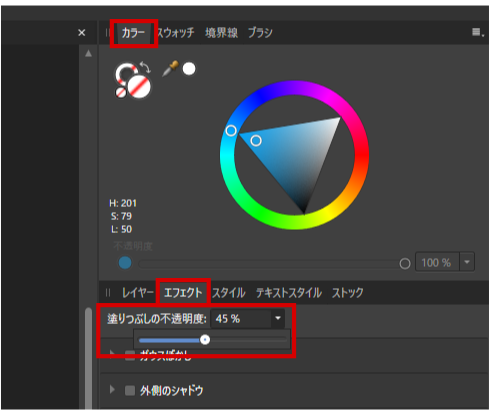
カラー > エフェクト > 塗りつぶしの不透明度を適切な%で調整します。

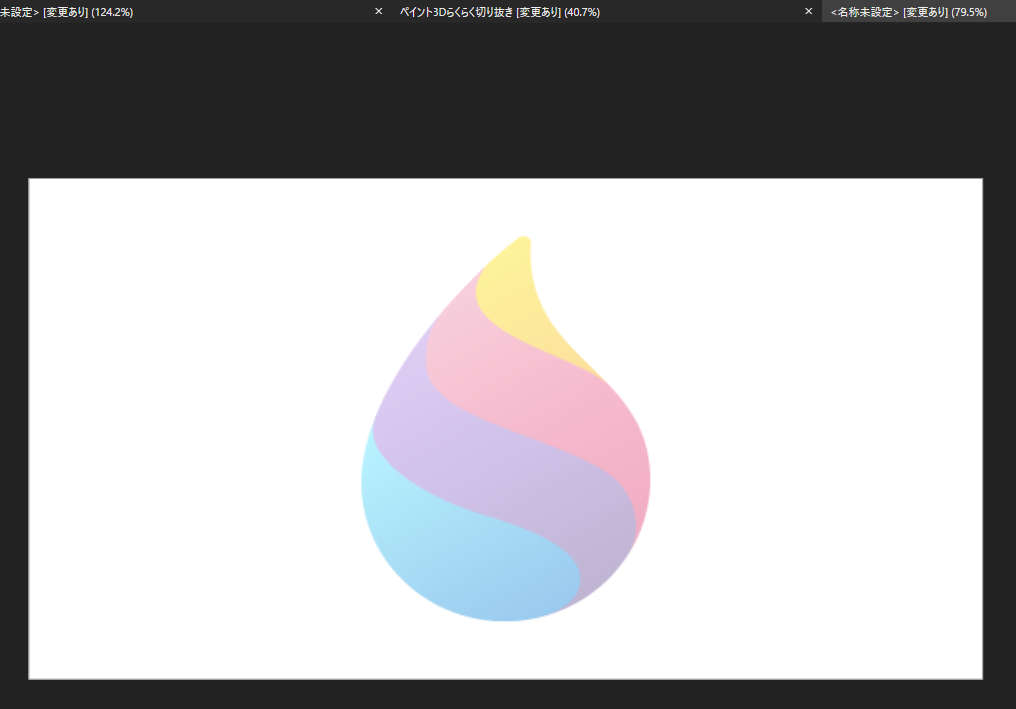
背景画像に良い感じで不透明度が適用されました。

テキストを挿入する
テキストにアウトラインを設定する
次にブログのタイトルなどのテキストを挿入してみましょう。
背景の色がマッチしていなくてテキストが味気ない感じになりましたので、まずは「アウトライン」というテキストやオブジェクトの「外の線」つまり 「輪郭」を設定してみましょう。

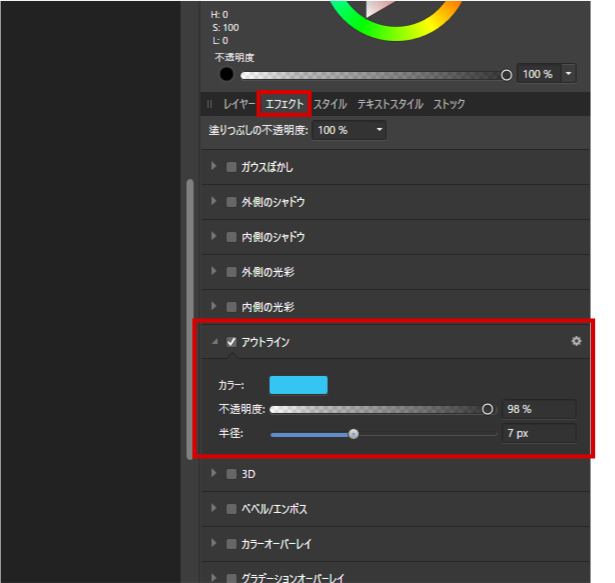
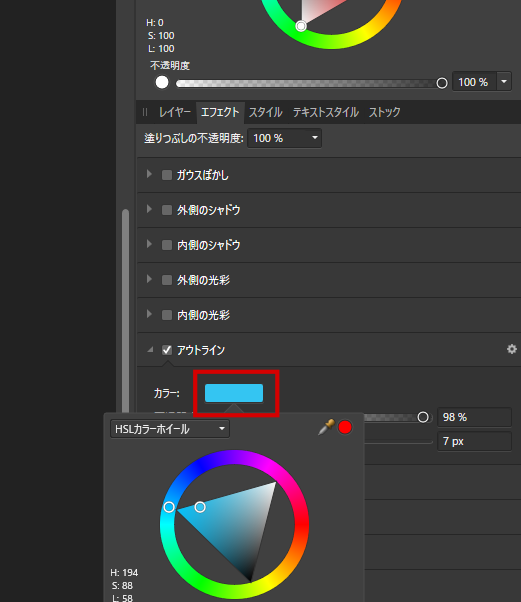
輪郭を設定したいテキストを選択してから、右のパネルのエフェクト > アウトラインのチェックボックスにチェックを入れ、カラー:を選択して、とりあえず半径:を7pxにします。この半径は輪郭の太さになります。

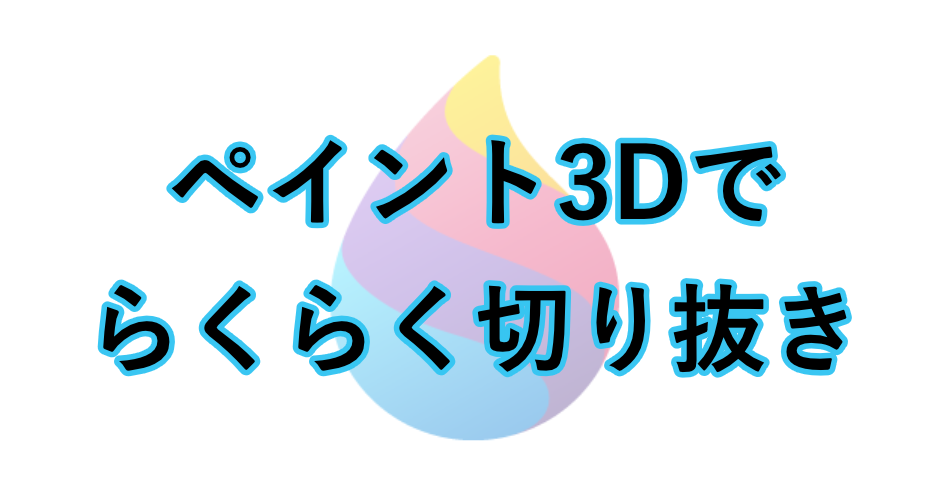
アウトラインを設定したら下記のようになりました。

アウトラインを設定すると、下記の画像の様に背景が白の場合でも白のテキストを使用することができます。

テキストやフレームなどのオブジェクトのカラーを決める際に、背景色と同じ色を使うという選択肢もありかと思います。そうすることで、色が多すぎない統一感のあるデザインになります。
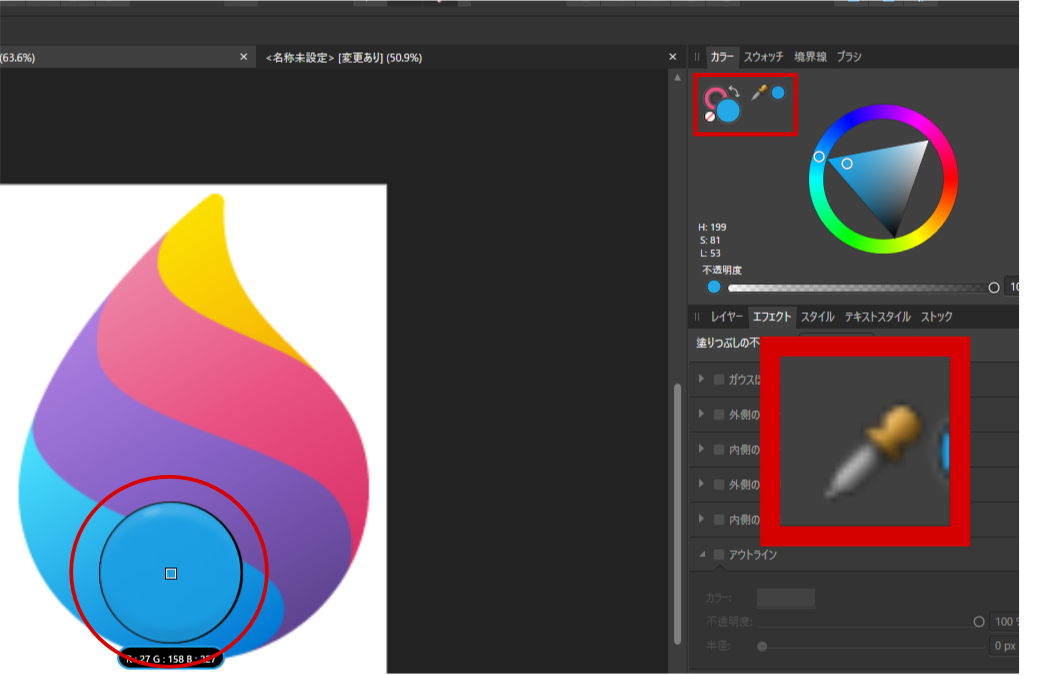
画像からカラーを抽出する際は、右パネルのカラー > スポイトのアイコンをドラッグ(左クリック押しっぱなし)して抽出したい位置でドロップ(左クリック押しっぱなしを離す)することでその位置のカラーを抽出することができます。

アウトラインのカラーを変更したい場合は、右パネルのエフェクト > アウトラインのカラー:の右にある色のアイコンをクリックすることで、カラー設定をするパネルが開くのでそこからカラーの変更やスポイントを使用できます。

テキストに外側のシャドウ(影)を適用する
テキストを見やすくするために、テキストの外側にシャドウ(影)を追加します。
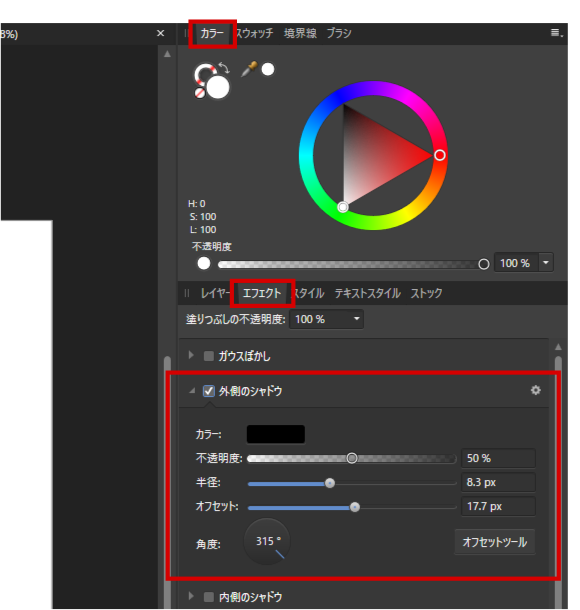
右パネルのカラー > エフェクト > 外側のシャドウから影のカラー:や半径:オフセット:を設定します。


テキストに影が付いて見やすくなりました。
テキスト周りに装飾を入れる
必要に応じて、テキスト周りに装飾をしたりします。

以上でテキストの装飾は完了です。
フレームを配置する
最後にフレームを配置して完了です。

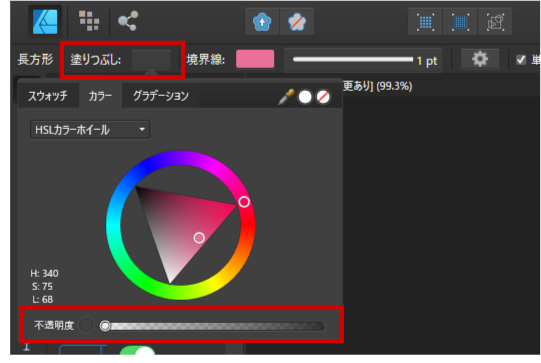
フレームの作り方ですが、色々な方法があるかと思いますが、今回は四角形から塗りつぶしで境界線以外を透明にして、フレームを作ります。
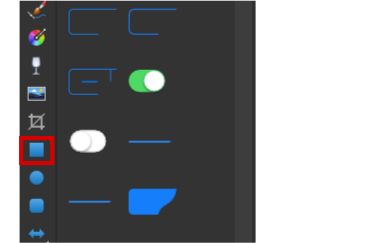
まず、左ツールパネルから四角形の図形を作成します。

作成した図形を選択し、塗りつぶしから不透明度を選択します。不透明度カーソルを一番左までドラッグし、塗りつぶしを完全な透明にします。

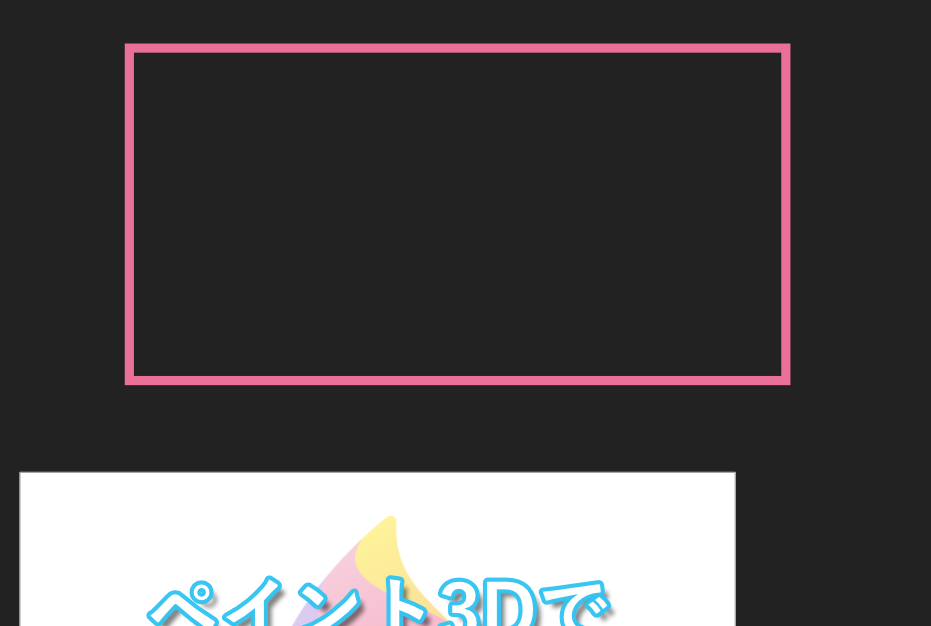
必要に応じて、図形の形を変えたりして良い感じにしてください。

これでとりあえず完成です!
デザインは十人十色かと思いますので、自分が気に入ったデザインで作成してみてください!

最後に
いかがでしたでしょうか。
今回は、【Affinity Designer】でブログのアイキャッチを作成する方法をご紹介させていただきました。
【Affinity Designer】のツールの使い方を覚えることで、作成するスピードが上がったり、頭でイメージしているデザインをそのまま実現したりすることができます。(ツールの使い方を覚えていないと頭ではこういうデザインをしたいと思っていてもやり方が分からないといったことに陥ります。)
また、自分が推奨しているのは、面倒になる可能性もありますが、「白抜きするにはこのツール」や「このデザインをするにはこのツール」などツールによって手間がかかる作業や備えていない機能もあるため、複数のツールをある程度使いこなせるように練習しておくのが良いかと思います。
そうすることで仮にツールがサービス停止で使えなくなったりする場合でも切り替えてなんとか作業を続けることができます。
 くじらいど
くじらいどデザインを外注化するのも良いですが、自分でやってみるのも意外と楽しいですよ!










コメント